Quelles sont limites des Frameworks favorisant la mobilité des sites Internet sur le respect des critères d’accessibilité d’un site Internet ? Qu’en est-il des applications natives et quelles solutions existe-t-il ?
Avec le développement des supports mobiles et l’engouement général pour le Responsive Web Design, de plus en plus de Frameworks ont vu le jour pour répondre aux besoins des intégrateurs, tels que Foundation, Skeleton, Web Starter Kit, KNACSS et bien sûr Bootstrap pour ne citer qu’eux.
A Webnet nous travaillons essentiellement avec le Framework Bootstrap, version 3 : les maquettes fournies par nos graphistes sont conçues à partir de la grille de Bootstrap. Le système de grille de Bootstrap, avec son nommage de classes très bien pensé, ainsi que la richesse et la compatibilité de ses composants d’interface nous ont amené à choisir ce Framework pour réaliser nos projets « responsive ».
Cela nous permet d’avoir une plus grande efficacité dans la production de nos intégrations.
Outre la prise en compte quasi-obligatoire de la mobilité aujourd’hui, l’accessibilité des sites internet est capitale : l’impossibilité pour un utilisateur d’accéder à un contenu web, au motif que dans la conception de ce contenu la prise en compte des handicaps a été négligée, n’est pas acceptable.
Au final, nous nous sommes demandés si mobilité et accessibilité pouvaient cohabiter. Ou pour être plus juste : si les outils, les Frameworks utiles aux projets « responsive » ne nuisaient pas à l’accessibilité ?
Nous avons voulu en savoir plus à ce sujet à propos du Framework Bootstrap 3.
L’accessibilité et le Framework responsive Bootstrap 3
Les composants de Bootstrap ne sont pas tous accessibles, tels quels. Il existe cependant une solution développée par la PayPal Accessibility Team : le Bootstrap Accessibility Plugin, v1.0. Ce plugin permet de rendre accessible les éléments courants de Bootstrap. On pourra éventuellement en améliorer d’autres directement, comme nous le verrons.
Rendre Bootstrap accessible avec le Bootstrap Accessibility Plugin
Ce plugin fournit des améliorations dans deux domaines : compatibilité avec les lecteurs d’écran et navigation au clavier. Il comporte aussi des petites modifications pour améliorer le contraste des couleurs dans les messages d’alerte, mais ceci sera peu utile pour un site personnalisé.
Présentation du plugin : http://paypal.github.io/bootstrap-accessibility-plugin/
Ce plugin permet de rendre accessible les éléments suivants :
- Alert
- Tooltip
- Popover
- Modal dialog
- Dropdown menu
- Tab panel
- Collapse
- Carousel
Pour ce faire, il faut inclure les fichiers bootstrap-accessibility.css et bootstrap-accessibility.js.
Détail des composants pris en charge par le plugin et des traitements qu’il effectue pour chacun d’eux : https://github.com/paypal/bootstrap-accessibility-plugin/blob/master/README.md
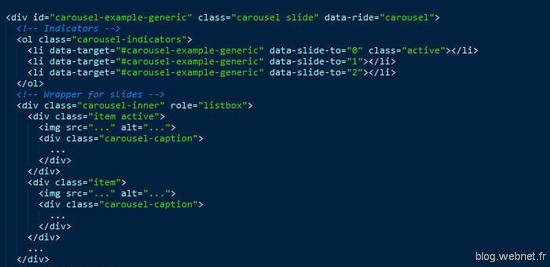
Exemple du carrousel Bootstrap avec l’utilisation du Bootstrap Accessibility Plugin :
Aperçu du code HTML Bootstrap initial (non accessible), pour la partie « carousel-inner »
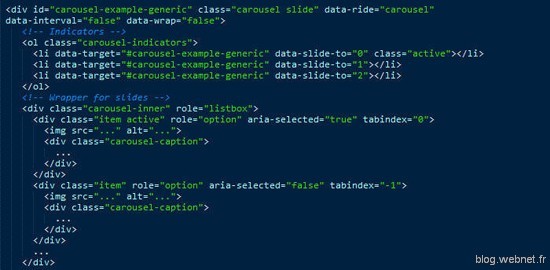
Aperçu du code HTML Bootstrap après traitement du Bootstrap Accessibility Plugin, pour la partie « carousel-inner », avec l’ajout des attributs « role » et « aria » pour le les <div> de classe « item ».
