Introduction
Dans le cadre de plusieurs projets, nous avions besoin de mettre en place rapidement un site contenant un back office de saisie simple et la possibilité de réaliser facilement des développements supplémentaire
Au lieu de faire du code « custom », ce qui peut prendre beaucoup de temps, notre choix c’est porté sur un CMS et plus particulièrement Umbraco.
En effet, celui-ci offre les particularités d’avoir un back office très facile d’utilisation, de pouvoir mettre en place rapidement des données et ‘l’affichage correspondant et surtout de permettre d’ajouter ses propres développements au travers, par exemple, de Users Controls.
Le CMS Umbraco est basé sur le Framework .Net de Microsoft.
Son code est open source, ce qui permet à chacun d’étudier son fonctionnement ou de le modifier selon ses besoins.
Site Web: http://umbraco.org/
Code source: http://umbraco.codeplex.com/
Documentation: http://our.umbraco.org/
Fonctionnement
Le fonctionnement d’Umbraco s’appuie sur plusieurs points clefs :
Les data types
Les data types représentes des types de données tel que texte simple, texte multiligne ou encore liste déroulante.
Par défaut, plusieurs data type sont présents dans le CMS.
Il est possible d’ajouter ses propres data type :
- par le bak office en héritant des types existant, (par exemple pour créer une liste déroulante avec des valeurs spécifiques)
- en les codant en .Net (pour créer un contrôle spécifique)
- par l’installation de plugins complémentaires (pour ne pas avoir à redévelopper un contrôle existant
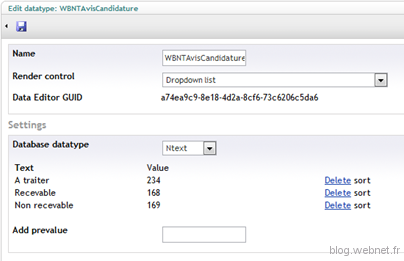
Data type personnalisé héritant d’une liste déroulante.
Les types de document
Les types de documents représentent la structure de nos pages. Les data types, vu précédemment, sont les éléments qui structure la page.
Il est possible de mettre des onglets afin de rendre plus agréable la saisie.
Pour chaque type de document, on pourra définir sa relation avec les autres types (parent – enfant).
Il est aussi possible d’affecter un ou plusieurs templates d’affichage.
Type de document contenant diverses informations classées dans des onglets
Les médias
Une bibliothèque permettant de gérer les médias (images, vidéos ou documents) est disponible par défaut.
Il est possible d’ajouter des nouveaux types de médias en ajoutant des data types au média (par exemple imposer un média vidéo qui contient 3 format de vidéos).
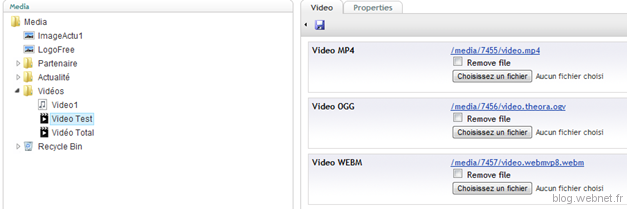
Arborescence des médias et exemple de média contenant plusieurs propriétés
Les templates
Les templates sont les procédures d’affichage des informations.
Il existe deux sortent de templates :
- Les masters templates
- Les templates de contenu
Le master templates correspond aux masters page en .Net. On y défini dedans tous ce qui est commun aux pages tel que le header, footer et navigation.
Le templates de contenu sont des templates spécifique d’affichage pour un ou plusieurs type de document.
La création et modification des templates se fait par le back office sur une interface dédiée.
Il est possible de faire des affichages plus évolués (comme des listes) par le biais de macros.
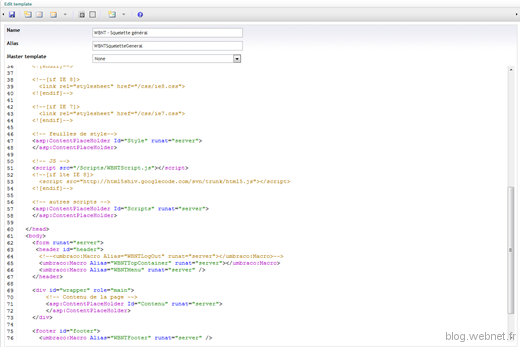
Exemple de template
Les macros
Les macros sont des routines de programmations évoluées, instanciées dans les templates. Les macros sont programmables sous deux formats :
- XSLT (langage de transformation XML)
- User Controls .NET
Il est possible pour toutes macros de passer des paramètres (par exemple le nombre d’actualités à afficher).
