Les occasions de spoiler sur un framework CSS étant beaucoup plus rares et moins culpabilisantes que pour une série TV ou pour un film, il était impossible de ne pas succomber à l’envie de vous dévoiler les nouveautés les plus importantes de cette version qui bien que non définitive comporte l’essentiel des changements.
Quelles innovations va donc apporter Bootstrap 4 (actuellement en version V4.0.0-alpha.2), et quelles seront les déceptions éventuelles qui pourraient découler de ces évolutions ?
Commençons par les points négatifs..
Qui n’ont pour la plupart de négatif qu’un aspect restreint suivant les utilisations désirées de chacun.
Il fallait presque s’y attendre, Bootstrap 4 a fait le choix de ne plus supporter IE8. Ainsi, c’en est fini du HTML5 shiv et du respond.js, place est faite à l’utilisation pleine des technologies CSS3 (animations, transitions, JavaScript ES6, Media Queries).
Evidemment, pour certain ayant toujours besoin du support d’IE8 dans leurs projets, il restera comme solution la possibilité de rester avec Bootstrap 3 qui rassurez-vous, ne va pas disparaître du jour au lendemain.
Un autre point important, est celui du passage de l’utilisation des préprocesseurs CSS Less et Sass dans Bootstrap 3 à l’utilisation unique de Sass dans Bootstrap 4. Certes les partisans et habitués de Less seront déçus mais ce changement fera aussi le bonheur des nombreux utilisateurs de Sass car contrairement à Bootstrap 3 pour lequel l’implémentation de Sass n’était qu’un portage, dans Bootstrap 4 toute la structure a été pensée pour une utilisation optimale de Sass. Sass étant plus populaire et offrant plus de possibilités, ce choix semble à juste titre être le bon.
Impossible d’y échapper : pour les réfractaires, il va falloir s’y mettre !
On notera au passage la discrète disparition des Glyphicons, qui laissent la place entière à FontAwesome. Rien de très perturbant.
Passons plutôt aux bonnes nouvelles..
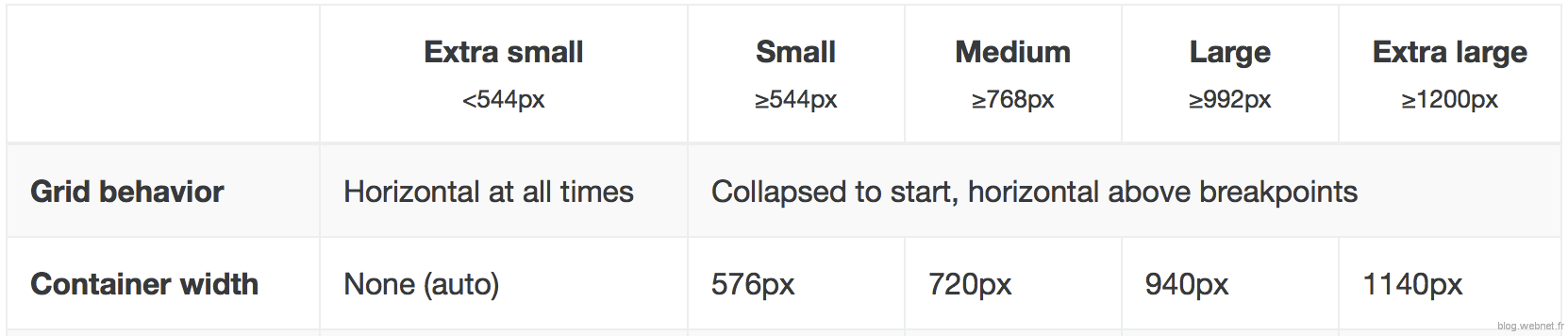
Avec Bootstrap 4 un nouveau palier vient à notre plus grande satisfaction s’insérer dans la grille qui passe de 4 paliers avec Bootstrap 3 à 5 paliers avec Bootstrap 4. Ce nouveau palier va permettre de s’adapter plus finement aux plus faibles résolutions, celles dont le viewport est inférieur à un width de 544px. Qui a parlé d’iPhone 4 ? 😉
