Dans cet article nous allons apprendre ce qu’est le Jamstack, puis nous allons créer une simple application Web de type blog avec l’aide des outils Gatsby et Netlify CMS.
Jamstack, c’est quoi ?
Définition
Jamstack est une approche architecturale moderne se basant sur du JavaScript côté client, des API réutilisables, et préconstruit avec du balisage. Le terme est donc composé de JAM + stack, signifiant socle Javascript/API/Markup.
Il n’y a plus de couplage entre la couche d’expérience Web (Front) et les données / couches métiers. Cela permet ainsi de favoriser les points suivants :
- Flexibilité : découplage front/back, les développeurs Front-end peuvent ainsi se concentrer sur leur domaine sans problématique d’architecture monolithique
- Performance/scalabilité : utilisation de fichiers préconstruits via un CDN qui, en cas de pic d’utilisation, permet de répondre à la demande et ce quel que soit le lieu d’hébergement
- Sécurité : pas de base de données, d’injection de code ni même de vulnérabilité de serveur
- Maintenabilité : architecture simple et claire
- Coûts faibles : héberger des fichiers statiques est peu cher, voir gratuit
Processus
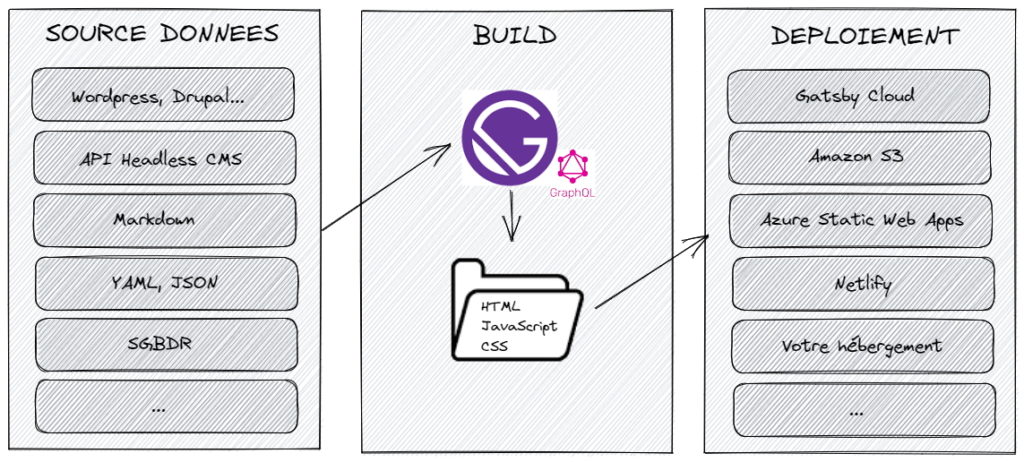
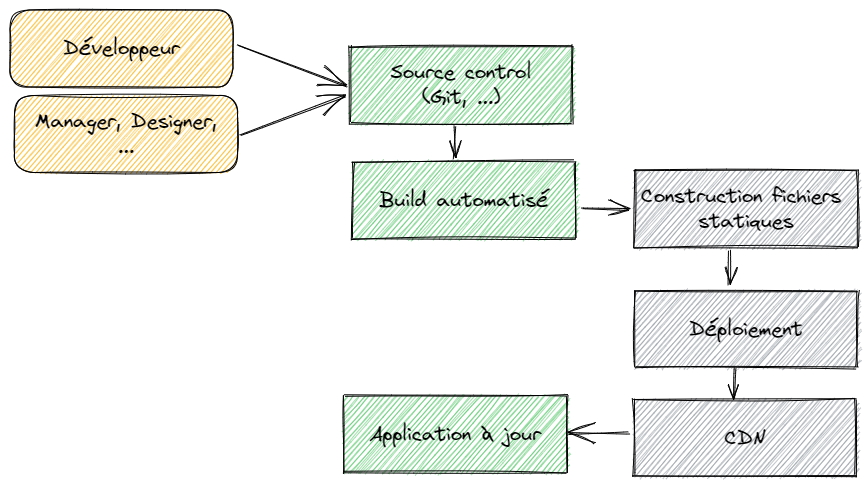
Voici le principe de fonctionnement que nous verrons dans cet article :

Les intervenants au process sont matérialisés en orange, ils sont généralement des développeurs mais aussi n’importe quelle autre personne non-technique.
A chaque modification d’une partie de l’application par l’un de ces intervenants, que ce soit du design, du code ou même du contenu, alors ces modifications se retrouvent versionnées dans un outil de source control tel Git. L’avantage du source control est que par défaut tout est versionné et donc historisé. Rien de révolutionnaire dans le cadre de développement, mais concernant le contenu nous pouvons par exemple utiliser des pull-requests avec approbateur afin de valider tout nouveau contenu sur l’application.
