Twitter Bootstrap est un framework CSS et JavaScript vous permettant de créer un site web, responsive ou non, rapidement et simplement. Il existe actuellement deux versions, nous vous parlerons de la version la plus récente : la 3.
Prérequis
Afin de comprendre simplement la mise en place et l’utilisation du framework, il est préférable de comprendre correctement le système de grilles. Pour ceux qui ne l’ont pas encore assimilé, pas d’inquiétude, nous y revenons plus loin…
Bootstrap 3 étant intégré en partie avec LESS.JS, vous pouvez continuer d’utiliser ce framework mais ce n’est pas obligatoire.Vous ne savez pas ce qu’est LESS.JS ? Retournez lire l’article dédié sur le blog de Webnet ici. Pour télécharger Bootstrap, rendez-vous sur le site officiel.
Petit tour d’horizon…
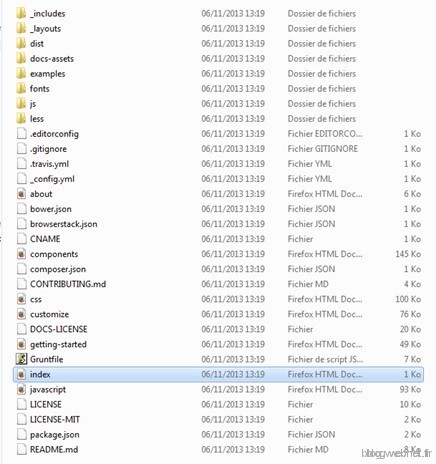
Lorsque vous téléchargez et ouvrez le dossier Bootstrap, vous vous rendez compte qu’il y a énormément de fichiers et dossiers présents. Pas de panique ! Ça peut paraître impressionnant mais dans le fond, ça ne l’est pas…
Les fichiers les plus importants sont :
- bootstrap.css ou bootstrap.min.css correspond au thème de base (couleurs, polices, colonnes, icônes…) et se trouve dans le dossier dist/css.
Préconisation : si vous avez des modifications à apporter aux styles Bootstrap, créez-les dans une nouvelle CSS.
- bootstrap.js regroupe l’ensemble des plugins proposés par Bootstrap (carrousel, modales, alertes…). Ce fichier se trouve dans le dossier dossier dist/js. Sachez que vous pouvez inclure individuellement chaque plugin proposé (dans le dossier js à la racine du dossier Bootstrap)
Notez que vous devrez inclure jQuery pour faire fonctionner les plugins JavaScript.
Template Bootstrap de base
<!DOCTYPE html>
<html>
<head>
<title>Titre de la page</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="css/bootstrap.min.css" rel="stylesheet">
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script>
<![endif]-->
</head>
<body>
<h1>Hello, world!</h1>
<script src="https://code.jquery.com/jquery.js"></script>
<script src="js/bootstrap.min.js"></script>
</body>
</html>
Bootstrap 3 est codé en HTML5. Si vous l’ignorez, l’HTML 5 n’est pas interprété correctement sur Internet Explorer inférieur à la version 9. Pour résoudre ce problème, il vous faudra inclure le plugin html5shiv.js.
Vous remarquerez aussi l’appel au fichier respond.min.js. Nous vous expliquerons son fonctionnement un peu plus loin.
La balise meta viewport indique au navigateur le comportement qu’il doit adopter pour afficher la page. Cette balise est importante en matière de web responsive car elle permet de définir la largeur du « viewport » pour être de la même taille que l’écran de l’appareil utilisé pour consulter le site.
Côté CSS ?
Bootstrap vous propose un CSS déjà complet. Il vous met à disposition un certain nombre de classes qui permet de styler vos éléments sans faire d’efforts ! Sachez que vous pouvez styler intégralement votre site à partir du CSS proposé.
Certains éléments de bases sont formatés sans faire appel à une classe, comme par exemple les balises de titres, de paragraphe, de code … D’autres éléments nécessitent l’application de classe(s) particulière(s) pour appliquer un (des) style(s) ou comportement(s).
