Cet article résume les principaux éléments à considérer pour faciliter l’accessibilité des liens dans une page web.
Sommaire :
- Un lien doit être explicite
- Cas particulier des fichiers en téléchargement
- Cas particulier de l’ouverture dans une nouvelle fenêtre
- Un lien doit être identifiable
- Que faire de l’attribut title ?
- Quelles balises pour agencer les liens ?
1. Un lien doit être explicite, et autant que possible en dehors de son contexte
Pour qu’un lien soit explicite hors contexte, son intitulé doit permettre d’en connaître et d’en comprendre la fonction et la destination. C’est-à-dire :
- Quel objet va-t-on afficher ou déclencher ?
On doit pouvoir comprendre s’il va s’agir de l’affichage d’une page Web, du téléchargement d’un fichier, ou de la génération d’un évènement par un script.
- Quel sera le contenu de cet objet ?
On doit pouvoir comprendre les informations qu’on va trouver en cliquant sur le lien.
Qu’appelle-t-on intitulé de lien ?
C’est toute l’information textuelle comprise entre :
<a href= »… »> et </a>
que ce soit du texte proprement dit ou le contenu de l’attribut alt d’une image, ou la combinaison deux.
Il existe 3 différents types de liens, donc 3 types d’intitulés de lien :
- Lien texte :lien composé uniquement de texteDans ce cas l’intitulé du lien est :
<a href= »… »>Intitulé du lien</a>
- Lien image: lien qui entoure une image seule, sans texte (image cliquable). Dans ce cas l’intitulé du lien est le contenu de l’alternative textuelle de l’image :
<a href= »… »><img src= »… » alt= »Intitulé du lien » /></a>
NB : si l’attribut alt est vide, cela équivaut à un lien vide (sans intitulé).
Il faut donc toujours renseigner le alt de ces images.
- Lien composite : lien composé d’au moins 2 éléments de types différents, par exemple du texte et une ou plusieurs images :
<a href= »… »>Lorem ipsum dolor sit amet<img src= »… » alt= »Consectetur adipiscing elit » /></a>
Dans ce cas l’intitulé du lien est l’ensemble du texte proprement dit, ajouté au contenu de l’alternative textuelle de l’image (ou des images), ce qui donne, avec l’exemple ci-dessus :
Intitulé du lien = ‘Lorem ipsum dolor sit amet’ + ‘Consectetur adipiscing elit’
Si le lien ne peut pas être explicite par son intitulé seul, on peut alors avoir recours au contexte du lien pour déterminer si celui-ci est explicite dans son contexte.
Qu’appelle-t-on contexte du lien ?
Ce sont les informations supplémentaires qui peuvent être mises en relation avec l’intitulé du lien, comme un titre précédent, le texte du paragraphe contenant le lien, un item de liste précédent, une cellule d’en-tête (de tableau) correctement liée…
Les liens pour lesquels on est obligé de faire appel au contexte pour en déterminer le caractère explicite ou non sont les liens du type Lire la suite, En savoir plus, Lire l’article, Cliquez ici, etc.
Exemples de contexte de liens :
- 1. Un titre en tant que contexte :
<h2>Ce titre appartient au contexte du lien ‘lire la suite’</h2>
<p>Lorem ipsum dolor sits amet, consectetur adipiscing elit. Donec mi sapien, tristique vitae semper <a href=’…’>Lire la suite</a></p>
- 2. Un paragraphe en tant que contexte :
<p>Ce paragraphe fait aussi partie du contexte du lien ‘lire la suite’
<a href=’…’>Lire la suite</a>
</p>
-
3. Un item de liste en tant que contexte :
<ul>
<li>…</li>
<li>Ce texte appartient au contexte du lien ‘Cliquez ici’
<a href=’…’>Cliquez ici</a>
</li>
<li>…</li>
</ul>
2. Cas particulier des fichiers en téléchargement
L’intitulé d’un lien vers un fichier en téléchargement doit idéalement spécifier le nom du fichier (le nom ou le titre correspondant au contenu du fichier, pas le nom sous lequel celui-ci est enregistré), le format du fichier et son poids.
Exemples :
- 1. Toutes les informations sont dans l’intitulé du lien (idéalement) :
<p><a href=’…’>Charte graphique de la société X (PDF, 40 ko)</a></p>
- 2. Le format et le poids sont dans le contexte du lien (à défaut) :
<p><a href=’…’>Charte graphique de la société X</a>(PDF, 40 ko)</p>
Si le document est rédigé dans une langue étrangère, l’intitulé doit idéalement préciser cette langue.