Pour qui ?
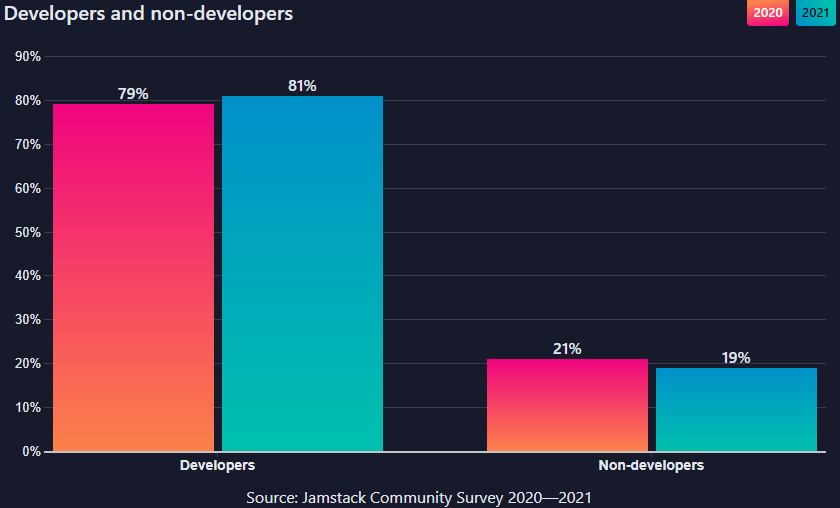
Comme évoqué précédemment, Jamstack ne cible pas que les développeurs. Il y a environ 20% de non-développeur dont des managers et designers :


Ces chiffres signifient également que Jamstack est accessible à tous.
Nous allons maintenant voir comment le mettre en place.
Gatsby
Définition
Gatsby est un générateur de site statique (SSG = Static Site Generator) utilisant une stack technique moderne basée sur ReactJS et GraphQL, il est gratuit et open-source sur GitHub.
Comme alternative à Gatsby il y a entre autres Hugo et Next.js.
Sources de données
Il peut se baser sur un grand nombre de sources de données afin de générer le contenu, comme WordPress, différents headless CMS, Markdown… et même des bases de données. Via un système de plugins, il peut également s’intégrer à des solutions comme Shopify (e-commerce), Auth0 (authentification/autorisation) et même Stripe (paiements).
Fonctionnement
Gatsby reprend tous les avantages que nous avons cités précédemment lors de l’introduction à Jamstack.
A la génération de l’application il va décomposer les fichiers JavaScript et CSS de la façon la plus optimale afin de réduire le code et dépendances au minimal et ainsi améliorer les performances pour l’utilisateur final, le tout par défaut en Progressive Web App (PWA).
Hébergement
Du fait de la simplicité d’une application Web statique, un grand nombre d’hébergement à très faible coût (et même gratuit) s’offre à vous. Il est bien sûr également possible de le faire sur sa propre infrastructure de manière plus traditionnelle avec Nginx ou encore IIS. Gatsby propose par ailleurs son propre hébergement « Gatsby Cloud ».
Développement
Gatsby met à disposition un CLI (Command Line Interface) afin de très simplement démarrer un projet :
Votre site est maintenant accessible à l’adresse http://localhost:8000.
Ouvrez le répertoire « mon-nom-site » dans votre IDE préféré, modifiez le fichier « src/pages/index.js », enregistrez vos modifications et voilà le navigateur mis à jour en temps réel.
Vous pouvez maintenant effectuer ce que vous voulez : ajouter de nouvelles pages, créer de nouveaux composants ReactJs, appeler une API tierce, changer le design…
Gatsby met également à disposition des kits de démarrage.
CMS
Introduction au headless CMS
Gatsby est très simple d’utilisation pour un développeur, mais il est encore possible de simplifier la mise à jour de contenu et surtout de le rendre accessible à des non-développeurs (20% des utilisateurs) via l’ajout d’une solution de gestion de contenu CMS (Content Management System).
Un « headless CMS » est logiciel de gestion de contenu permettant à ceux qui produisent de l’information de pouvoir l’organiser, permettant ainsi aux développeurs de récupérer des données structurées et de les afficher sur un système frontend différent d’un site Web ou d’une application. Il y a donc un découplage comparé à un CMS traditionnel monolithique, « headless » rend possible la construction d’expériences riches avec les meilleures technologies disponibles.
Parmi les traditionnels CMS, il y en a maintenant plusieurs (dont WordPress et Drupal) qui supportent ce mode « headless ».