Prenons l’exemple d’un système de pagination dont le code sera :
<ul class="pagination"> <li><a href="#">«</a></li> <li><a href="#">1</a></li> <li><a href="#">2</a></li> <li><a href="#">3</a></li> <li><a href="#">4</a></li> <li><a href="#">5</a></li> <li><a href="#">»</a></li> </ul>
Vous obtiendrez le résultat suivant :
De ce résultat, vous souhaitez « désactiver » le premier élément et indiquer que la page sur laquelle vous êtes est la première. Vous appliquerez donc les classes disabled et active de Bootstrap :
<ul class="pagination"> <li class="disabled"><a href="#">«</a></li> <li class="active"><a href="#">1</a></li> ... </ul>
Et vous obtiendrez :
Afin de vous familiariser avec les constructions de code et l’existence des classes propres à Bootstrap, nous vous conseillons de vous rendre sur le site officiel, dans les rubriques CSS et Components.
Lorsque vous vous rendrez dans la rubrique Components, vous verrez que le framework vous met à disposition un certain nombre d’icônes :
Sachez que ces icônes sont créés grâce à la police glyphicons-halflings-regular présente dans le dossier font à la racine du dossier Bootstrap téléchargé. Si vous souhaitez utiliser ces icônes, n’oubliez surtout pas d’importer cette police exotique! 🙂
Intégrer pour Bootstrap
Avant de vous lancer tête baissée dans l’intégration de votre propre template, vous devez comprendre la logique d’intégration proposée par le framework.
Site non responsive
Si vous réalisez un site qui n’a pas pour but d’être responsive, vous pouvez donc procéder simplement en créant votre / vos feuille(s) de styles, de préférence sans toucher à la CSS de base de Bootstrap.
Lorsque vous créez votre template HTML, faites attention à l’ordre d’appel des feuilles de styles 🙂
<link href="css/bootstrap.min.css" rel="stylesheet"> link href="css/ma_feuille_de_style.css" rel="stylesheet">
Pourquoi ?
Rappelez-vous que Bootstrap propose un reset complet et un grand nombre de style pour un certain nombre de composants web. Pour que vos styles et/ou surcharges soient correctement interprétés, il faut donc appeler votre CSS après celle de Bootstrap.
Site responsive
Rappels sur le système de grille
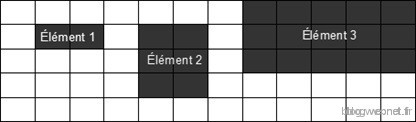
Une grille permet le découpage d’une page web en cellules de même dimension. Le contenu de la page peut donc être organisé sur une ou plusieurs cellules :
La grille de Bootstrap
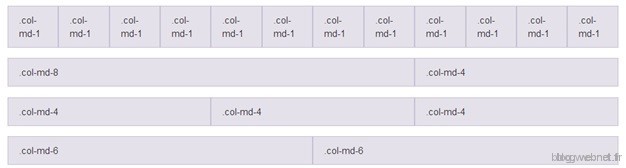
La grille de Bootstrap est composée de 12 colonnes et de gouttières de 30px (15px pour chaque côté d’une colonne).
Sur le schéma ci-dessous, chaque colonne correspond à une cellule ayant pour classe .col-md-1. Si vous souhaitez créer une cellule correspondant à 8 colonnes alors vous appliquerez la classe .col-md-8 et ainsi de suite.
Pour composer votre grille, vous devez suivre un schéma strict :
<div class= « container »>
<div class= « row »>
<div class= « col-md-8 »>
Mon texte sur 8 colonnes
</div>
<div class= « col-md-4 »>
Mon texte sur 4 colonnes
</div>
</div><!-- FIN ROW -->
</div><!-- FIN CONTAINER -->
Notez que vous devez toujours constater la présence des 12 colonnes.
Une bonne méthode d’intégration
Avant toute chose, vous devez comprendre la logique du framework… C’est une des priorités si vous ne voulez pas recommencer votre travail 🙂
Sachez que Bootstrap3 est intégré selon la méthode Mobile First, c’est à dire que l’on intègre pour le plus petit device (le mobile) pour enrichir après les écrans plus larges. C’est une méthode d’intégration assez séduisante car on commence avec un design assez épuré, puisque les éléments « inutiles » n’ont pas leur place sur les intégrations pour mobiles, pour ensuite se diriger vers un design plus complet.
Assimilez bien cette notion avant de lire la suite, puisque nous continuerons cet article en pensant « Mobile First ».