On reprend les dispositions précédentes en ajoutant la mention de la langue.
Exemples :
- 1. Toutes les informations sont dans l’intitulé du lien :
<p><a href=’…’> Charte graphique de la société X (Version anglaise, PDF, 40 ko)</a></p>
- 2. La langue est spécifiée dans le contexte du lien :
<p><a href=’…’> Charte graphique de la société X</a> (Version anglaise, PDF, 40 ko) </p>
3. Cas particulier de l’ouverture dans une nouvelle fenêtre
L’utilisateur doit être informé de l’ouverture d’un lien dans une nouvelle fenêtre, idéalement dans l’intitulé du lien.
Exemples :
- 1. La mention « nouvelle fenêtre » est dans l’intitulé du lien :
<p><a href=’…’> Charte graphique de la société X (PDF 40 ko, nouvelle fenêtre)</a></p>
- 2. La mention « nouvelle fenêtre » est dans le contexte du lien :
<p><a href=’…’ title=’Charte graphique de la société X’> Charte graphique de la société X</a> (Nouvelle fenêtre, PDF 40 ko) </p>
4. Un lien doit être visuellement identifiable
Lorsqu’un lien se situe en dehors des zones qui lui sont habituellement dédiées (Barres de navigation, listes de liens (par exemple dans un encart d’une colonne contextuelle), pieds de page, etc.) et qu’il est noyé dans un texte, on doit pouvoir différencier le texte proprement dit des liens textes.
On peut alors donner au lien une couleur différente, mais pas seulement : il est préférable d’utiliser en substitution ou en complément d’autres moyens que sont : le soulignement, le surlignement, le soulignement-surlignement, un effet de bordure (pleine, en pointillé,…) etc.
D’une manière générale, y compris pour les liens qui sont dans les zones dédiées évoquées plus haut, il faudra aussi pouvoir visuellement différencier le lien qui reçoit le focus du lien en état normal (sans focus).
Exemple :
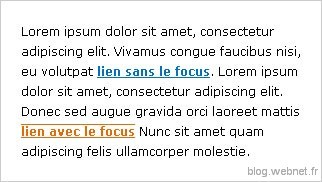
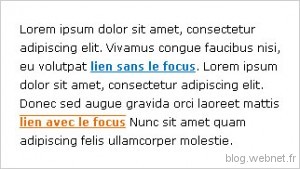
En résumé, on doit pouvoir visuellement distinguer les trois aspects textuels suivants :
- Le texte proprement dit
- Les liens textes sans le focus
- Le lien texte qui reçoit le focus
5. Que faire de l’attribut title ?
Il ne faut jamais utiliser de title au contenu vide (title=’’), et ne jamais utiliser de title reprenant exactement l’intitulé du lien.
L’attribut title ne doit être utilisé que s’il est nécessaire pour expliciter le lien et il doit dans ce cas reprendre l’intitulé du lien en y ajouter une information complémentaire.
Dans le Référentiel Accessiweb, la recommandation de la thématique « Liens » préconise d’utiliser le moins possible l’attribut title :
« Donner des intitulés de lien explicites, grâce à des informations de contexte notamment, et utiliser le titre de lien le moins possible […] ».
Avant d’utiliser l’attribut title, il convient donc de vérifier deux points :
- Vérifier si l’intitulé du lien est explicite hors contexte (Voir 1.) ;
- Si ce n’est pas le cas, vérifier si le contexte du lien peut permettre d’expliciter le lien.
Ainsi, on ne mettra un attribut title que s’il apporte une information complémentaire visant à expliciter le lien, quand tous les autres moyens à disposition n’ont pas permis d’expliciter le lien.
NB : les lecteurs d’écran, en fonction de leur type et/ou du réglage de leurs paramètres peuvent ne pas retranscrire l’attribut title.
6. Quelles balises pour agencer les liens ?
Deux exemples fréquents :
1. Pour un ensemble de liens consécutifs (horizontaux ou verticaux), privilégier une liste :
<ul>
<li><a href=’’>Intitulé du lien 1</a></li>
<li><a href=’’>Intitulé du lien 2</a></li>
<li><a href=’’>Intitulé du lien 3</a></li>
<li><a href=’’>Intitulé du lien 4</a></li>
</ul>
2. Pour un lien seul ou directement environné de texte, privilégier un paragraphe :
-
Lien seul :
<p><a href=’’>Intitulé du lien</a></p>
-
Lien directement environné de texte :
<p>Lorem ipsum dolor sits amet, consectetur adipiscing elit. Donec mi sapien, tristique vitae semper <a href=’’>Intitulé du lien</a></p>