La création d’email est bien souvent un casse-tête pour les intégrateurs. Entre la compatibilité des messageries/clients mail et le responsive, les tableaux HTML se transforment rapidement en champ de bataille.
Mailjet a développé un langage afin d’optimiser la création d’emails responsive, le langage est basé sur une sémantique simple, ce qui ne déstabilisera pas un intégrateur après une étude rapide de la documentation et des possibilités qu’il offre.
Le langage MJML reste proche du langage HTML et offre un système de CSS en ligne simple à utiliser.
L’environnement
Lors de l’ouverture de l’application, 4 possibilités nous sont proposées, nous pouvons accéder à nos templates préalablement créés, accéder à des templates prédéfinis, en créer un nouveau.
L’environnement de l’application ressemble à un éditeur de texte épuré.
L’écran est scindé en deux, une partie pour la saisie du code MJML et une partie dédiée à la prévisualisation en temps réel du rendu de ce dernier. Notons que la prévisualisation de notre travail est possible sur un écran desktop ou mobile.
Pour réaliser des tests en conditions réelles, l’option « Send » nous permet de faire un envoi rapide depuis l’application vers une adresse mail. Vous devrez cependant créer un compte MailJet et renseigner le champ « API KEY » correspondant à votre compte pour profiter de cette fonctionnalité.
Afin d’enregistrer notre travail, ou plutôt, de l’exporter, 2 choix sont proposés par l’éditeur : un export HTML ou MJML. N’oubliez pas de toujours réaliser un export dans ce dernier format afin de pouvoir y revenir plus tard si vous le souhaitez.
A noter la présence d’une option « Gist » permettant d’envoyer directement le code créé sur un compte GitHub.
Rapide tour d’horizon
<mj-head>
Le contenu global de notre template est entouré des balises ouvrantes et fermantes <mjml> et </mjml> (équivalentes à <html> et </html>).
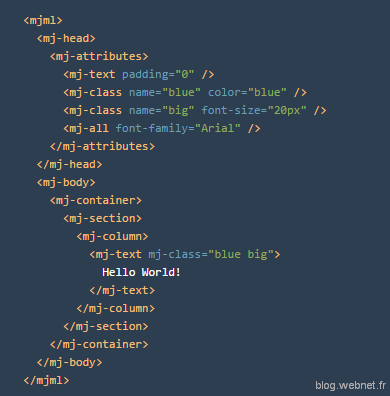
La balise <mj-head> (correspondant à l’entête <head> en HTML) permet de définir des styles par défaut, de créer des classes, d’importer des polices par exemple.
L’ajout de classes réalisé de la sorte peut nous faire penser aux variables des préprocesseurs SASS et LESS.
Pour avoir plus de renseignements sur les composant de la balise <mj-head> vous pouvez-vous reporter au lien de la documentation suivant : https://mjml.io/documentation/#standard-head-components
<mj-body>
Le corps de notre code sera initialisé avec la balise <mj-body>, contenant un container avec la balise <mj-container>. https://mjml.io/documentation/#standard-body-components
<mj-section> / <mj-column>
Les différentes sections de nos templates seront, un peu comme le fait la classe row dans bootstrap, définies avec la balise <mj-section>.
Pour terminer ce rapide tour d’horizon, nous évoquerons les balises <mj-column>, qui servent à définir le nombre de colonnes dans notre section.
A noter : Le nombre de colonnes par section est de 4 maximum (si l’on veut aller au-delà il faudra préciser la largeur de chaque colonne avec un width), la largeur de chaque section sera logiquement de 25% lorsque nous en avons 4, 33,3% lorsque nous avons 3 colonnes et 50% lorsque les colonnes sont au nombre de 2.
Là encore, je vous invite à étudier de plus près la documentation MJML J https://mjml.io/documentation/#getting-started
Les composants simples de contenu
<mj-text>
La balise <mj-text> sert à ajouter du contenu. On peut également introduire des balises tel que des <h1> à l’intérieur.
<mj-image>
Cette balise nous sert à ajouter une image. Comme en HTML, l’attribut src= « » sert à indiquer le chemin afin de trouver l’image. Nous pouvons aussi noter qu’un attribut href= « » est disponible sur les images afin de rendre celles-ci cliquable et d’arriver sur une url voulue.
<mj-button>
Nous pouvons également rajouter de simples liens sous forme de bouton à l’aide de la balise <mj-button> comme ci-dessous.
Les composants avancés
Certains composants vont encore plus loin et offrent des fonctionnalités déjà prédéfinies.
Très pratique pour rendre nos newsletters plus vivantes.
<mj-social>
Nous remarquons de plus en plus la présence d’icônes pour les réseaux sociaux dans les newsletter, MJML permet d’insérer des call-to-action des différents réseaux existants de manière très simple.