Support de Gatsby
Gatsby s’interface avec un grand nombre de CMS dont une liste exhaustive se trouve sur leur site. Pour chaque solution est mentionné :
- Un lien vers sa page officielle
- Un guide pour l’utiliser avec Gatsby
- La documentation du plugin
- Un kit de démarrage afin de s’y lancer rapidement
Il y en a beaucoup, vous pouvez vous aider de ce guide pour choisir la solution la plus appropriée à votre besoin. Il est également possible d’en coupler plusieurs.
Nous allons par la suite utiliser Netlify CMS.
Netlify CMS

Pourquoi Netlify ?
L’avantage de Netlify CMS est que celui-ci est basé sur Git, possède un kit de démarrage pour Gatsby et héberge notre application simplement en quelques clics. On peut donc initier notre application démo en très peu de temps. Il est également open-source.
Création de notre application
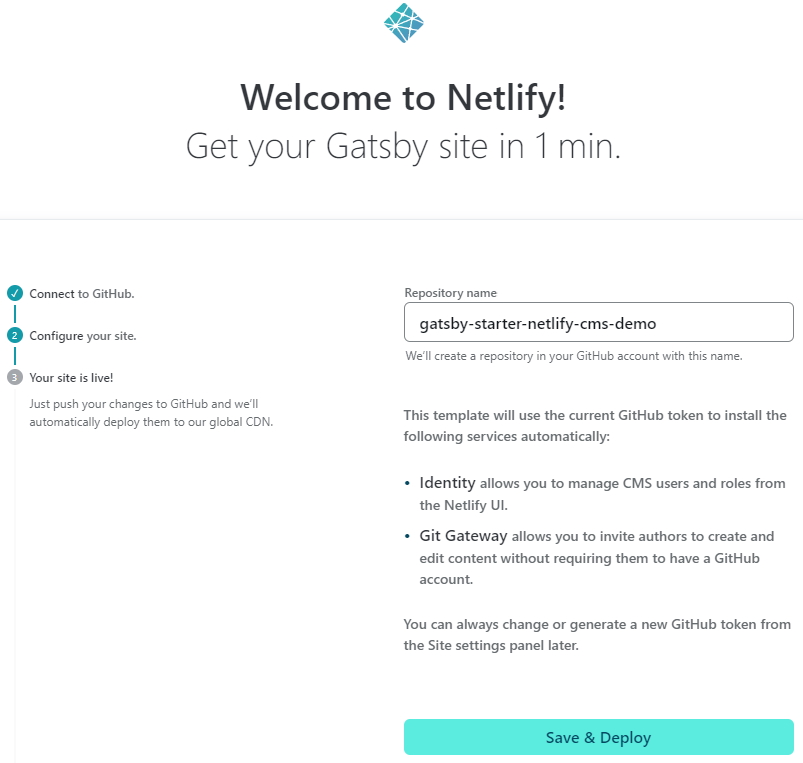
Pour simplifier, nous allons nous baser sur le template officiel Gatsby / Netlify CMS en cliquant sur le bouton suivant :
Netlify CMS va ensuite vous demander de vous connecter avec votre compte GitHub (ou de préalablement en créer un) afin d’y stocker tout le code. Donnez un nom à votre repository Git puis Netlify va s’occuper de toute sa mise en place :
