Créé par Miko Hevery en 2009, le framework JS de Google ne cesse de monter en popularité. Comment fonctionne ce Framework ? Quels sont ses avantages et inconvénients par rapport à ses concurrents ? C’est à ces questions que nous essayerons de répondre via ce petit tour d’horizon.
Qu’est-ce qu’AngularJS ?
AngularJS est un Framework JavaScript de Google créé par Miko Hevery en 2009. Depuis sa création, il ne cesse de monter en popularité. AngularJS permet de faire de l’édition de données dans un environnement HTML 5, son utilisation sera plus adaptée à des applications de gestion. Pour vulgariser, nous pourrons dynamiser le contenu (données) d’une page HTML en temps réel. Un seul fichier HTML, selon le contexte dans lequel se trouve la page, pourra rendre un contenu différent (idem pour les CSS).
Ce Framework, basé sur une infrastructure MVC et MVVM (Model View View Model) grâce au data-binding, utilise un système de templating permettant d’étendre le HTML. Une fois le concept de MVC /MVVM appréhendé, la courbe d’apprentissage est assez courte.
Particularité d’Angular : Le data-binding
Le data-binding est l’une des fortes particularités d’AngularJS. Elle permet la synchronisation entre le modèle et la vue. La vue est donc le reflet en temps réel du modèle. Quand le modèle change, la vue reflète le changement et vice et versa.
On parle de MVVM chez AngularJS, car l’ensemble des actions touchant le contrôleur est séparé des actions effectuées par le modèle et la vue. Celui-ci devient dès lors parfaitement testable unitairement. Etant donné que la vue est une simple projection du modèle, lorsque vous développerez un site à l’aide de ce Framework, vous vous focaliserez essentiellement sur ces deux aspects.
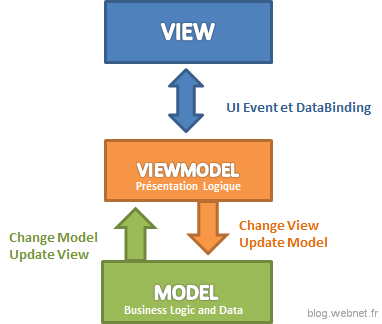
MVVM
AngularJS est basé sur le principe MVC (Modèle View Controller). Mais grâce à son data-binding, il est aussi considéré comme un MVVM (Model View ViewModel). Autant le MVC est un principe connu, autant le MVVM est plus confidentiel.
Voici un petit schéma du MVVM afin de vous éclairer :
Comment ça marche ?
Le concept de base
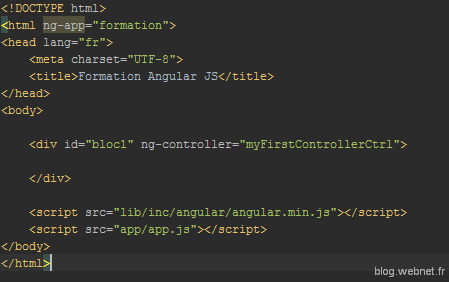
Lorsque l’on utilise AngularJS, on crée la View directement dans les fichiers HTML ; qui seront les pages de notre application. Ce Framework a donc une approche déclarative des pages web. Le compilateur HTML d’Angular va parcourir votre page en identifiant les éléments purement HTML, appelés Directive (éléments d’UI préfixés par « ng-« ) afin de créer un nouveau DOM, qui sera lié aux données par l’intermédiaire du Scope et du Controller. Notre application sera donc une collection de contrôleurs et de directives.
AngularJS dispose d’un ensemble de directives intégrées, pouvant couvrir la majeure partie de nos besoins. Les directives natives, préfixées par « ng-« , permettent de rendre nos templates dynamiques. Ces attributs peuvent être assimilés à des identifiants, qui auront un comportement spécifique défini dans l’application au niveau du JS et plus particulièrement du Scope.
La création de directives personnalisées est également possible avec AngularJS. Le nommage de nos directives reste libre, rien ne nous oblige à utiliser le prefixe « ng-« . Cela nous permettra d’éviter de nombreuses confusions. Bootstrap UI, livré avec ses propres directives (prefixées « ui-« ) en est un bon exemple.
Le scope est le modèle de notre application, il va nous permettre de créer les contextes. Il va contenir nos Model et nos fonctions.