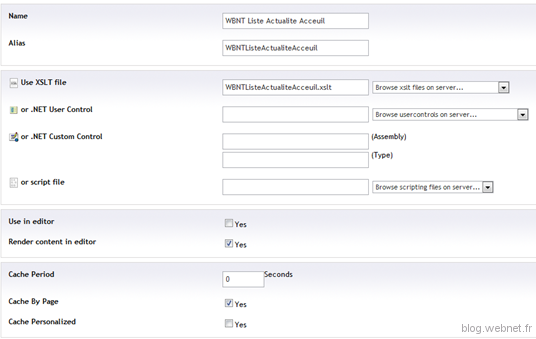
Création d’une macro appelant un fichier XSLT.
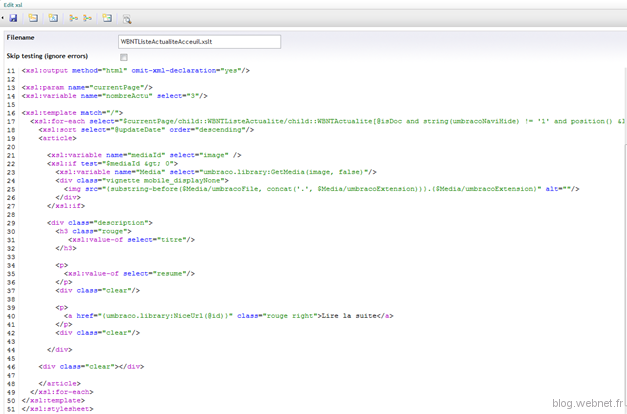
Macro XSLT
Les macros XSLT sont plutôt destinées à la programmation des routines de présentation (navigation, liste de documents, blocs d’informations, etc…).
Ce format permet de créer très rapidement des éléments.Par exemple, la programmation d’un fil d’ariane est réalisé en quelques lignes de code XSLT, là où un langage de programmation nécessiterai au moins 3 fois plus de code et une fonction récursive.
XSLT étant en outre un langage XML, il cohabite tout naturellement avec les balises XHTML. La conception des macros XSLT peut se faire directement dans l’interface Web.
Pour toutes les fonctions difficilement programmables en XSLT (fonctions de formatage par ex : date, url, etc…), les macros XSLT d’Umbraco supportent l’invocation de méthodes d’assemblées .NET avec passage d’arguments (ex : <a href= »{umbraco.library:NiceUrl(@id)} »>).
Autre point très intéressant, il est possible de coder ses propres fonctions en .Net et de les appeler dans notre code XSLT.
XSLT permettant l’affichage d’une liste d’actualités
Macro .Net
Dès que l’on voudra faire des formulaires un peu plus complexe, on se tournera vers des User Controls en .Net.
L’avantage est d’utiliser les ressources du Framework .Net ce qui rend les possibilités de développements très grandes.
L’API
Une API est proposée aux développeurs. Celle-ci permet de piloter nos documents, utilisateurs, etc… à travers de contrôles personnalisés ou pages supplémentaires.
Les plugins
Des plugins (gratuits et payant) réalisés par la communauté sont disponible à l’adresse suivante : http://our.umbraco.org/ ou directement depuis le back office.
Un plugin très intéressant pour commencer un projet est « uComponents » disponible à cette adresse : http://ucomponents.codeplex.com/. Celui-ci ajoute des data types, comme par exemple un zone de texte avec limitation du nombre de caractères, des extensions XSLT ou des utilitaires comme la gestion des pages 301 lorsqu’on renomme une page.
Le Back office
L’interface
L’interface du back-office est programmée en JavaScript. Ceci permet un confort d’utilisation (en évitant les rechargements de page intempestifs) et d’avoir une interface fluide.
Il est possible de créer ses propres section et modules (par exemples pour un moteur de recherche personnalisé).