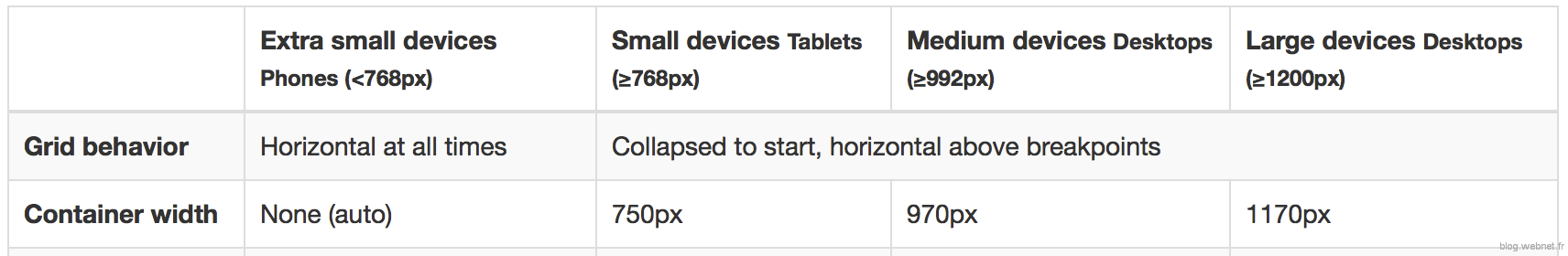
Paliers du système de grille dans Bootstrap 3 :
Paliers du système de grille dans Bootstrap 4 :
L’abandon du support d’IE 8 a ouvert la voie aux unités relatives. Ainsi les REMs et les EMs seront de la partie dans Bootstrap 4 et cette implémentation a pour conséquence d’avoir la Typographie Responsive au programme. Ceux pour qui ces termes n’évoquent qu’un fin brouillard, sachez qu’en réalité l’utilisation de la Typographie Responsive est simple.
Un font-size est spécifié à la racine (rem pour root em), sur la balise <html>. Toutes les autres tailles de polices utilisées dans la page sont en rem. Si on modifie le font-size de la balise <html>, la magie opère et toutes les font-size de la page changent de manière proportionnelle.
C’est un atout et gain de temps incontestable pour optimiser le support de tout type d’écran.
Un autre changement visible est celui de la disparition des composants wells, thumbnails et panels, qui en réalité sont épurés en fusionnant pour donner « cards ».
Cards agit comme un content manager, il conservera beaucoup d’éléments de ses prédécesseurs en plus de promettre d’être plus flexible. De plus les cards sont une des tendances de l’année 2016 concernant le design des sites, il est donc guère étonnant de les retrouver dans cette nouvelle version.
Bootstrap 4 passe désormais de l’incontournable fichier de reset qu’est Normalize.css à Reboot.
En un seul fichier Sass, on retrouve dans Reboot tous le CSS des sélecteurs génériques complétés par un reset des styles, le tout dans le but d’avoir plus de flexibilité dans la réinitialisation.
En y regardant de plus près, on y trouve entre autre l’utilisation du box-sizing:border-box, ainsi que des réglages de marges affinés.
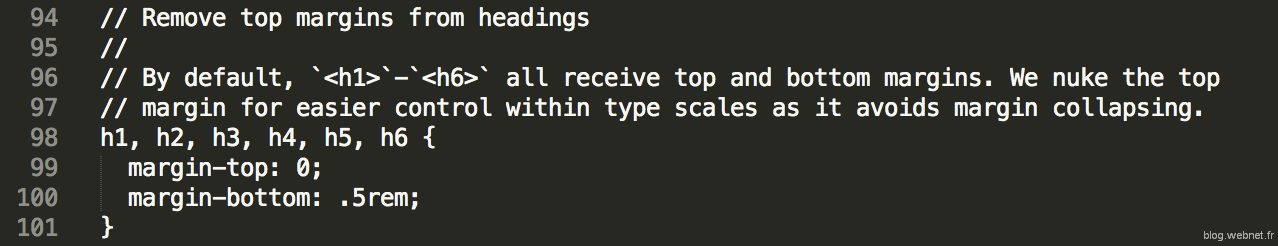
D’une manière générale, Bootstrap 4 applique le « single direction of margin », qui n’est pas une nouvelle philosophie de vie mais qui consiste à avoir un margin-top à zéro et une valeur de margin-bottom en rem sur les éléments pour éviter le problème de fusion des marges qui peut survenir.
