Les chatbots se sont imposés sur le marché informatique dernièrement, en promettant une meilleure expérience client. Etant développeur .NET, et ayant reçu l’encouragement de Webnet pour la recherche sur ce sujet, j’ai opté la création de mon premier chatbot, équipé de la boite à outils magique de Microsoft, et de l’expérience de mes coéquipiers de Planet, le pôle R&D de Webnet.
En utilisant les solutions Microsoft, je me suis aperçu que finalement la tâche la plus compliquée dans la création d’un chatbot était le choix du nom du chatbot, que j’ai nommé finalement WebBotNet 😉
Un chatbot, c’est quoi ?
Sur internet vous allez trouver plusieurs définitions de chatbot, en résumé, un chatbot est un logiciel qui simule une discussion humaine avec un utilisateur, dans un objectif bien défini qui sera dans notre cas la réservation de chambres d’hôtel.
Que propose Microsoft à propos de ce sujet ?
- Azure : Fournit l’infrastructure et les ressources nécessaires
- Microsoft Bot Framework: Boite à outils et squelette du chatbot
- LUIS : Moteur linguistique qui permet au chatbot de comprendre les intentions de l’utilisateur qu’il exprime à travers ses messages
- Bot Framework Emulator : Permet de simuler des discussions dans l’environnement de développement
- Microsoft Visual Studio : Editeur de code de Microsoft que l’on utilise pour le développement
Création d’un chatbot d’echo et intégration sur une page web et Skype
Etape 1 : Préparer l’infrastructure
Grâce à notre partenariat Gold avec Microsoft, chaque développeur dispose d’un crédit mensuel de 130 euros sur le portail Azure ce qui est largement suffisant pour créer et mettre en place notre chatbot.
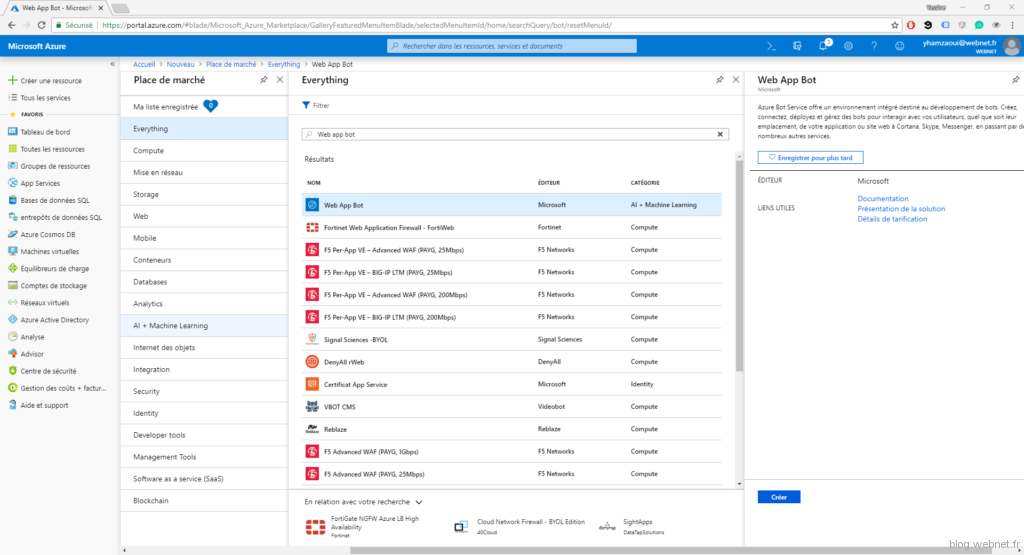
En se connectant sur Azure, le menu à gauche propose de « créer une ressource ».

Comme dans la capture ci-dessus, on va rechercher « Web App Bot » pour créer les ressources nécessaires au fonctionnement du chatbot.
Au niveau de la configuration, j’ai opté pour :
- Nom du bot : WebBotNet qui doit être un nom unique.