La coloration syntaxique, sous Chrome et Firefox, est disponible pour l’édition de certains fichiers (css, template, …)
Les droits
Les droits se distinguent à deux niveaux :
- Les droits sur le backoffice. Ceux-ci permettent de définir à quoi l’utilisateur à accès (module de saisie, module des médias, gestion des utilisateurs, …) et quelles sont les actions autorisées (saisir du contenu, publier, supprimer, ajouter un média, …)
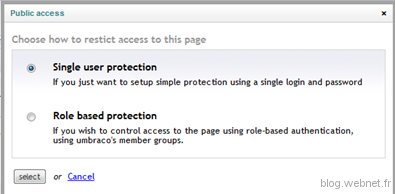
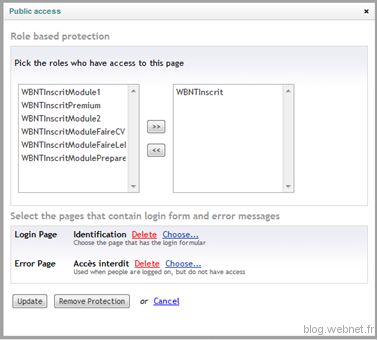
- Les droits sur le front-office (appelés « Members »). Les droits nous permettent de définir l’accès à des pages spécifiques. Cet après peut-être de type login/password ou par groupes utilisateurs. Il est possible pour chaque page protégée de définir une page d’identification et une page d’accès interdit.
Configuration de la protection par groupe.
La gestion des versions
Le CMS propose un système de publications, ceci nous permet de vérifier la saisie avant de publier le document sur le site.
En complément des publications, une historisation est disponible. Celle-ci nous permet de revenir à une version antérieure de notre document.
Conclusion
Umbraco se révèle être un CMS très flexible du fait des différentes possibilités en matières de développement.
Sa mise en application sera plutôt conseillée pour les sites d’informations à forte dominante de contenu, pour les sites Web institutionnels soucieux des standards d’accessibilité ou pour les sites au design complexe.
Son back-office intuitif est un immense atout pour les utilisateurs ayant peu de connaissances dans le domaine du web.
On regrettera toutefois la faible documentation ainsi que des « petites » régressions d’une version à une autre
Ce qui nous a plus
Gestion entière du code HTML par le développeur, le CMS n’ajoute aucun contenu ! Ce qui est indispensable pour créer des sites respectueux des normes HTML, CSS et d’accessibilité.
Le CMS permet l’utilisation des User Controls .Net, un vrai plus qui rend possible des développements complexes.
L’utilisation du XSLT pour l’affichage qui permet d’afficher les pages très rapidement. C’est une très bonne idée pour proposer des rendus rapides !
Depuis plusieurs versions, le moteur « Razor » est implémenté. Ceci complète ou remplace l’affichage fait par le XLST. Le moteur « Razor » permet par exemple de faire des doubles, ce que XSLT ne peut pas faire.
Back office propre, en AJAX avec coloration syntaxique et gestion des raccourcis clavier tel que CTRL + S, CTRL + Z. Très pratique pour les personnes habitués à travailler avec ces raccourcis sous Windows.
Réécriture d’URL en natif avec possibilité d’ajouter ses propres règles grâce à un fichier de configuration.
Une autre possibilité très intéressant est la gestion de plusieurs sites depuis un seul back-office. Cela permet par exemple de maintenir un site dans plusieurs langues ou d’héberger plusieurs sites sur la même installation.
La facilité d’utilisation pour les utilisateurs mais aussi pour les développeurs. Il est ainsi facile de créer un site sans avoir de connaissances très approfondies.
Ce qui nous a déplut
La documentation n’est pas toujours facile à trouver ou pas forcement à jour. Les solutions aux problèmes sont assez dispersées (wiki, forum, blog).
Le CMS dispose d’une communauté française très restreinte.
Des bugs sont parfois présents dans le code source, il est néanmoins possible de trouver leurs corrections sur le repository ou des corriger soit même (puis de partager la correction).
Quelques réalisations
Par webnet
- Site Webnet : Site institutionnel de la société Webnet http://webnet.fr/
- Fédération Française de voile http://www.fairedelavoile.fr/
- Garp : http://www.lobservatoiredelemploi.fr/
- APCM : http://developpement-entreprises.artisanat.fr/
- Europarts : (Url bientôt disponible)
- Story to a job : (Url bientôt disponible)
Autre
- Daviscup : Site officiel de la coupe Davis http://www.daviscup.com/
- Peugeot : Site de Peugeot http://www.peugeot.com/
- Heinz : http://www.heinz.com