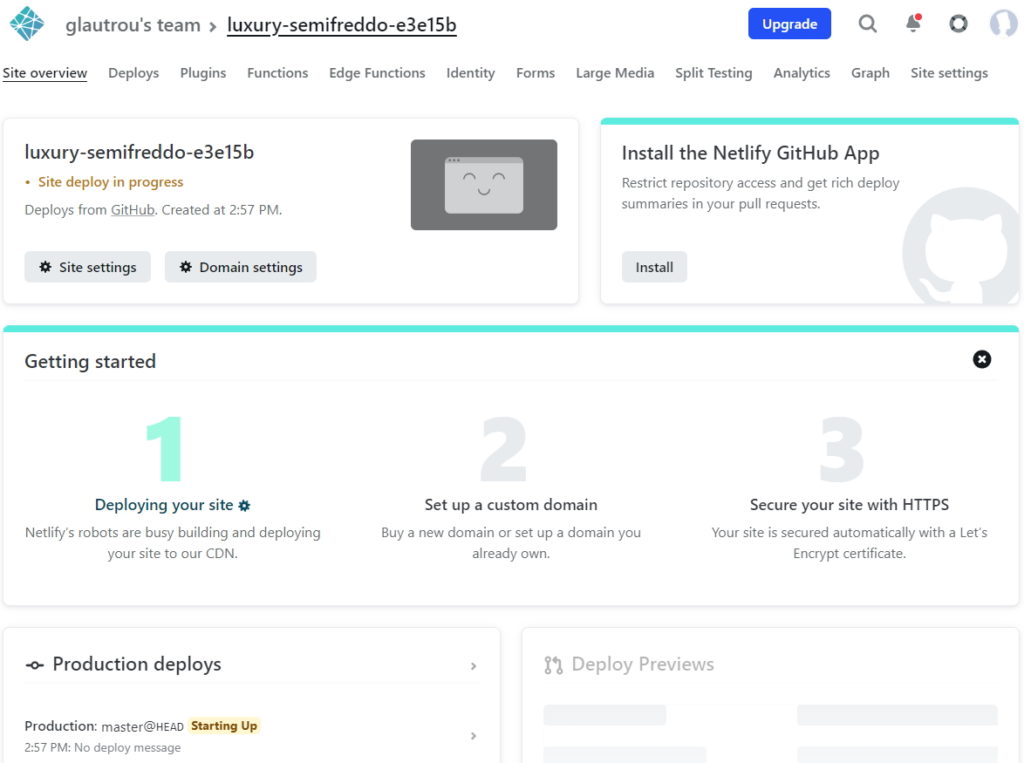
Après quelques secondes, Netlify va vous rediriger vers votre dashboard :

Sur cette page nous pouvons remarquer qu’un déploiement en production est déjà en cours. Ici vous allez pouvoir gérer :
- Gestion Git, branches, compilation et déploiement
- Ajout domaines, HTTPS
- Logs, analytics
- Fonctions
- Sécurité, ajout membres, OAuth, emails
- Forms, notifications
- Media de grande taille (via Git LFS)
Cliquez ensuite sur la ligne de déploiement :

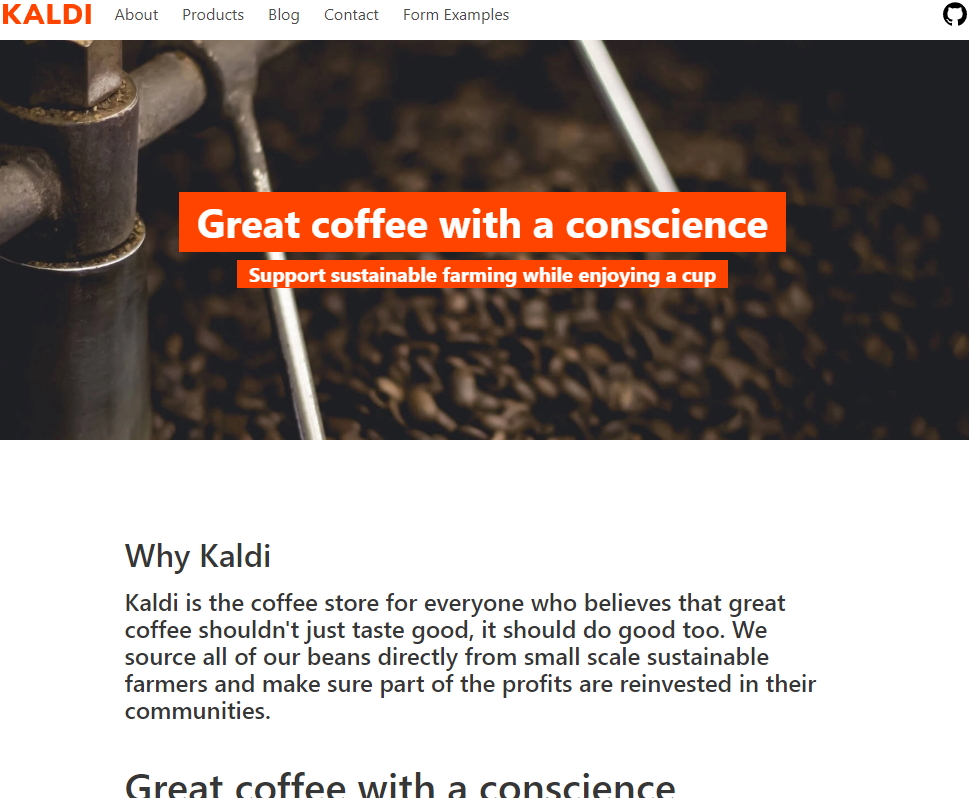
Vous serez ensuite redirigé vers une page résumée de déploiement, incluant les logs de compilation/publication. Cliquez ensuite sur « Open published deploy » pour ouvrir votre nouveau site :

A la création de mon premier projet Netlify le déploiement était en erreur. La raison était parce que la branche par défaut créée sur GitHub était « master » alors que dans le dashboard Netlify elle était à « main ». Pour le corriger il suffit d’éditer le fichier « /static/admin/config.yml » pour renommer « branch: master » en « branch: main ». Lors de la création d’un deuxième projet Netlify pointait cette fois automatiquement vers « master » donc sans erreur.