NB : On remarque notamment l’ajout des attributs role= »option » pour les items, ainsi que la gestion de la slide en cours avec les attributs aria-selected= »true » (ou false) et tabindex= »0″ (ou -1).
Ces deux attributs étant changés dynamiquement.
Quelques apports pour l’accessibilité :
- Permet à l’utilisateur de contrôler le défilement du carrousel
- Permet à l’utilisateur de connaître le nombre de slides présentes dans le carrousel
- Rend le carrousel accessible au clavier
Exemples où l’on peut se passer du Bootstrap Accessibility Plugin
NB : Il semblerait aujourd’hui que Bootstrap prenne directement en compte l’accessibilité de la « modal » et du « collapse » notamment grâce à l’ajout des attributs « role » et « aria », sans qu’on ait besoin d’utiliser le Bootstrap Accessibility Plugin.
Les indications et le code pour l’accessibilité sont indiqués dans la partie JavaScript de Bootstrap pour les éléments concernés. Ce sont ces indications que nous avons suivies pour les deux exemples qui viennent, celui de la modal et de l’accordéon.
Exemple de la modal : pour rendre la modal accessible, il faudra utiliser les attributs suivants au <div> de classe « modal » :
role= »dialog »,
aria-labelledby,
aria-hidden= »true »,
et éventuellement aria-describedby si on souhaite décrire le contenu de la modal
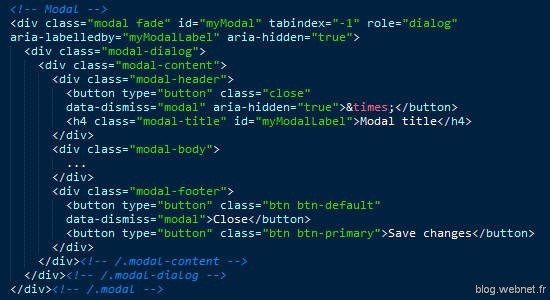
Aperçu du code HTML avec les attributs « role » et « aria »
Description des apports pour l’accessibilité après la mise en place de ces attributs :
- Un lecteur d’écran comme NVDA pourra lire le contenu à l’intérieur de la boîte de dialogue,
- Le bouton de fermeture de la modal sera accessible aux lecteurs d’écran et son contour sera visible au focus (outline),
- Lorsque la modal sera fermée, le focus sera renvoyé à l’élément qui a ouvert la boîte de dialogue.
Exemple de l’accordéon : pour rendre l’accordéon accessible (le « Collapse »), il faudra utiliser les attributs suivants :
role=« tablist »,
role=« tab »,
role=« tabpanel »,
aria-expanded,
aria-controls
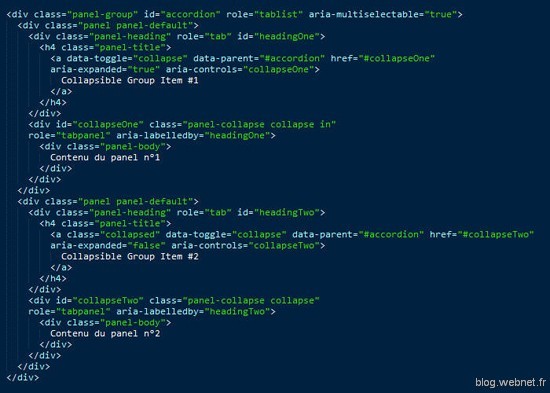
Aperçu du code HTML avec les attributs « role » et « aria »
Apports pour l’accessibilité après la mise en place de ces attributs :
- Permet de connaître le contenu actif (déplié)
- Rend l’accordéon accessible au clavier
L’attribut « aria-expanded » étant changé dynamiquement.
Autres points pouvant améliorer l’accessibilité
NB : Les thématiques suivantes (selon le référentiel AccessiwebHTML5/ARIA) : Images, Couleurs, Cadres, Liens, Éléments Obligatoires, Structuration de l’information, Présentation de l’information, Consultation, ne concernent pas directement Bootstrap (mais dépendent surtout du projet final sur lequel celles-ci seront implantées), elles ne seront donc pas évoquées ici.