- Modèle de bot : C# et Basic pour créer un chatbot d’écho en C#.
Pour le reste des configurations, à vous de choisir ce qui convient le mieux à votre projet.
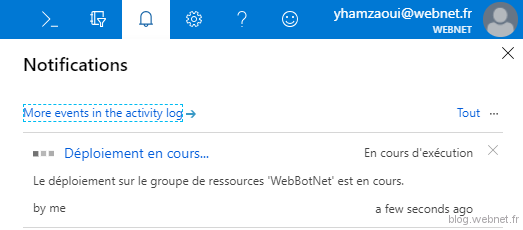
En appuyant sur « Créer », vous pouvez voir l’avancement de la création de votre infrastructure, dans le sous menu des notifications.

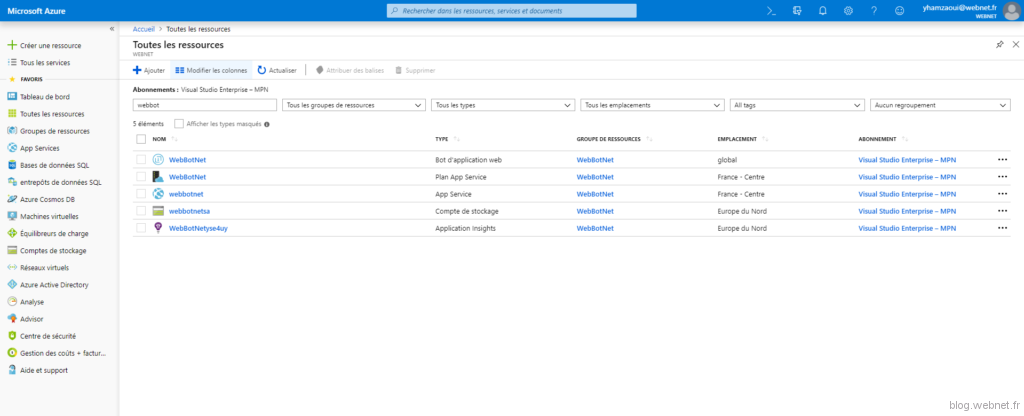
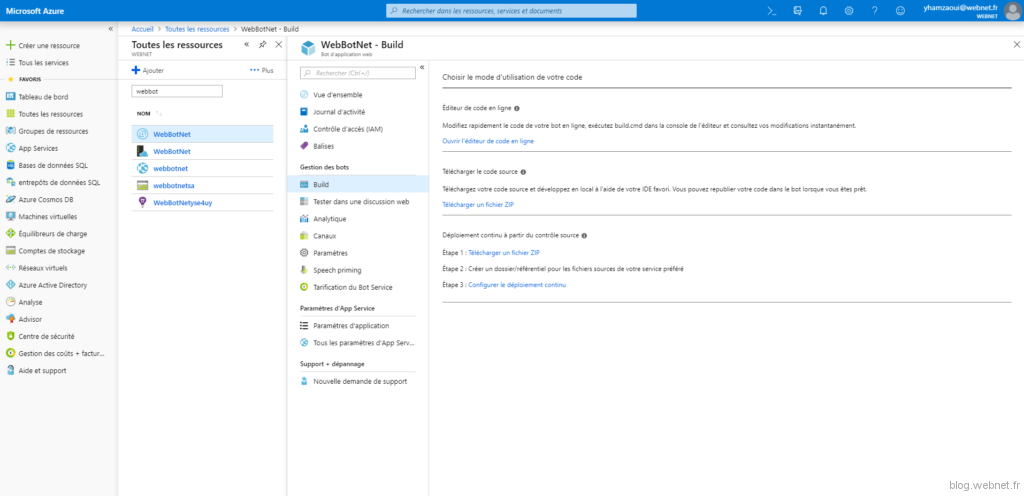
Une fois terminée, vous pouvez voir ce qu’Azure a mis en place automatiquement, en allant sur « Toutes les ressources » à gauche.

