Aujourd’hui, le JavaScript est partout, aussi bien sur les sites Web (JQuery, AngularJS), sur les serveurs Web (NodeJS) que dans les applications mobiles (WinJS ou Apache Cordova). Microsoft a longtemps cherché à fournir aux développeurs .NET des alternatives, comme les controles sous ASP.NET WebForms pour leurs faciliter la vie. Mais cet âge sombre est révolu et le géant de Redmond se fait pardonner en nous offrant un langage qui permet de faire le pont entre C# et JavaScript, j’ai nommé TypeScript.
Avoir des développeurs .NET séniors c’est super, surtout quand on a besoin de faire des applications .NET : ils sont compétents et efficaces. Mais parce qu’il est probable qu’ils aient débuté avec ASP.NET WebForms, ou avec technologies de clients lourds comme Winforms ou WPF, ils ont naturellement tendance à favoriser les contrôles serveurs sur le JavaScript client.
Les développeurs juniors sont mieux armés car JavaScript est définitivement à la mode, mais le manque d’expérience sur un langage objet par prototype ne pardonne pas. Il n’est pas rare de voir de très grandes disparités de qualité de production entre deux personnes avec à priori la même expérience.
Bref le JavaScript, sauf à partir du moment où il travaille essentiellement avec ASP.NET MVC, proche du web moderne et du JavaScript, n’est pas vraiment critique pour un développeur exclusivement .NET. Et c’est un problème dans un monde où les applications sont de plus en plus hybrides. Le développeur .NET possède les outils cognitifs et l’expérience pour exploiter au maximum le paradigme objet de classe comme on le trouve en C#, en Visual Basic ou en Java. En revanche maîtriser le paradigme objet de prototype qu’on trouve en JavaScript est un effort. C’est une sortie de la zone de confort et la montée en compétence peut parfois être très lente. C’est précisément pour palier à ce type de situation, avec des compétences en programmation orientée objet mais un déficit en JavaScript, que les équipes de Microsoft ont conçu TypeScript.
Le langage TypeScript est utilisé en interne par Microsoft pour la grande partie des travaux JavaScript récent, tel Babylon.js leur moteur 3D pour le Web par exemple. Il possède 2 grandes forces que je vais expliquer à mesure que je vais présenter son fonctionnement : la barrière d’apprentissage quasi-nulle et le fait que l’intégrer représente une prise de risque réellement nulle pour vos projets aussi bien à court terme qu’à long terme.
Comparons les spécifications du C#, du JavaScript et du TypeScript :
| C# | JS | TS | |
|---|---|---|---|
| Paradigme objet | Classe | Prototype | Classe |
| Typage | Statique et dynamique | Dynamique | Statique et dynamique |
| Gestion des libraires | Simple | Simple | Simple |
| Debug | Visual Studio | Navigateur | Visual Studio |
On observe donc que le TypeScript a effectivement été développé depuis sa conception initiale pour pouvoir s’intégrer aux travaux en NET. On remarque d’ailleurs que le père du TypeScript est Anders Hejlsberg, également architecte du C#, du Delphi et du Turbo Pascal.
Tout d’abord, il faut savoir que TypeScript est un langage qui va être compilé en JavaScript, que le compilateur de TypeScript a été conçu en TypeScript et que, par conséquence, il est possible de le compiler via Visual Studio 2013.2+ et 2015 (logique pour une technologie Microsoft) mais aussi via Node.JS (logique pour un programme en JavaScript). Autre conséquence directe, puisque le compilateur est un outil autonome, on peut développer en TypeScript avec une myriade d’IDE : Visual Studio 2013.2+ donc, WebStorm, Eclipse, Sublime Text, VI, Emacs et Atom (au moment de la rédaction de ce billet), pour seulement ensuite le compiler en JavaScript.
Revenons sur le langage en lui-même. TypeScript est open source, il est d’ailleurs disponible sur GitHub, et vise à intégrer les spécifications de ECMAScript 6, l’avenir de JavaScript.
En pratique, pourquoi est-ce que le TypeScript est un outil naturellement accessible ? Parce que c’est du JavaScript. Du JavaScript où nous allons pouvoir optionnellement décrire le type des variables de manière statique.
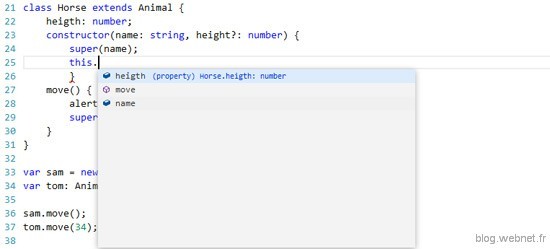
La présence de typage statique offre la possibilité à Intellisense de signaler quand le développeur commet une erreur de type sans que celui-ci ne soit contraint d’engager une démarche fastidieuse pour trouver l’origine de ces erreurs, ce qui va se traduire en gain de temps substantiel.
Ainsi si vous compilez du code JavaScript en JavaScript via le compilateur TypeScript, il n’y aura aucune différence entre le code d’entrée et le code de sortie. Autrement dit, tout code JavaScript est du code TypeScript.
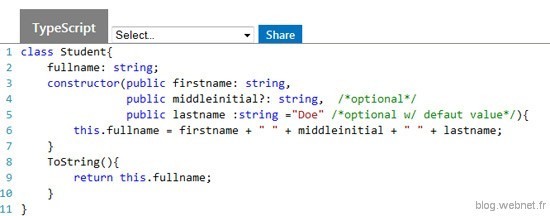
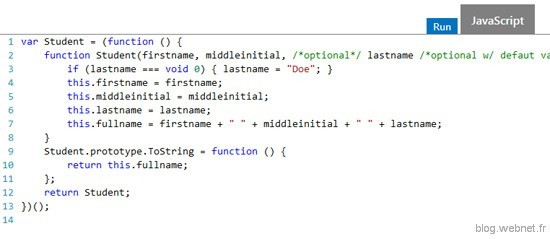
Le compilateur va uniquement transformer un certain nombre de structures et de syntaxes en JavaScript. Cela tombe bien, car ces structures sont celles, à quelques détails près, du C#.