Parler de Bootstrap 4 et omettre l’innovation majeure que représente le support de flexbox serait impardonnable..
Avec flexbox c’en est fini des blocks, des inlines et des floats pour la disposition des éléments. Flexbox est un nouveau modèle de boite qui efface les tracas des développeurs front.
Avec flexbox l’alignement vertical des cellules (top, bottom, middle) se fait avec une facilité déconcertante. Flexbox possède beaucoup d’autres avantages dont la possibilité de réordonner chacun des éléments avec la propriété ‘order’.
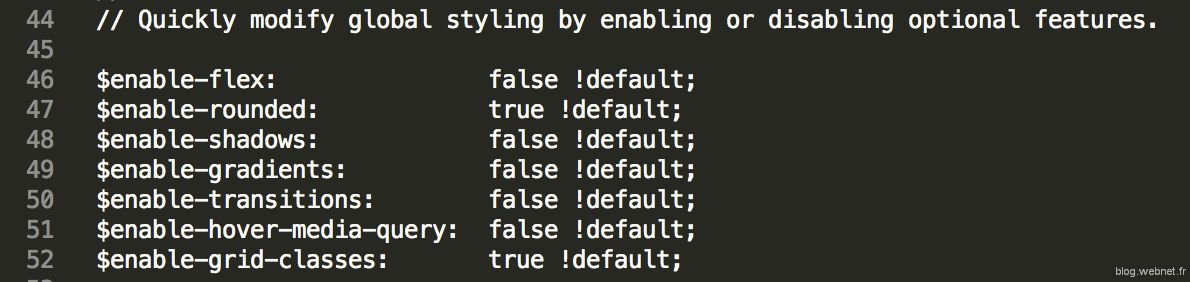
Malheureusement, nombreux seront ceux qui passeront à coté de cette évolution fantastique, car IE 9 ne prenant pas en charge flexbox, Bootstrap a jugé bon de ne pas activer la grille flexbox par défaut. Pour en profiter pleinement, il suffit simplement de passer à true la variable $enable-flex dans le fichier _variable.scss puis de recompiler.
Une autre amélioration est l’intégration de la librairie Theter aux tooltips (infobulles) et popovers, pour un meilleur positionnement. Evidemment, il ne faut pas oublier d’inclure theter.js à la page, si on veut utiliser tooltips et popovers.
Bootstrap 4 donne naissance à de nouvelles classes d’espace (nommées spacing utilities) pour positionner des éléments.
La forme générale sera la suivante :
[ margin ou padding ] – [ direction ] – [ taille ]
Voici un exemple : <div class= »col-sm-4 m-b-lg « >
m : margin
b : bottom
lg : large
L’autre avantage que présente l’abandon du support d’IE 8 est que maintenant l’utilisation de jQuery 2.0 peut se faire sans crainte. jQuery 2.0 est plus compact, plus rapide et possède plus de fonctionnalités. Pourquoi s’en priver ?
À l’heure actuelle, il n’est mentionné aucune date de sortie de la version finale.
On retrouve dans leur plan de développement que plusieurs versions alpha, deux versions bêta, ainsi que deux versions Release Candidat sont prévues avant de voir la version finale. Donc patience !
Bootstrap 4 s’annonce d’ores et déjà comme une excellente mouture incluant de belles évolutions (qui ne se sont pas faites sans sacrifice, on pense à l’arrêt du support d’IE8), si toutefois on ne passe pas à côté du système de grille flex qui à lui seul représente la plus belle évolution de Bootstrap 4, mais qui est désactivé par défaut.
N’attendez pas la sortie finale pour y jeter un œil.
La version alpha est disponible ici : http://v4-alpha.getbootstrap.com
Pour connaître les dernières évolutions c’est par ici : http://blog.getbootstrap.com






1 commentaire
Bonjour,
Du nouveau sur la sortie de Bootstrap V4 ?
Ça fait déjà 1 an et demi que l’article est écrit et toujours pas de Bootstrap V4 🙁 On est maintenant à alpha-6 mais ça à l’air de bouger. On va partir sur une phase de versions beta avant quelques versions RC et une version finale d’ici 2020.