Azure a ainsi créé : un Bot d’application web, un plan app service, un app service, un compte de stockage et un Application Insights (Merci Azure 😀 !).
Etape 2 : Le code source généré
Sur le groupe de ressources de l’étape précédente, vous pouvez vous rendre sur le Bot d’application web, puis sur le menu qui apparait ensuite, vous allez sur « Build ».

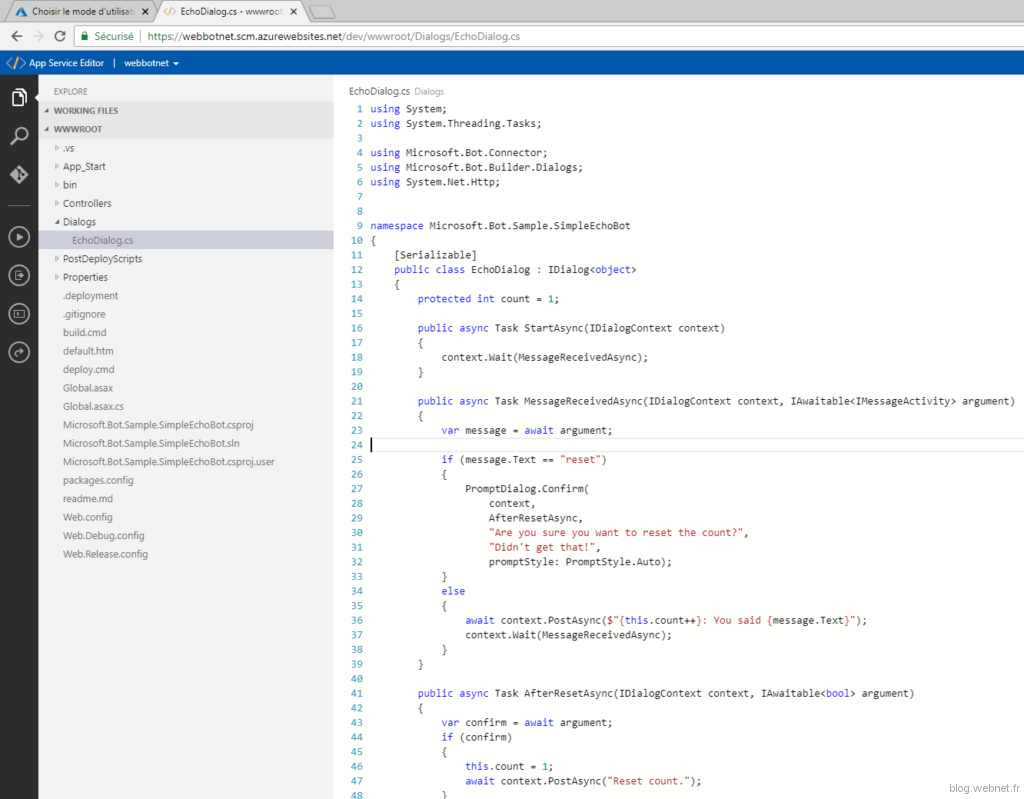
Sur la capture ci-dessus, on voit qu’Azure propose un éditeur de code en ligne :

Dans la capture, vous voyez le dialogue EchoDialog.
Un chatbot peut avoir plusieurs dialogues définis, et peut garantir un passage souple de paramètres entre les dialogues. Dans notre exemple, on voit que le chatbot dispose d’un seul attribut « count » qui va représenter le nombre de messages reçus après initialisation.
Lorsqu’un message est reçu de la part d’un utilisateur :
- Soit le message reçu signifie « reset » : dans ce cas le chatbot demande une confirmation de l’utilisateur puis fait appel à AfterResetAsync qui remet le compteur à 0 en cas de confirmation
- Soit le message est simplement répété en incrémentant le compteur.