Côté HTML
C’est maintenant qu’il faut reprendre l’utilisation de la grille Bootstrap. En effet, le framework vous met à disposition 4 classes permettant de cibler chaque type de device.
|
Mobiles |
Tablettes |
Écrans moyens (≥992px) |
Écrans larges (≥1200px) |
|
| Préfixe de la classe |
.col-xs- |
.col-sm- |
.col-md- |
.col-lg- |
| Taille du conteneur principal |
Auto |
750px |
970px |
1170px |
| Taille maximale d’une colonne |
Auto |
60px |
78px |
95px |
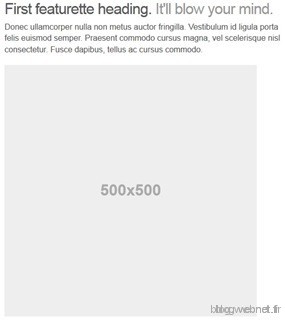
Prenons le code suivant :
<div class="featurette"> <h2 class="featurette-heading">First featurette heading. <span class="text-muted">It'll blow your mind.</span></h2> <p class="lead">Donec ullamcorper nulla non metus auctor fringilla. Vestibulum id ligula porta felis euismod semper. Praesent commodo cursus magna, vel scelerisque nisl consectetur. Fusce dapibus, tellus ac cursus commodo.</p> <img class="featurette-image img-responsive" src="url/de/l/image"> </div>
Pour obtenir l’affichage suivant :
Pour les devices ayant une résolution supérieure à 992px, nous souhaitons obtenir le résultat suivant :
Il nous faut donc retoucher le code de base de la manière suivante :
<div class="row featurette"> <div class= "col-sm-8"> <h2 class="featurette-heading">First featurette heading. <span class="text-muted">It'll blow your mind.</span></h2> <p class="lead">Donec ullamcorper nulla non metus auctor fringilla. Vestibulum id ligula porta felis euismod semper. Praesent commodo cursus magna, vel scelerisque nisl consectetur. Fusce dapibus, tellus ac cursus commodo.</p> </div> <div class= "col-sm-4"> <img class="featurette-image img-responsive" src="url/de/l/image"> </div> </div>
Comme vu précédemment, la classe .col-sm-* cible les devices ayant une résolution minimale de 992px. Si vous voulez cette même présentation pour les devices plus grands, vous n’avez pas besoin de rajouter les classes correspondantes.
En revanche, si vous vouliez obtenir un autre affichage, vous devez jouer avec les classes propres à chaque type de device. Par exemple :
<div class="row featurette"> <div class= "col-md-8 col-lg-9 col-sm-6"> <h2 class="featurette-heading">First featurette heading. <span class="text-muted">It'll blow your mind.</span></h2> <p class="lead">Donec ullamcorper nulla non metus auctor fringilla. Vestibulum id ligula porta felis euismod semper. Praesent commodo cursus magna, vel scelerisque nisl consectetur. Fusce dapibus, tellus ac cursus commodo.</p> </div> <div class= "col-md-4 col-lg-3 col-sm-6"> <img class="featurette-image img-responsive" src="url/de/l/image"> </div> </div>
Vous remarquerez que, quel que soit le préfixe de classe utilisé (col-lg-*, col-md-*, col-sm-*), nous pouvons toujours constater la présence des 12 colonnes (8+4 \ 9+3 \ 6+6).
Côté CSS
Nous vous proposons de créer deux feuilles de styles différentes.
La première correspondra à la feuille de style « mobile » qui contiendra les styles communs ainsi que les spécificités pour le mobile. Notez que tous les devices, quel que soit leur résolution, seront ciblés.
La seconde sera la feuille « responsive » qui ciblera les différents devices grâce aux media queries suivantes :
@media (min-width: 768px) {}
@media (min-width: 992px) {}
@media (min-width: 1200px) {}
C’est dans cette feuille de styles que vous effectuerez tous vos ajustements.
Attention, il y a nouveau une petite subtilité ! Chaque media query déclarée ci-dessus cible une résolution minimale.
Prenons le code suivant, déclaré dans une feuille de style nommée design.css (feuille de style dite mobile) :
.btn{
background:#000 ;
color:#fff ;
text-transform:uppercase ;
padding:10px ;
}
Ce code s’appliquera à toutes les résolutions puisqu’il n’est pas déclaré dans une media query mais dans la feuille de style commune.
Si maintenant vous souhaitez que cet élément ait un aspect différent pour les devices ayant une résolution minimale de 992px (c’est à dire 992px et plus), il vous faudra donc surcharger cette classe de la manière suivante :
@media (min-width: 992px){
.btn{
color:#f0f0f0;
padding:10px 15px ;
}
}
Si vous voulez donner un autre affichage à ce bouton pour les très grands devices, il faudra modifier le code de cette manière :
@media (min-width: 1200px){
.btn{
color:red;
padding:15px 20px ;
}
}
Ainsi le code précédent ciblera uniquement les devices ayant des résolutions comprises entre 992px et 1200px.