La thématique Scripts a quant à elle été évoquée précédemment (pour les composants Bootstrap seulement, comme le carrousel).
Il reste donc les thématiques suivantes, pour lesquelles on peut trouver des points d’amélioration :
Thématique n°5 : tableaux
Pour que les tableaux Bootstrap satisfassent aux critères d’accessiblité, il faudra leur ajouter les éléments suivants :
- ajouter un résumé pertinent avec l’attribut « summary » (Critères 5.1 et 5.2)
- ajouter un titre pertinent avec la balise « caption » (Critères 5.4 et 5.5)
- ajouter un attribut « id » unique ou un attribut « scope » pour les en-têtes (balise th).
-> On ajoutera l’attribut « id » si l’entête ne s’applique pas à la totalité de la ligne ou de la colonne.
Dans ce cas, ajouter l’attribut « headers » à chaque cellule (balise td ou th) associée à un ou plusieurs en-têtes.
Cet attribut doit posséder la liste des valeurs des en-têtes associés à la cellule, par exemple :
<td headers= »entete-1 entete-2″>Contenu cellule</td>
-> On ajoutera l’attribut « scope » si l’entête s’applique à la totalité de la ligne ou de la colonne. Avec scope= « row » pour les en-têtes de ligne et scope=« col » pour les en-têtes de colonne (Critères 5.7)
Difficulté de mise en place : facile
Thématique n°11 : formulaires
- Bootstrap prend bien en compte le critère 11.1, c’est-à-dire l’association label / champ de formulaire.
- Il pourra être utile de regrouper les informations de même nature dans une balise « fieldset » (Critères 11.5) (Le glossaire du référentiel Accessiweb HTML5/ARIA donne comme exemple les champs successifs pour saisir une date : jour/moi/année).
La balise « fieldset » devant elle-même inclure la balise « legend » (cette dernière jouant le rôle de titre du groupe d’informations de même nature).
- Sans oublier de respecter les autres règles d’accessibilité des formulaires, mais nous sortons ici du cadre de Bootstrap.
Difficulté de mise en place : facile
Thématique n°12 : navigation
On peut envisager d’ajouter un attribut « id » à la navbar de Bootstrap afin de satisfaire le critère 12.10.2.
Difficulté de mise en place : facile
Conclusion sur Bootstrap et l’accessibilité
Il semble tout à fait possible d’utiliser Bootstrap 3 pour un site à la fois responsive et accessible, à la condition d’ajouter les attributs « aria » et « role » selon les conseils d’accessibilité fournis par Bootstrap, ou à défaut en implémentant le Bootstrap Accessibility Plugin, et pour finir en effectuant quelques retouches sur les tableaux ou les formulaires notamment. Il est cependant important de garder à l‘esprit qu’il est toujours possible d’avoir à gérer quelques cas particuliers.
Qu’en est-il des Applications Mobile natives ?
Nous prendrons comme exemple iOS, Android et Windows Phone.
iOS
Grâce au lecteur d’écran intégré (VoiceOver), des informations sont données à l’utilisateur en fonction de la zone d’écran touchée. Il fonctionne avec toutes les apps intégrées, dont Safari, Mail, App Store, iTunes Store, Musique, Calendrier, Rappel et Notes.
Source : https://www.apple.com/fr/accessibility/ios/voiceover/
Pour améliorer l’accessibilité des apps natives iOS, l’ajout d’ « attributs d’accessibilité » est important. Ces attributs décrivent les éléments d’interface utilisateur. Les attributs d’accessibilité sont les suivants :
- Label
- Traits
- Hint
- Frame
- Value
On pourra consulter la documentation d’Apple :
- Understanding Accessibility on iOS : introduction générale
- Making Your App iOS accessible : description des actions à effectuer
Android
Les options d’accessibilité sont nativement intégrées depuis Android 4.2.