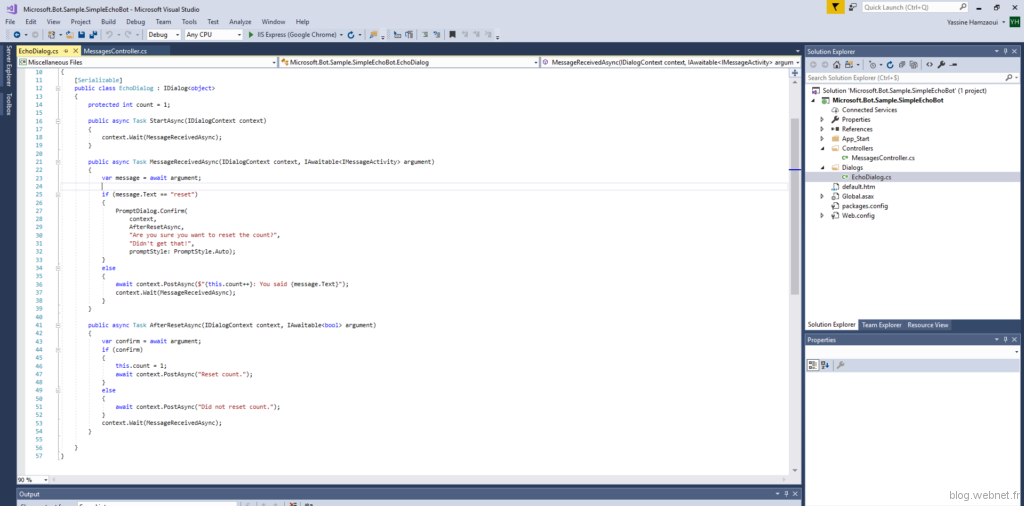
Pour développer WebBotNet j’ai utilisé la deuxième option qui est de télécharger le code source et de développer sur Visual Studio.

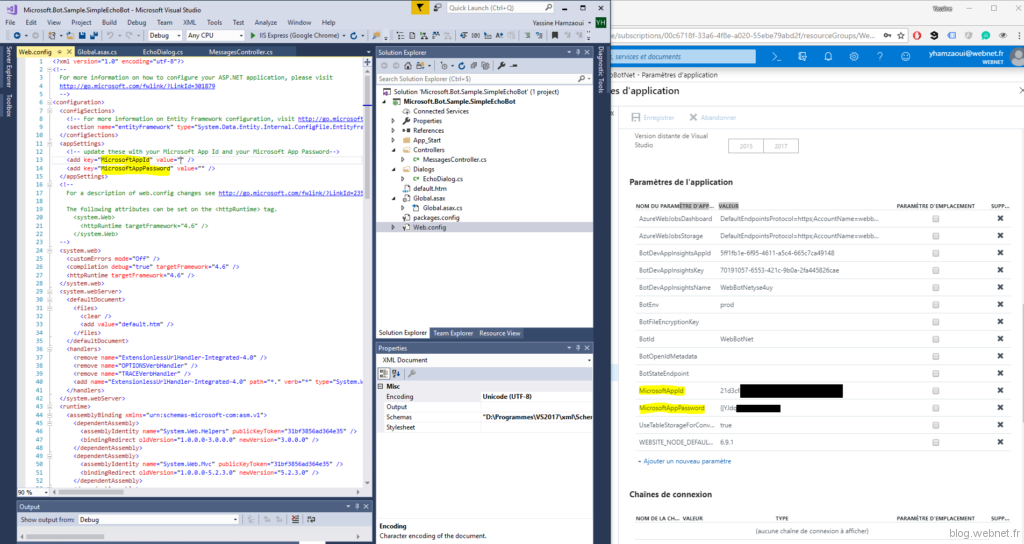
Il faut lier le projet à Azure en remplissant l’identifiant de l’application et le mot de passe que l’on récupère dans l’onglet « Paramètres » de l’application sur le portail Azure :