Structure projet Git
Voici la structure du projet Git créée dans notre GitHub :
- « .dependabot » : Configuration de Dependabot afin de conserver les dépendances à jour
- « .github/ISSUE_TEMPLATE » : templates markdown pour créer des bugs ou proposer des évolutions
- « netlify/functions » : création de fonctions serverless en TypeScript, JavaScript ou encore en Go.
- « src » : sources pour Gatsby
- « cms » : composants permettant les aperçus dans le CMS
- « components » : vos composants ReactJs
- « img » : vos images
- « pages » : contenu des pages
- « templates » : templates de composant/page
- « static » : partie utilisée par le CMS
- « admin » : « config.yml » contient le paramétrage Git, des chemins, mais aussi la structure des objets stockés par le CMS pour le client
- « img » : galerie de nos images ajoutées au CMS
- Divers fichiers : permettent notamment la configuration de Gatsby et des plugins
En parcourant le code source résultant de notre template je trouve dommage que Netlify utilise des classes ReactJs et non pas des composants fonctionnels, tout comme l’absence de Hooks. Rien de pénalisant, après tout libre à nous d’ajouter des pages et composants comme on veut.
Accéder au CMS
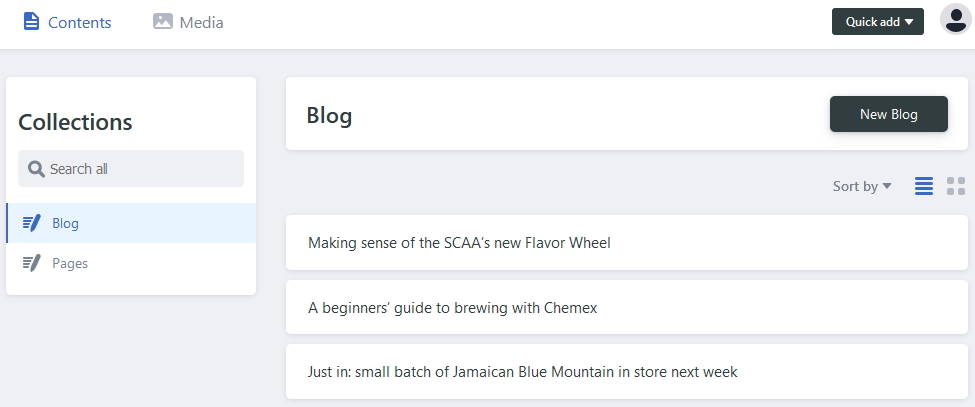
Pour accéder au CMS il suffit d’aller sur votre site Web et « /admin » à l’URL. Cliquez ensuite sur « Login with Netlify Identity ». Si c’est votre premier accès, vous allez recevoir un email contenant un lien permettant d’initialiser votre mot de passe. Vous aurez ensuite accès à l’interface de Netlify CMS :

Nous retrouvons la section « Blog » contenant trois articles ainsi que « Pages » concernant les autres pages de notre site. Comme vous pouvez le constater le CMS est très simple et ne nécessite pas de formation pour l’utiliser.
Ajout d’une nouvelle page de contenu
Nous allons maintenant ajouter un nouvel article de blog :
- Allez sur /admin
- Connectez-vous
- Cliquez sur le menu « Blog » du bloc « Collections »
- Cliquer sur « New Blog »
Le CMS va maintenant vous présenter un formulaire permettant de saisir les informations nécessaires à un article de blog.
Vous pouvez remarquer que le contenu n’est pas une simple saisie de texte, mais un formulaire enrichi de champs spécifiques au besoin de notre site, comme un flag « featured post » ou encore une liste de tags.
Au fur et à mesure de votre saisie, la partie droite de l’écran présente un aperçu.
Cliquez sur « Publish now ».