La création d’un Controller entraine la création d’un scope. Le scope est un modèle de la vue propre à chaque directive qui sera mis à jour par le contrôleur. Concrètement, quand on crée de manière classique un contrôleur AngularJS lié à une div, on définit un contrôleur appelé par la directive « div », qui existe dans le Framework AngularJS. Ce même contrôleur va donc permettre de créer la logique de notre application.
Pour contextualiser, l’application au DOM du contrôleur, on utilisera les attributs « ng-« , soit les directives (en charge de la manipulation du DOM). La boucle est bouclée….
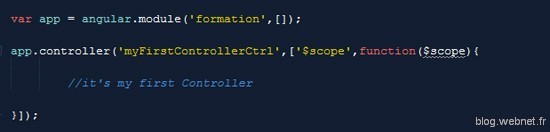
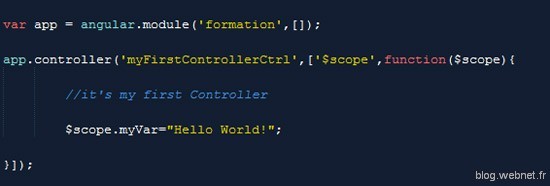
Création d’un Controller par l’exemple
AngularJS instancie un nouvel objet Controller et on lui ajoute une fonction constructeur avec une liste de dépendances. Chaque module Controller aura une liste de dépendances (paramètres) qui doivent être impérativement déclarées car celles-ci seront ensuite utilisées en argument de la fonction constructeur. Par cette étape, on définit le contexte. Le premier paramètre renseigné dans le Controller correspond à l’objet $scope. Il permet l’initialisation et l’ajout de comportements à l’objet $scope.
Attention, le Controller ne contient que la logique métier. Il ne doit pas contrôler la présentation, ni faire de manipulation au niveau du DOM.
La fonction constructeur est ensuite rattachée au DOM à l’aide de la directive ng-controller. (Dans l’exemple : ng-controller=’’myFirstControllerCtrl’’)
Le scope, le cœur de l’application
Le Scope représente le modèle de notre application. Cet objet JavaScript lie une vue à un Controller. Dans un modèle MVC, le $scope serait le model. Il abrite l’ensemble des variables et des fonctions que nous souhaitons exécuter dans notre vue.
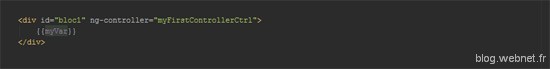
On affiche dans la vue, la variable myVar. Puis nous instancions cette variable myVar dans le Scope du Controller.
Pour résumer, tout ce que l’on définit dans le $scope sera disponible dans la vue. De même, tous les changements qui seront effectués par le Controller via le Model, se reflèteront sur la View.
Les Framework Js : l’affrontement final
Le JavaScript est utilisé depuis la nuit des temps, souvent sous une de ses formes les plus connues : les librairies (ex : jQuery). Aujourd’hui le JS a lui aussi le droit d’avoir sa palette de Framework, les plus populaires étant : Backbone.js, Ember.js, Knockout.js et AngularJS. Alors pourquoi utiliser ce dernier et pas un autre ?
« Je suis un bien meilleur Framework que vous très cher ! »
Pour comprendre pourquoi AngularJS est si populaire auprès des entreprises, il faut d’abord commencer par analyser rapidement les forces/inconvénients de ses concurrents.
| Framework | Ses « + » | Ses « – » |
| Backbone.js | • Simple et léger • Bien documenté • Utilise les librairies jQuery et Underscore.js • Erreurs explicites |
• Très peu de contributeurs Github • N’impose pas une structure, laisse le choix aux développeurs • Manipule directement le DOM, ce qui le rend le code moins générique |
| Ember.js | • Inclut un excellent router et un data layer optionnel (ember data) • S’intègre bien avec Ruby-on-Rails, ou tout autre RESTful JSON API |
• Complexe et très lourd • A eu du mal à se stabiliser entrainant un affaiblissement de sa communauté |
| Knockout.js | • Simple, pratique et intuitif • Permet de gérer le paging et le endless scroll (ex : Facebook) • Support dans tous les navigateurs, mobiles et tablettes |
• N’est pas un Framework mais plutôt une librairie de data-binding • Outils limités • Le débogage n’est pas forcément aisé et on perd rapidement du temps au début |
C’est bien tout ça, mais ça ne m’explique toujours pas pourquoi je devrais favoriser AngularJs
AngularJS est une boîte à outils complète pour réaliser des applications web. L’architecture de l’application ne repose plus sur les développeurs du projet, mais sur une architecture conçue et maintenue par l’équipe d’AngularJS.