La logique d’intégration de Bootstrap vous pousse donc à intégrer votre site en suivant le schéma :
Le cas IE8
Si vous l’ignorez, IE8 n’interprète pas les balises HTML5 et propriétés CSS3.
Pour que Bootstrap3 soit compatible IE8, vous devez donc inclure HTML5SHIV.JS (comme vu au début de l’article) mais également respond.js pour lui permettre de comprendre vos media queries.
Sachez que respond.js ne fonctionne pas en local. Vous devrez donc tester vos pages compatible IE8 en utilisant le protocole HTTP(s).
Aussi, ce plugin ne fonctionne pas avec les feuilles CSS référencées via @import. Ce point est important pour les utilisateurs de Drupal puisque certaines configurations de ce CMS sont connues pour utiliser la règle @import.
Pour plus d’informations sur l’utilisation de respond.js, cliquez ici.
Bootstrap n’est pas supporté avec le mode de compatibilité d’Internet Explorer. Ainsi, pour l’empêcher, n’oubliez pas de déclarer la meta suivante :
<meta http-equiv="X-UA-Compatible" content="IE=edge">
Avantages / inconvénients
Nous allons commencer par les inconvénients, car il n’y en a pas beaucoup!
Bootstrap est un gros framework qui nécessite de se plonger dedans pour en comprendre correctement le fonctionnement. Cette partie peut prendre un peu de temps, mais ce ne sera que bénéfique par la suite.
De plus, nous trouvons qu’il n’est pas pratique pour tester son site responsive sous IE8 car le plugin respond.js ne fonctionne pas en local.
Enfin, pour faciliter l’intégration de votre site sous Bootstrap, il est préférable d’avoir un design qui s’accorde avec la grille du framework…
Concernant les avantages, Bootstrap3 propose une structure et une méthodologie au goût du jour, ce qui vous permet de vous auto-former au web responsive ou de progresser.
C’est un framework qui est relativement simple d’utilisation et très accessible. Vous ne pouvez pas rester bloquer sur un point car la documentation en ligne sur le site officiel est très complète.
Lorsque vous vous êtes imprégnés du framework, votre vitesse de développement et de personnalisation des éléments existants est accrue.
Enfin, une bonne intégration permet une compatibilité optimale sur les différents navigateurs, même pour Internet Explorer (version 8 minimum) !
Avis personnel
Au premier abord, je n’accrochais pas avec ce Framework qui était une usine à gaz pour moi. Il faut dire que je l’ai découvert avec la version précédente et que j’ai eu beaucoup de mal à assimiler les nombreuses classes et le système des grilles …
Lorsque j’ai découvert la nouvelle version de Bootstrap, j’ai tout de suite accroché car elle est plus « user friendly » à mon goût. Lorsque l’on a assimilé le fonctionnement global, c’est un réel gain de temps ! Imaginez que vous réalisiez un site non responsive sous Bootstrap et que demain vous choisissiez de le transformer en site responsive. Et bien grâce à la structure carrée proposée par le framework, en ajoutant quelques classes, et en faisant des ajustements CSS, votre site devient responsive en un rien de temps (à condition qu’il soit bien intégré de base…)
Enfin, je trouve que l’utilisation du framework fait gagner énormément de temps sur le contrôle de la compatibilité navigateurs.
Essayer Bootstrap, c’est l’adopter ! 🙂









4 commentaires
Bonjour,
Merci pour cet article très bien détaillé sur le sujet.
Je pense passer sur Bootstrap mais n’ayant jamais créé mon propre template, je vais à la pèche aux informations avant.
Ça va bien m’aider !
Bonjour,
J’ai un menu vertical qui vient de positionner sur ma gouttière gauche de bootstrap.
Comment puis-je le positionner vu que ce n’est pas une colonne mais une gouttière ?
Merci par avance.
Maude
Bonjour Maude,
Afin de pouvoir vous aider au mieux, je vous propose de vous contacter par e-mail pour que l’on puisse échanger plus en détail sur votre problème.
Mélanie
Bonjour
Je cherche a faire 3 colonnes qui s’aligne dans son height via Boostrap 3, sans avoir a fixer la taille de colonne en CSS, c’est possible avec Boostrap 3 ou il faut surcharger Boostrap ?
merci de votre aide par avance