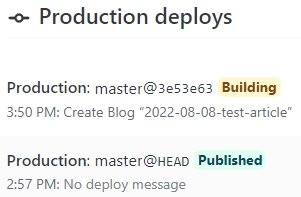
Netlify va mettre à jour votre code Git pour intégrer vos modifications puis immédiatement exécuter un déploiement du site :

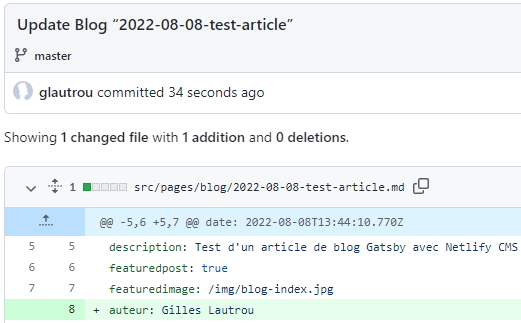
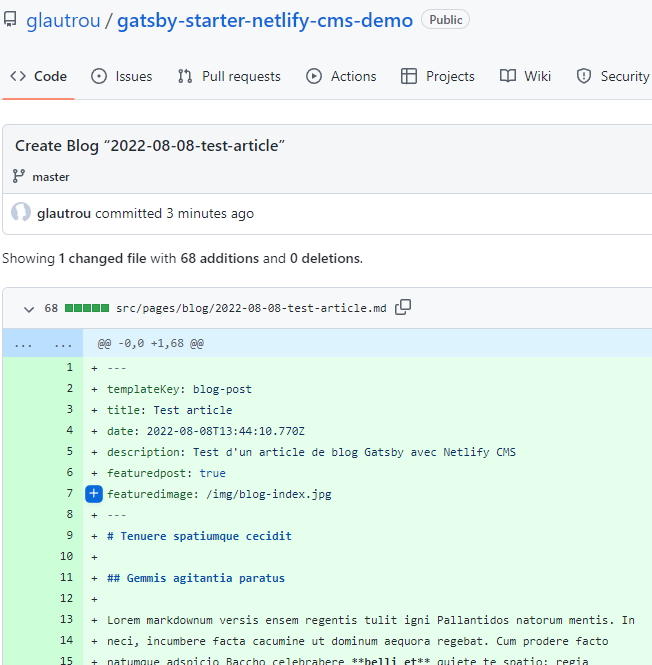
Simple et pratique. Dans le commit associé Netlify va créer un nouveau fichier Markdown avec nos données enrichies :

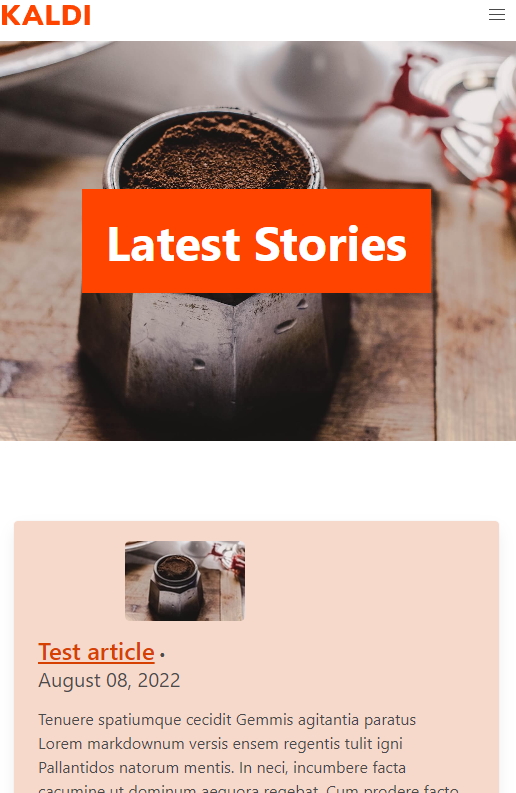
A la génération du site, Gatsby va être capable de lire ce contenu et d’y créer une page Web statique associée via un template. Une fois terminé, vous pourrez retrouver le lien de votre article et le consulter :
 Ajout d’un nouveau champ
Ajout d’un nouveau champ
Champ CMS
Imaginons que nous souhaitons maintenant ajouter le nouveau champ « Auteur » pour chaque article de blog.
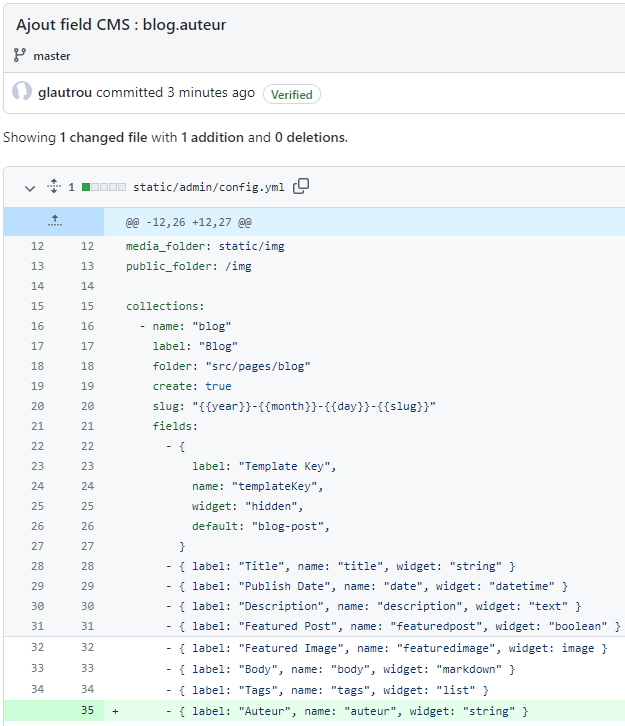
Pour que le CMS propose ce nouveau champ, il va falloir ouvrir le fichier « /static/admin/config.yml » qui correspond à la configuration du CMS pour notre projet.