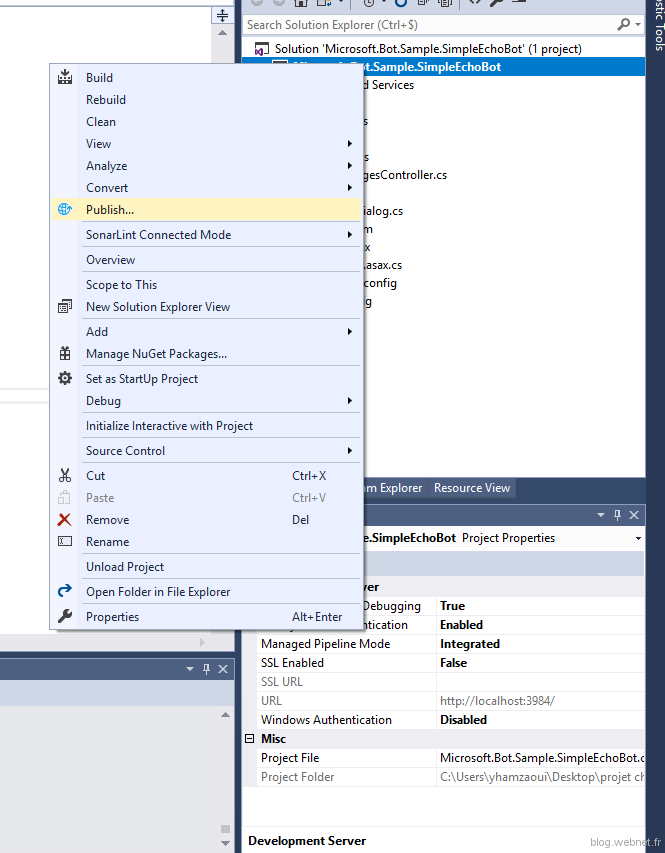
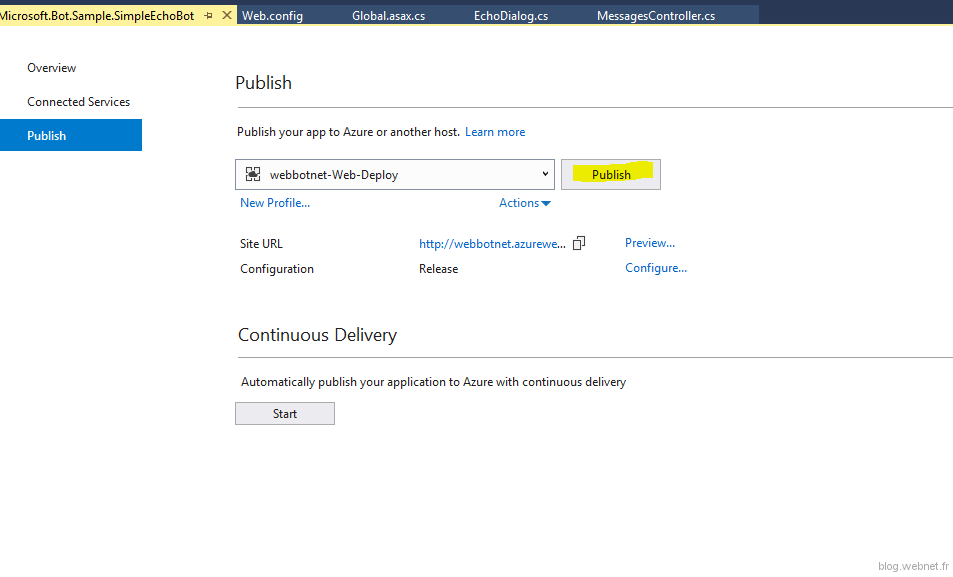
Ensuite, afin de pouvoir déployer nos modifications, il suffit de « Publier » en utilisant la fonctionnalité Visual Studio dédiée :


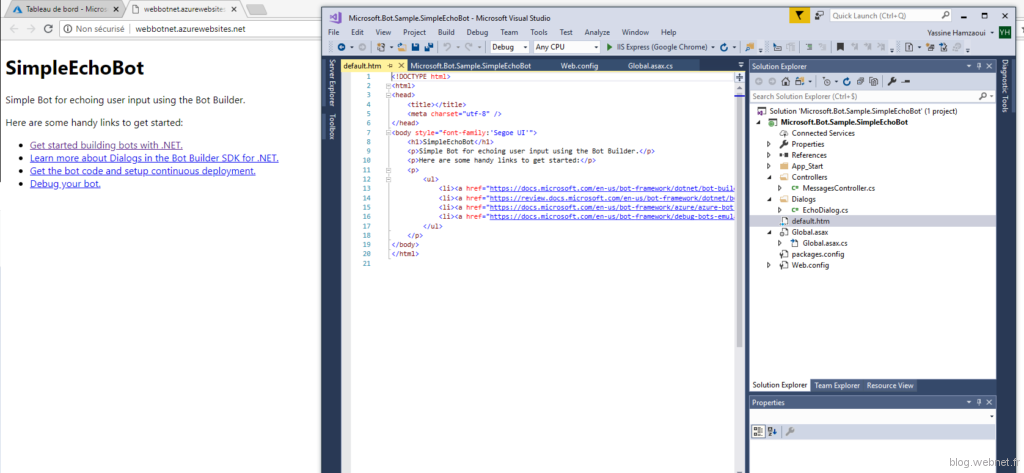
Une fois votre solution déployée, vous disposez d’un petit site descriptif de votre ChatBot. C’est le rendu du fichier default.html que vous pouvez retrouver dans les sources du projet :