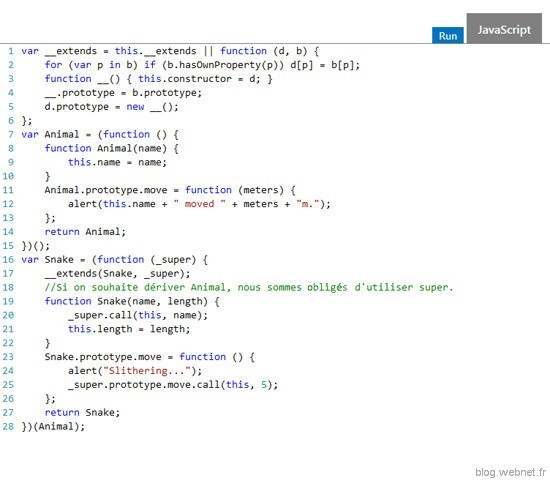
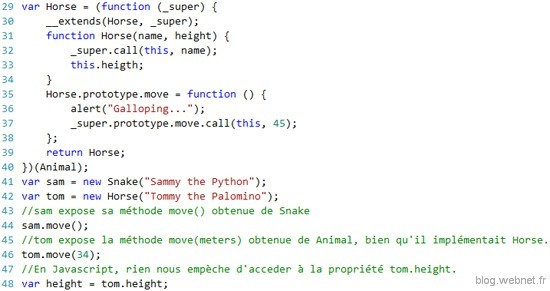
Et cela même dans les fonctionnalités complexes comme les lambdas, les génériques et les inférences de type. Les classes seront transformées en fonctions de prototypage. Il existe même la possibilité d’utiliser des spécificateurs d’accès mais uniquement dans du code TypeScript à typage statique (public, protected et private, en leurs absences la valeur par défaut est public et non protected comme en C#, dans un souci d’harmonie avec le JavaScript). Les interfaces peuvent être implémentées de manière implicite, ce qui facilite l’utilisation à certaines librairies.
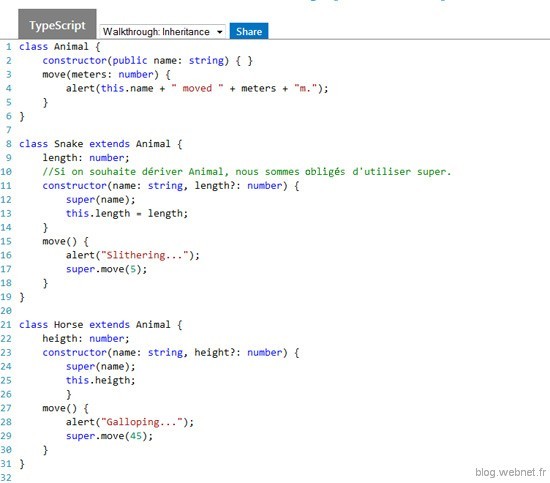
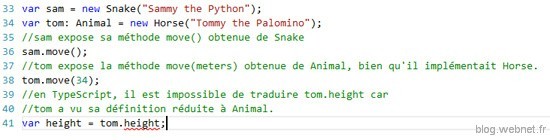
L’héritage est également présent, avec son lot de notions à garder en tête par rapport au JavaScript.
Grâce à IntelliSense et au compilateur, nous instaurons un certain cadre de développement, afin de toujours garder une cohérence entre les structures que nous définissons et ce que l’on peut écrire, même quand le JavaScript n’est pas aussi strict. Une notion important en TypeScript est le comportement du mot-clé « this » : en TypeScript, « this » fait toujours référence à l’objet qui appelle la méthode. Le type de « this » dépends donc de sa position.
Donc si on récapitule, les développeurs vont écrire du simili-C# en JavaScript. C’est un coup à prendre mais un coût en temps humain bien inférieur à l’adoption de CoffeeScript, Dart ou d’un autre langage qui propose d’accélérer le travail des développeurs en JavaScript. Non seulement l’adoption est rapide mais elle tellement rapide que quelques heures suffisent pour permettre à un développeur d’augmenter son efficacité.
Si on revient sur le processus d’utilisation du TypeScript, on a vu que l’on génére du code JavaScript. Donc si pour une raison quelconque, vous ne souhaitez plus utiliser TypeScript, il vous suffit de générer une dernière fois vos fichiers .js et de supprimer vos fichiers .ts. Voilà, votre migration est faîtes. Vous trouverez des exemples de codes ainsi que les spécifications détaillées sur le site http://www.typescriptlang.org/.
Il existe des outils très pratiques, comme TypeLite par exemple, qui va permettre de transformer des interfaces en C# .NET vers du TypeScript.
Finalement, TypeScript est un langage à mi-chemin entre JavaScript et C#. Il convient donc d’avoir à l’esprit les particularités du JavaScript et du C# lors de son utilisation. Malgré tout, l’intégration dans Visual Studio et la disponibilité d’outils en ligne gratuit offre un gain d’efficacité qui permettra à une équipe peu performante dans ses clients légers de produire des applications web évoluées ainsi que d’amener des perspectives différentes comme la découverte de Node.JS.