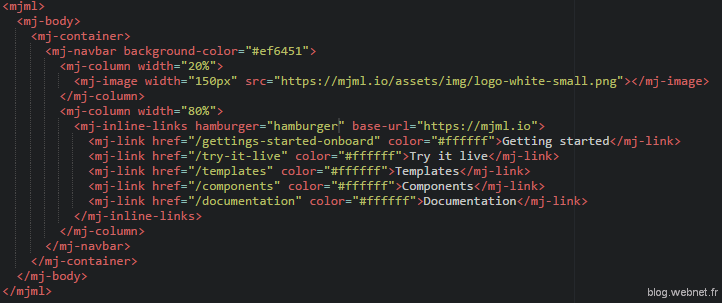
<mj-navbar hamburger= «hamburger»
Tel un vrai site, MJML nous permet d’insérer une navigation à l’intérieur de notre email. Ceci peut s’avérer nécessaire lorsque l’on souhaite rediriger l’utilisateur vers différentes sections de notre site web.
A noter qu’un attribut burger menu pour les emails responsives est nativement présent dans l’application.
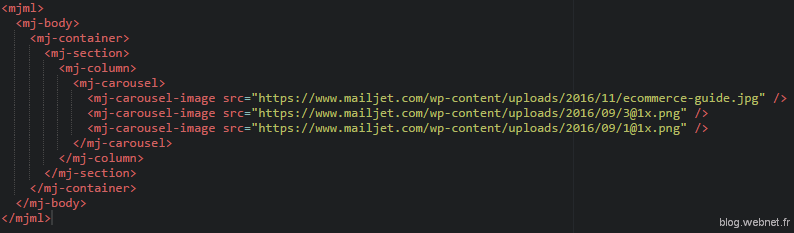
<mj-carousel>
Souvent utilisé sur les sites web, les carousels peuvent s’avérer utiles afin d’afficher plusieurs images de manière dynamique.
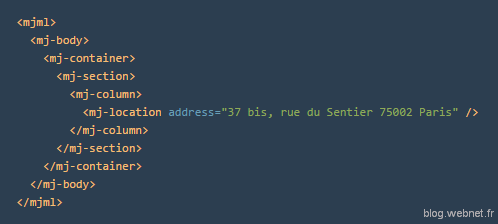
<mj-location>
On peut ajouter de façon rapide une adresse avec une localisation qui nous redirige au clic vers Google Maps.
Avantages et inconvénients
Avantages
Commençons tout d’abord ce point avec le fait que MJML est open source et donc gratuit.
Facile à appréhender et à utiliser, MJML reste un outil très intuitif pour rendre les newsletters responsives. En peu de temps d’apprentissage, il pourra vous faire gagner un temps certain dans vos intégrations. Utilisant des préceptes s’inspirant de frameworks CSS et de préprocesseurs tels que SASS et LESS, un intégrateur n’aura pas de mal à comprendre son fonctionnement et améliorera sa productivité.
L’export en .html ou .mjml se fait en … 3 petits clics !
Notons aussi que de travailler avec MJML est plaisant grâce au fait de voir le rendu de notre travail en temps réel.
Inconvénients
Nous pouvons toutefois relever quelques inconvénients à l’utilisation de MJML.
Tout d’abord, étant une application basée sur la technologie NodeJS, il est nécessaire d’installer préalablement le package npm sur le poste local. Nuançons toutefois ce propos avec l’installation rapide et fluide du soft une fois le package installé.
Nous avons également pu remarquer quelques bugs sur le client lourd Outlook, tels que des titres mal gérés et coupés en 2.
Autre petit bémol, nous ne pouvons pas inspecter le code et donc procéder efficacement aux corrections de bugs.
Conclusion
MJML est en langage jeune mais très porteur pour l’avenir avec une communauté de plus en plus active.
En plus des fonctionnalités déjà proposées il existe certains plugins pouvant être téléchargé via le compte GitHub https://github.com/mjmlio . Notons d’ailleurs qu’il existe un plugin pour l’IDE Atom qui peut s’avérer utile pour les personnes travaillant déjà avec cet éditeur (https://github.com/mjmlio/atom-linter-mjml), la prévisualisation devient même disponible directement dans Atom !
MJML est donc un langage prometteur, bien qu’il soit encore un peu jeune pour couvrir la multitude de spécificités liées à toutes les messageries disponibles.










1 commentaire
Hello,
Super article :-). J’ai relevé 2 inconvénients que vous mentionnez :
« Nous avons également pu remarquer quelques bugs sur le client lourd Outlook, tels que des titres mal gérés et coupés en 2. » –> Ceci est généralement dû à l’attribut line-height. Il suffit de spécifier une line-height compatible avec la font-size utilisée, et le problème sera réglé.
« Autre petit bémol, nous ne pouvons pas inspecter le code et donc procéder efficacement aux corrections de bugs. » –> Je ne suis pas sûr de comprendre ce que vous souhaitez faire ici ?
Cheers!
Nicolas de l’équipe MJML