Etape 3 : Intégration du chatbot dans un site web ou Skype
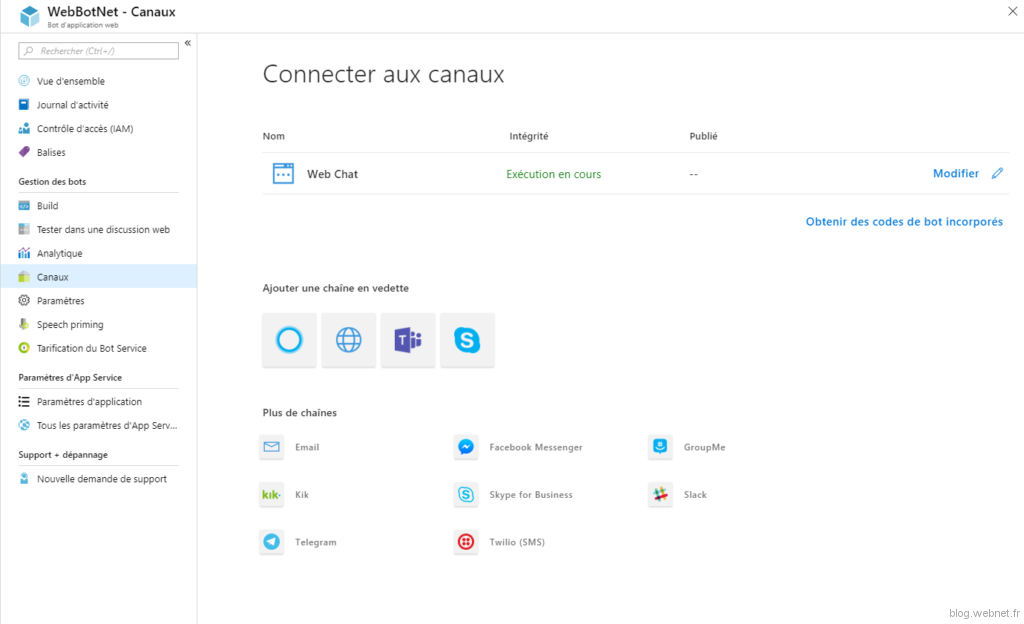
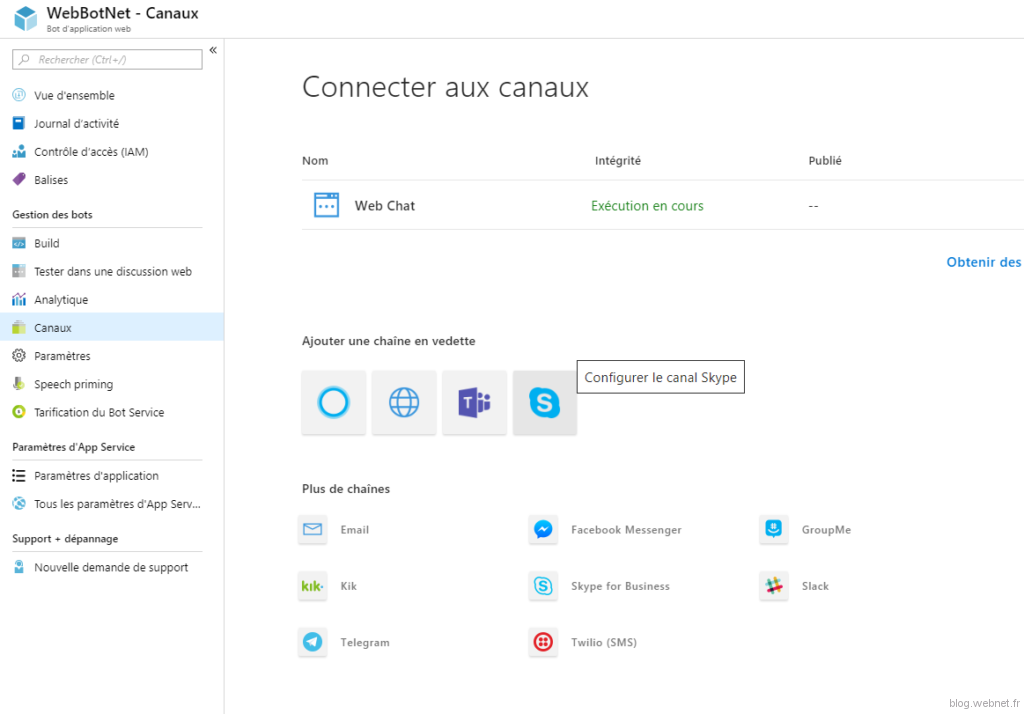
Toujours sur Azure, nous nous rendons sur « Canaux » :

Azure a d’ores et déjà créé un canal pour le web mais propose aussi des canaux pour les emails, Facebook Messenger, Skype et bien d’autres.
Dans un premier temps, on va intégrer notre chatbot dans un projet web ou tout simplement dans une page HTML. Le bouton « Modifier » devant le canal « Web » permet de récupérer le code de la balise iframe à ajouter à la page web sur laquelle nous souhaitons proposer une discussion avec notre chatbot. On dispose de la clé secrète à remplacer dans l’url de notre balise iframe (via la zone « Votre_secret_ici »).
