En matière d’outils pour le développement web, un large choix d’éditeurs de texte s’offre aux intégrateurs. Faisons ici un petit comparatif de trois IDE qui méritent d’être connus, si ce n’est pas encore le cas, par les intégrateurs.
Ces trois IDE ont communément des fonctionnalités de base telles que la coloration syntaxique, l’auto-complétion et la numérotation des lignes, toutes utiles pour faciliter tout travail d’intégration. Voyons maintenant ce qui les différencie.
Sublime Text
Sublime Text a acquis progressivement une renommée significative et est l’un des éditeurs les plus populaires depuis sa sortie en 2008.
Sublime Text est développé avec le langage de programmation Python.
Rapide et stable, il se lance en un rien de temps et ne ralentit pas, même avec une installation importante d’extensions ou encore avec l’ouverture de plusieurs fichiers.
L’outil se caractérise également par une interface sobre et élégante.
Il est disponible sur tous les systèmes d’exploitation (OS, Linux et Windows), ce qui permet de le standardiser dans une équipe multiplateforme.
Principaux avantages
- La navigation/recherche au travers d’un ensemble de fichiers (ex : trouver un morceau de code)
- Sélection multiple (ex : faire plusieurs modifications en une fois)
- Mode d’affichage multiple
- Une colonne à droite permettant de se repérer sur la page
- Choix et création d’une multitude de raccourcis
- Un nombre très important de plugins et une belle sélection de thèmes
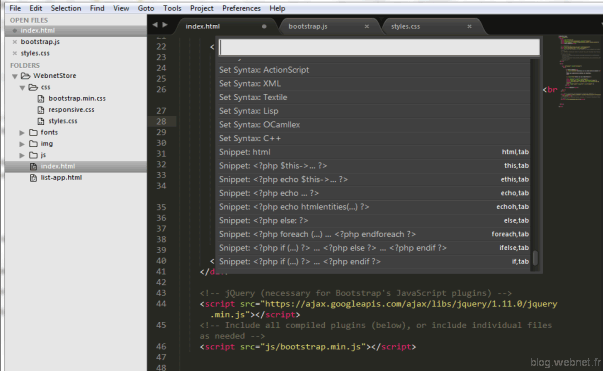
- Une palette de commande permettant d’accéder à de nombreuses fonctionnalités, snippets (configurer les préférences, insérer des portions ou des structures de code)
- Une API bien documentée pour les développeurs de plugins
Inconvénients
- Il n’est pas gratuit. On peut toutefois l’utiliser sans licence avec l’affichage régulier d’une popup de notification demandant de passer à la version payante.
Palette de commandes composée d’une liste importante d’outils intéressants
(insertion de snippets, renommer un fichier, configurer les préférences, etc.)
Sélection multiple
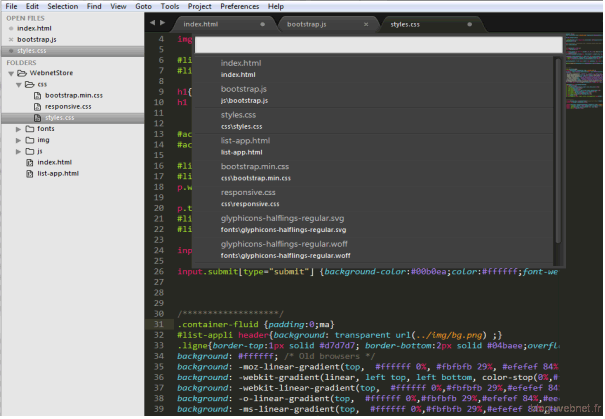
Navigation entre les fichiers d’un projet
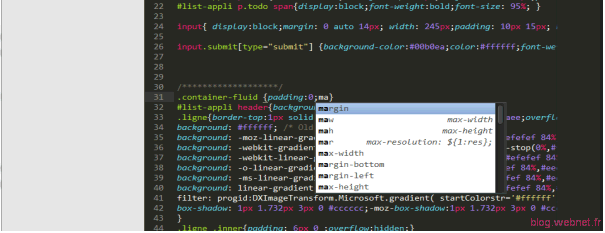
Proposition d’attributs CSS
Quelques plugins pratiques
- Package Control : indispensable, il s’agit d’une extension permettant d’installer des plugins. Une fois installée, il suffit d’ouvrir le panneau de commande et de sélectionner « install package » pour avoir accès à la liste de la majorité des plugins de Sublime Text.