 Dans la collection « blog » (ligne 16) nous allons ajouter un nouveau champ (field ligne 35) qui aura la clé « auteur » et sera de type chaîne de caractères (string). N’oubliez pas de commiter votre modification puis attendez le redéploiement Netlify.
Dans la collection « blog » (ligne 16) nous allons ajouter un nouveau champ (field ligne 35) qui aura la clé « auteur » et sera de type chaîne de caractères (string). N’oubliez pas de commiter votre modification puis attendez le redéploiement Netlify.
Une fois redéployé, retournez sur /admin, ouvrez l’article de blog créé auparavant puis vérifiez que le champ « Auteur » apparaît bien. Saisissez-y une valeur puis cliquez sur « Publish now ». Voici le commit engendré :
Le contenu n’apparait pas encore sur notre site et c’est normal, tout nouveau champ doit être ajouté sur le frontend.
Champ Gatsby
Nous allons maintenant afficher ce nouveau champ auteur sur la page d’article de blog entre le titre et la description :

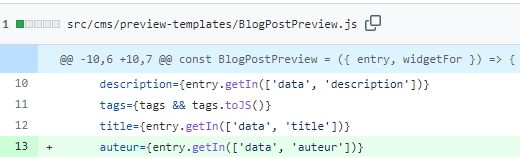
Pour ce faire, éditer « /src/cms/preview-templates/BlogPostPreview.js » pour inclure notre nouveau champ qui sera utilisé dans l’aperçu CMS :
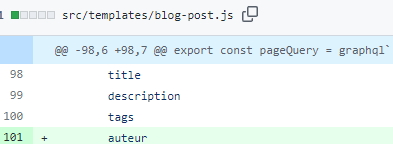
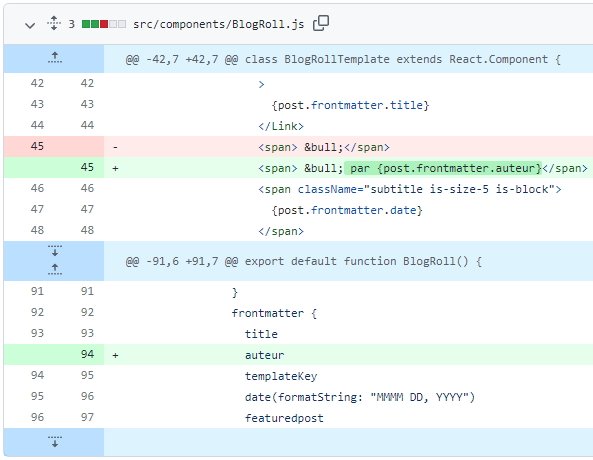
Ensuite ajoutons la récupération de valeur à notre requête GraphQL :
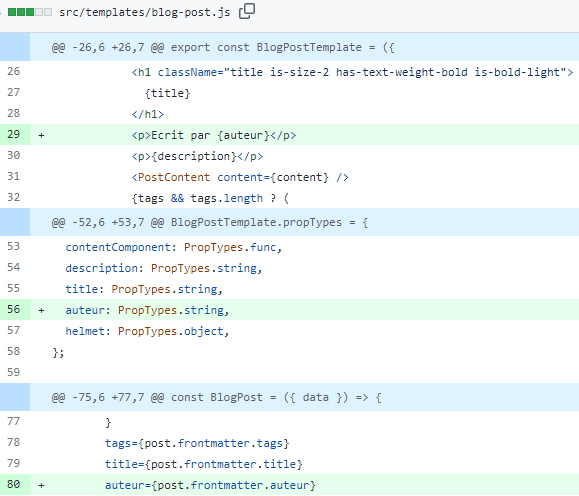
Puis le contenu du composant :
Sans oublier son paramètre :
Une fois le déploiement Netlify terminé, vous devriez voir votre page article de blog enrichie :
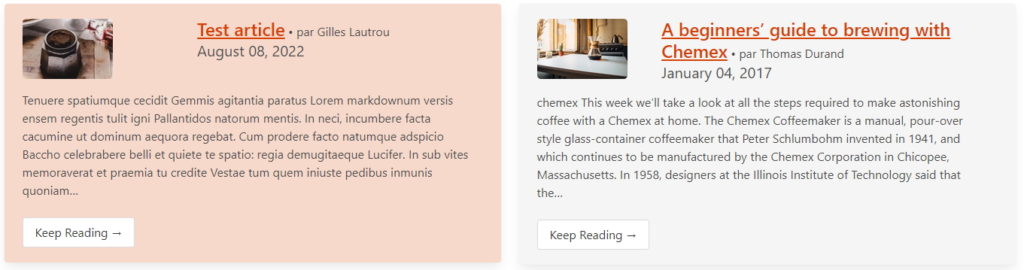
Nous pouvons également inclure l’auteur dans le listing des articles de blog :
Et voici le résultat :
Comme nous pouvons le voir il est très simple d’ajouter de nouveaux champs.