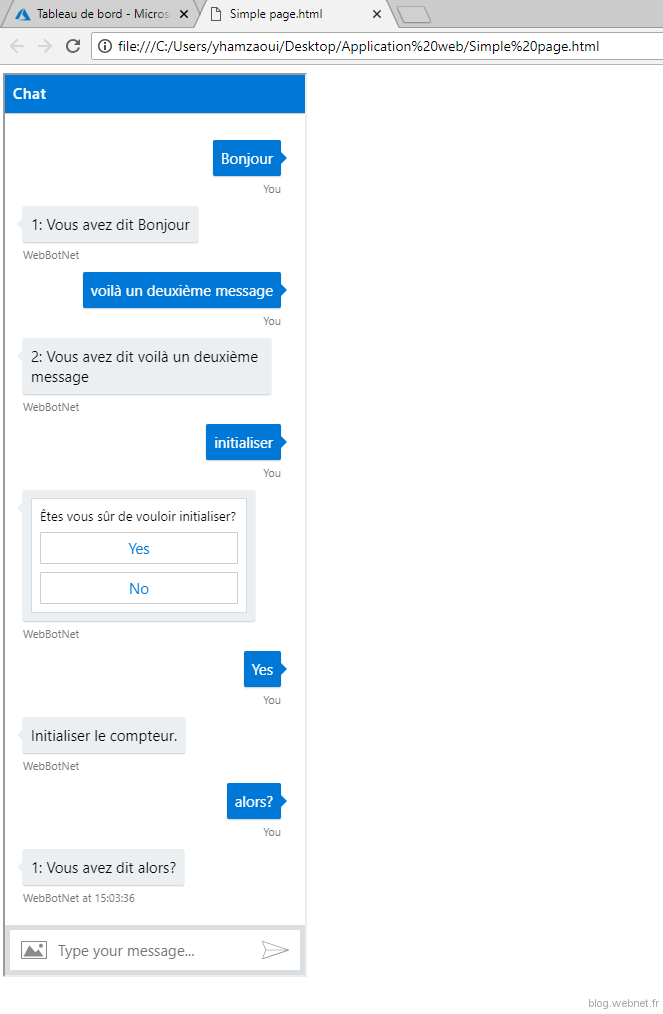
Pour l’exemple, j’ai simplement créé un fichier html vierge dans lequel j’ai placé le code fourni par Azure :

Notre intégration web est donc fonctionnelle, essayons maintenant de réaliser une intégration sur un autre canal comme Skype.
On se rend de nouveau sur la page « Canaux » et on sélectionne le canal « Skype »

Au clic, Azure nous renvoie sur une page web nous proposant d’ajouter l’agent dans nos contacts :

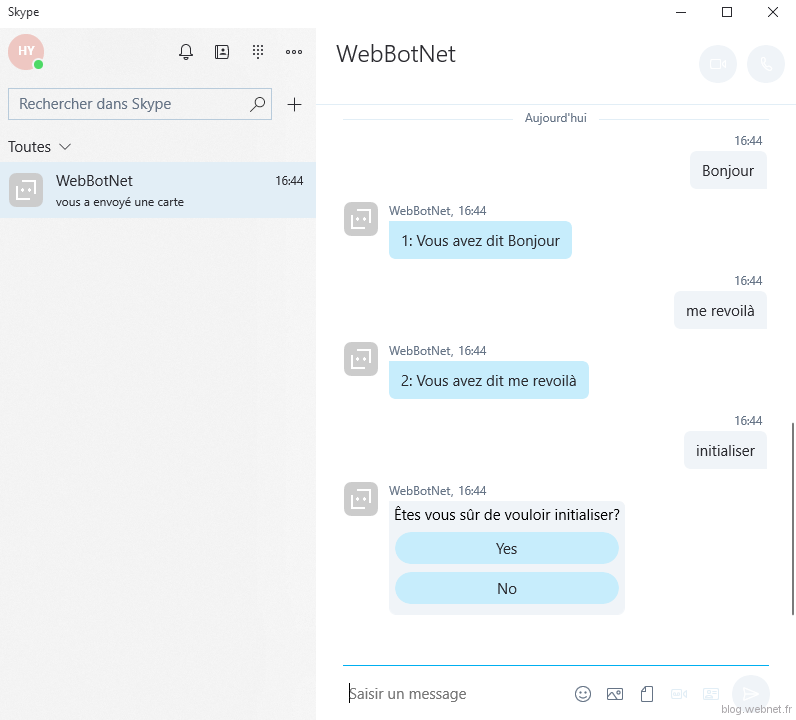
Notre chatbot est dès lors accessible sur Skype :

Nous avons donc généré un chatbot d’écho, l’avons déployé et intégré sur une page web ainsi que sur Skype.
Celui-ci étant extrêmement basique, pour ne pas dire inutile, nous allons désormais, dans le prochain article, le personnaliser afin qu’il devienne « intelligent » et puisse réaliser des tâches liées à la réservation de chambres d’hôtels.