- Emmet : l’ancien Zen coding, assure un gain de temps dans l’écriture du HTML
- CSSLint : signale les erreurs CSS
- SCSS : permet de gérer les fichiers SCSS
- Color Highlighter : au clic sur le code hexadécimal, la couleur correspondante apparait
- ColorPicker
- Live Reload : rafraichit le navigateur dès que l’on modifie un fichier
- JavaScriptNext : permet d’obtenir une meilleure coloration syntaxique du Javascript
- JsHint : permet de détecter des problèmes ou des erreurs potentielles en Javascript
Brackets
Créé par Adobe, Brackets est un éditeur écrit en HTML, CSS et Javascript qui a la particularité d’intégrer des outils visuels directement dans son interface (on peut y importer le PSD d’une maquette). Brackets est spécialement pensé pour le développement web, particulièrement le front. L’interface reste dans la lignée des autres logiciels d’Adobe.
Principaux avantages
- Édition rapide : Brackets permet d’éditer les styles directement dans le fichier HTML, évitant ainsi d’ouvrir plusieurs fichiers liés et de passer continuellement des uns aux autres.
- Aperçu en direct : cette fonctionnalité ouvre un aperçu du fichier HTML dans le navigateur puis le met à jour instantanément dès que l’on modifie le code (HTML ou CSS).
- Les fichiers JS par contre sont en revanche automatiquement chargés après enregistrement.
- Aide sur les attributs CSS avec la proposition des différentes valeurs possibles
- Support des préprocesseurs Less et Sass
- Intégration native de JSHint : A l’ouverture d’un fichier JS, un petit panneau s’affiche juste en-dessous avec les erreurs Javascript associées.
- Grande sélection de thèmes et de plugins
- Prévisualiseur natif d’images et de couleurs
- Colorpicker natif
- Éditeur de courbes de Bézier pour configurer une animation
- Intégration d’Adobe Extract (outil permettant d’ouvrir un PSD en ligne) : des informations CSS sont fournies sur les éléments graphiques
- API bien documentée
- Multiple choix de langues
Les mises à jour et l’ajout de nouvelles extensions se font toutes les 3/4 semaines.
Inconvénients
- L’aperçu en direct ne fonctionne qu’avec Chrome. Le plugin LiveReload permet toutefois d’obtenir l’équivalent sur Firefox ou Safari.
Edition rapide du CSS directement dans le fichier HTML
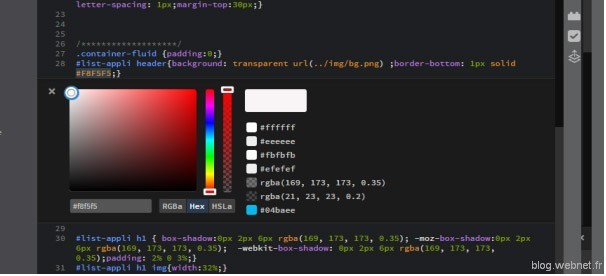
Prévisualiseur/éditeur de couleur intégré
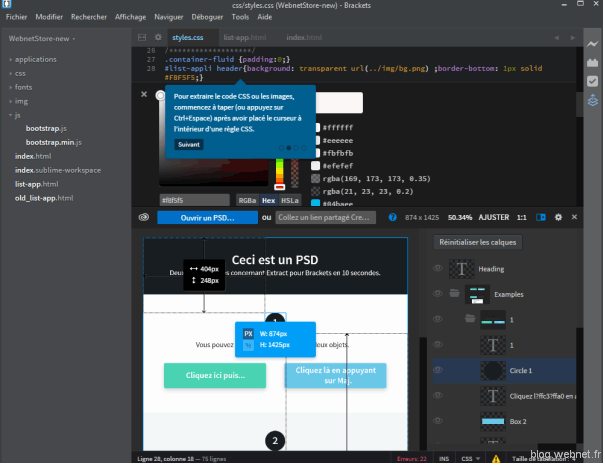
Intégration d’un PSD dans Brackets avec des informations sur certains styles CSS correspondants
Quelques plugins pratiques
- Le très pratique Emmet : génère du code HTML et CSS en utilisant seulement des abréviations
- LiveReload (vu précédemment)
- Beautify : propose une indentation du code utile pour une meilleure lisibilité
- Image Dimension Extractor : renseigne sur la taille des images dans le CSS
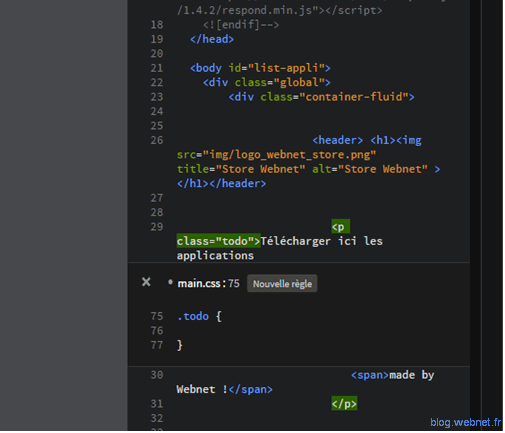
- Todo : outil qui permet d’ajouter des notes ou commentaires pour soi ou pour les autres
Atom
Atom, sorti en 2014, est un produit open source créé par l’équipe de Github. Atom est construit à partir de technologies Web telles que le HTML, le CSS et le JavaScript.