L’architecture de la partie client d’une application est souvent délaissée voire non prise en compte, alors que l’architecture côté serveur attire toute l’attention. Utiliser AngularJS, c’est un moyen d’avoir une architecture de qualité pour un faible coût. Avec lui, vous gagnerez en maintenabilité et en productivité, le tout sans négliger l’expérience utilisateur.
Le second avantage, c’est que le client web écrit avec AngularJS peut facilement fonctionner en mode déconnecté, car il n’y a aucune génération de page côté serveur. On peut gérer un stockage local et synchroniser avec les données du serveur quand celui-ci est accessible.
Malheureusement, AngularJS n’est pas parfait et a aussi son lot de points négatifs. Sa prise en main vous semblera simple, vous avancerez et gravirez les échelons rapidement. Mais au fur et à mesure les choses vous sembleront de plus en plus complexes, votre application vous renverra des erreurs que vous ne comprendrez pas, des lignes d’erreurs obscures. Dans la plupart des cas il peut s’agir d’une erreur de votre part telle qu’une erreur dans le nom de la variable (au lieu d’écrire « mavariable » vous écrivez « mavariabe »). Etant donné qu’il ne vous indiquera pas le problème de façon explicite, il est possible que vous passiez des heures à vous tirer les cheveux et l’heure d’après à vous mettre des claques parce que vous aurez oublié une virgule, un point-virgule ou encore mal écrit une variable.
Le second point concerne la hiérarchie du scope en AngularJS. Celle-ci repose sur « Héritage Prototypal » (Forme de programmation orientée objet sans classe, basée sur la notion de prototype. Un prototype est un objet à partir duquel on crée de nouveaux objets), ce qui peut être déroutant pour les personnes adeptes de la programmation orientée objet.
Développer un site web en AngularJS comporte toutefois des risques, notamment pour le référencement, car celui-ci ne sera pas des plus aisés. Comme il s’agit d’un chargement asynchrone de pages et de contenus, le tout avec une navigation par hashtag (ce que les moteurs n’aiment pas trop, encore à l’heure d’aujourd’hui), la première précaution à prendre, sera de définir dans le htaccess des règles d’écriture et de forcer la navigation dans l’application en mode HTML5. Vous définirez ceci dans le module .config() de votre application en déclarant location.html5Mode(true), ce qui supprimera le hashtag de la navigation : www.domaine.com/#/page devient www.domaine.com/page.
Cette règle d’écriture permettra à Angular (lors du rafraichissement de la page), de ne pas retourner une erreur 404, mais la page correspondante. De plus, il faudra ensuite travailler avec une version statique de la page, des outils gratuits et performants permettent de rediriger les robots vers une page qu’ils peuvent parcourir : http://www.seo4ajax.com.
Des refontes de projets futures, aïe, aïe, aïe
Les créateurs d’AngularJS ont décidé de procéder à une refonte totale du Framework. Autant vous dire qu’il ne s’agit pas de changer deux, trois appels de fonction ou appellations pour rendre votre application compatible au 2.0 ! AngularJS 1.x a été conçu pour répondre aux besoins et navigateurs actuels tandis que la version 2 sera là pour répondre aux besoins des navigateurs futurs. Pas de panique ! Ce qu’on entend par « navigateurs futurs », ce sont ceux qui supporteront la prochaine version de JavaScript EcmaScript 6 (ou Harmony).
Conclusion
Bien qu’AngularJS présente des contres-parties (comme tous les Framework me direz-vous !), nous comprenons mieux pourquoi il suscite autant de passion. De plus, l’estampillage Google ne fait qu’accroître son charme. Mais c’est sa logique qui finira par nous convaincre.
***
Un peu de vocabulaire …
- Templates
Fichiers HTML utilisé par les Directives
- Directives
Extension du langage HTML qui permet la création de nouveaux attributs et de nouveau élément. Partie qui permet de rendre dynamique le HTML.
- Model
Donnée affiché à l’utilisateur avec laquelle il peut interagir
- Scope
$scope, donne le contexte et stocke le modèle et les fonctions auxquelles le contrôleur aura accès
- Expressions
Manipulation et accès aux données et fonctions du scope.
- View
Ce que l’utilisateur voit
- Data-Binding
Synchronisation des données entre le modèle et la vue.
- Controller
Logique métier et orchestration du comportement décrit par les vues