Android utilise le lecteur d’écran intégré Talkback, avec une exploration de l’écran au toucher (comme VoiceOver pour iOS)
On pourra consulter la documentation Android :
L’article « Accessibility » (introduction générale), et ses trois sous-rubriques :
- Making Applications Accessible : les étapes pour rendre l’application accessible
- Accessibility Developer Checklist : exigences et recommandations
- Building Accessibility Services : déclaration d’accessibilité de l’application afin que le système Android la considère comme telle, et que les utilisateurs intéressés puissent l’identifier.
Windows Phone
Windows Phone utilise quant à lui le lecteur d’écran intégré Narrateur.
On pourra consulter la documentation Microsoft :
Accessibilité pour les applications Windows Runtime en C#/VB/C++ et XAML (introduction générale), et notamment les sous-rubriques suivantes :
- Exposition d’informations de base sur les éléments d’interface utilisateur (XAML)
- Implémentation de l’accessibilité du clavier (XAML)
- Respect des exigences pour fournir un texte accessible (XAML)
- Pratiques à éviter pour des applications accessibles (XAML)
- Déclaration de votre application comme accessible dans le Windows Store (XAML)
Conclusion
Les critères et la méthodologie d’accessibilité des applications natives sont dans l’ensemble très spécifiques au système utilisé.
NB : Si on sort du cadre des applications natives, que ce soit sur iOS, Android, Windows Phone ou tout autre système, toutes les pages web mobile devront répondre aux critères habituels d’accessibilité, selon le référentiel Accessiweb HTML5/Aria, tout comme la partie web des applications hybrides.
Conclusion générale
Que ce soit pour les applications web ou natives, pour les sites « responsive » ou non, nous avons peu de statistiques disponibles sur leur accessibilité.
- En 2011, 5% des sites seulement étaient accessibles, d’après le site greenit.fr.
- Plus récemment, AnySurfer (organisation de prestation de services pour les personnes aveugles et malvoyantes, située en Belgique) publie quelques chiffres suite à une étude effectuée essentiellement sur des sites belges en 2013.
Résultat : seulement 14,16 % des sites seraient accessibles : voir l’étude sur le site d’AnySurfer.
- Enfin, pour en savoir plus sur le nombre de sites labellisés en France chaque année par Accessiweb, on pourra consulter leur galerie de sites labellisés.
Par exemple : en 2013, 6 sites ont été labellisés et 9 en 2012.
Ce qui semble extrêmement faible par rapport au nombre de sites produits chaque année.
Si la mobilité profite d’un engouement naturel aujourd’hui, il n’en est pas tout à fait de même de l’accessibilité, bien que d’énormes progrès aient été faits chez les professionnels du web et leurs clients, tant dans la prise de conscience de l’importance de l’accessibilité que des actions enclenchées (les professionnels et leurs clients communiquent plus sur l’accessibilité, avec parfois une ap-proche pédagogique, et même une véritable démarche d’accessibilité, avec ou sans labellisation). Mais il y a encore beaucoup de progrès à faire.
Rappelons que pour Tim Berners-Lee, inventeur du World Wide Web, l’objectif d’internet est de « Mettre le web et ses services à la disposition de tous les individus, quels que soient leur matériel ou logiciel, leur infrastructure réseau, leur langue maternelle, leur culture, leur localisation géographique, ou leurs aptitudes physiques ou mentales. »
On voit bien ici que Tim Berners-Lee tient compte aussi bien des contextes d’utilisation que des handicaps utilisateurs. N’oublions pas que l’accessibilité, pour sa partie web, permet aussi d’améliorer la qualité des réalisations en faisant appliquer les standards et les normes internationales (W3C/WAI), améliorant ainsi la portabilité et la compatibilité des sites.
Au final, mobilité et accessibilité sont complémentaires : elles permettent toutes deux d’élargir le champ de diffusion de l’information numérique. A nous de les faire cohabiter par nos compétences techniques.






2 commentaires
Malheureusement il est difficile de conclure tant les chiffres sont peu nombreux. Combien de sites sont de fait accessible et responsive mais n’ont pas pris la peine d’obtenir le label ? Je pense qu’ils sont tout de même nombreux.
Je suis en tous les cas d’accord sur le fait que l’accessibilité est une donnée que l’on doit mieux prendre en compte comparé au responsive.
Je partage également votre avis. Un chiffre est beaucoup plus concluant que le simple fait d’observer. En tous cas, merci pour l’article.