Il ressemble beaucoup à Sublime Text tant visuellement que fonctionnellement, mais se veut être un éditeur totalement flexible et personnalisable.
Principaux avantages
- Éditeur multiplateforme
- Mode d’affichage multiple
- Sélection multiple
- Librairie de nombreux outils (thèmes, plugins) à disposition
- LiveReload natif
- Aperçu en direct du résultat du HTML (mais pas du CSS)
- Intégration de Git et GitHub
- Utilisation d’une grande partie des raccourcis de Sublime Text
- Documentation très fournie
Inconvénients
- Actuellement, l’équipe Github n’a pas comme projet de mettre à disposition d’autres logiciels de gestion de versions sur Atom. De plus, la configuration d’Atom permet difficilement de pouvoir développer des plugins à cet effet.
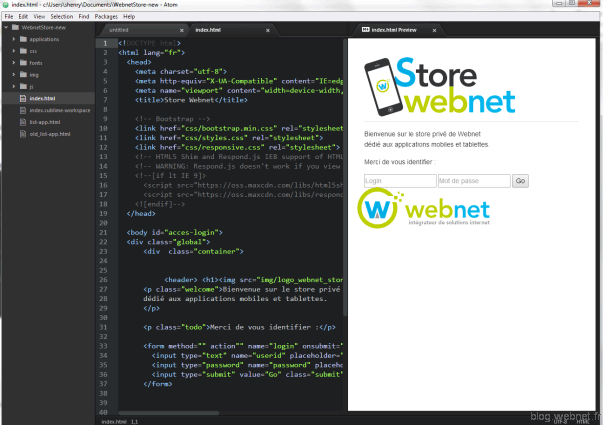
Aperçu en direct du HTML
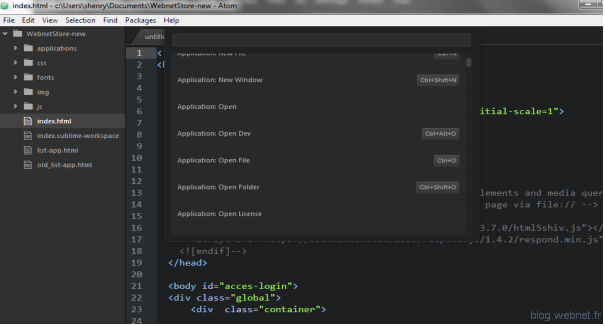
La palette de commande façon Atom
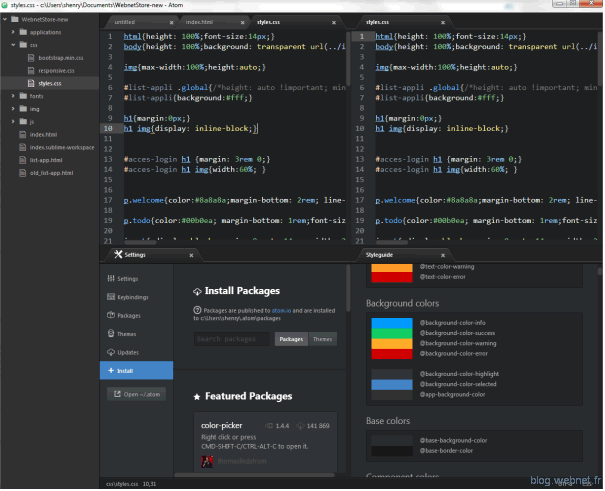
Mode d’affichage multiple. Librairie d’outils native pratique.
Quelques plugins pratiques
- Emmet : génère du code HTML et CSS en utilisant seulement des abréviations
- CSSLint : signale les erreurs CSS
- ColorPicker
- JSHint : permet de détecter des problèmes ou des erreurs potentielles en Javascript
Synthèse
Le célèbre Sublime Text reste l’IDE le plus mature et garde sa position de leader en terme de stabilité, de rapidité, mais également grâce à sa plus large sélection de fonctionnalités et de plugins.
Atom pour sa part, ressemble beaucoup à Sublime Text, mais se différencie néanmoins avec sa complémentarité avec Git/Github. Ce grand plus, qui rappelez-vous vient du même constructeur, pourrait intéresser ceux qui travaillent en équipe ou tout simplement ceux qui apprécient de garder une trace de leurs différentes modifications.
Cependant, Brackets apporte sa touche révolutionnaire en proposant de nouvelles fonctionnalités tout à fait pratiques comme l’édition rapide de fichiers ou encore la mise à disposition d’Extract. Il faut admettre que ces nouvelles fonctionnalités sont très intéressantes pour un profil d’intégrateur car tout est pensé pour lui assurer un gain de temps. Il est d’ailleurs étonnant que d’autres éditeurs n’y aient pas pensé avant.
D’un point de vue ergonomique, Brackets me semble l’éditeur le plus sympathique.
Quand on sait que les éléments graphiques sont incontournables dans le travail d’un intégrateur, on se dit également que Brackets a l’avantage car il réunit nativement tous les outils nécessaires, notamment avec sa complémentarité avec Extract. On ne peut le nier, c’est un éditeur qui concentre toute son attention sur les besoins des développeurs front. Pour tous ces éléments évoqués précédemment, et surtout en tant qu’intégrateur, Brackets serait l’éditeur idéal et cela ne serait pas étonnant s’il détrônait prochainement le grand SublimeText.
Dernière chose, Brackets et Atom, sont tous deux développés en HTML, CSS et Javascript, ce qui facilite la tâche de beaucoup de développeurs pour le développement de plugins.
Vous avez maintenant tous les éléments en main pour décider par vous-même !
TABLEAU COMPARATIF
| Sublime text | Brackets | Atom | |
|---|---|---|---|
| Rapidité/Stabilité/Performance | Leader | En constante amélioration | En constante amélioration |
| Open Source | ✔️ | ✔️ | |
| Prix | 70$ Peut s’utiliser en version d’évaluation sans limite de durée |
✔️ Gratuit |
✔️ Gratuit |
| Multiplateforme (OS, Linux & Windows) |
✔️ | ✔️ | ✔️ |
| Bien documenté | ✔️ | ✔️ | ✔️ |
| Personnalisable | ✔️ | ✔️ | ✔️ |
| Sélection multiple | ✔️ | ✔️ | ✔️ |
| Edition rapide du CSS dans un fichier HTML | ✔️ | ||
| Mode d’affichage multiple | ✔️ | Moins significatif que les autres | ✔️ |
| Gestionnaire de version intégré | Pas natif (exige des plugins tels que Git ou Sublime Version) |
Actuellement, aucune évolution à ce niveau | ✔️ (Git/Github) |
| Aperçu en direct | ✔️ (Structure et mise en forme) |
✔️ (Structure uniquement) |
|
| Mises à jour | Actuellement, en version 3 bêta | Toutes les 3/4 semaines | Très régulières |
| Site de téléchargement | http://www.sublimetext.com | http://brackets.io/ | https://atom.io |












5 commentaires
Bonjour,
Il me semble important de prendre en compte le fait que le dev de sublimeText semble abandonné depuis un petit moment.
@Nicolas
Non le développement de Sublime Text n’est pas au point mort. L’équipe travaille sur la version 3 et la dernière build date de fin Mars.
http://www.sublimetext.com/3
Hello, bonne analyse de ces 3 IDE. Néanmoins, il me semble important de mentionner que Brackets peut (comme Sublime Text grâce à une extension) accéder aux outils de versioning Gît ! Pour moi Brackets deviendra clairement le leader…
Bonjour merci pour votre analyse précise de ces 3 éditeurs de texte,
j’avais pour ma part, il y a 2 – 3 ans essayé Brackets via github mais c’était plein de bugs …
Votre article m’a donné envie de réessayer Brackets,
Je vais le (re)tester sous peu !
Bonjour pour signaler nos erreurs en html et Css lequel est le meilleur est d’après ce que j’ai compris Atom est mieux adapté au pour trouver les erreurs en javascrip donc react js c’est atom?