Pour aller plus loin, vous pouvez héberger l’ensemble de votre application chez un autre hébergeur (Azure Static Web Apps…), tester une alternative à Gatsby (Hugo) ou à Netlify CMS (Contentful, Strapi, …) ou encore inclure un formulaire d’abonnement à une newsletter.
Performances
En début d’article je vous avais parlé des performances de cette solution, vérifions notre page de blog grâce à Lighthouse :
 C’est donc un score parfait pour l’ensemble de nos pages, même si l’utilisateur est à l’autre bout du monde puisque notre solution se base sur des CDN.
C’est donc un score parfait pour l’ensemble de nos pages, même si l’utilisateur est à l’autre bout du monde puisque notre solution se base sur des CDN.
Sécurité
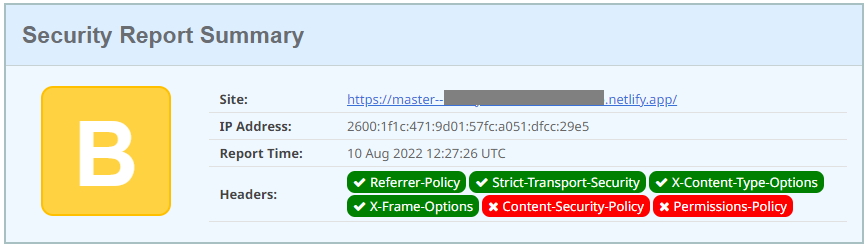
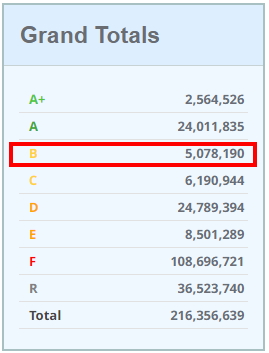
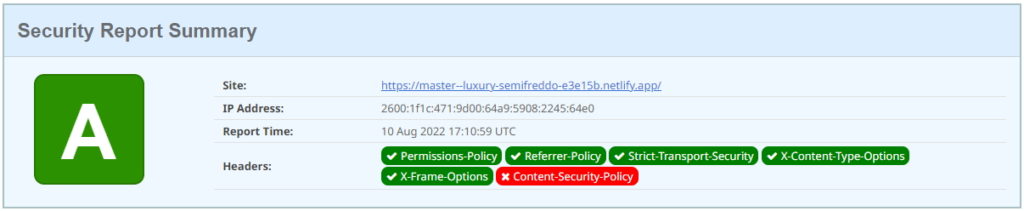
Pour me faire une idée de la sécurité d’une application Web j’ai l’habitude d’utiliser securityheaders.com, voici le résultat de l’audit :
Nous obtenons une note « B » ce qui est déjà bien, mais perfectible surtout pour une application possédant une stack à la pointe et mettant en avant l’aspect sécurité.
En cherchant sur le Web on trouve rapidement comment corriger le tir, Netlify se base sur le fichier « /netlify.toml » afin de gérer, entre autres, les en-têtes HTTP. Il faut donc l’éditer afin de modifier les en-têtes de toutes les requêtes :
Gatsby possède un plugin pour Content-Security-Policy (CSP) mais malheuresement celui-ci peut présenter des incompatibilités avec d’autres plugins, il y a d’ailleurs un ticket ouvert afin que gatsby puisse gérer correctement le CSP.
Voici le nouveau résultat, un bon « A » en attendant un meilleur support des CSP :

Conclusion
Dans cet article nous avons pu apprendre ce qu’est la Jamstack et mettre en place une solution très performante à l’aide de Gatsby et Netlify CMS.
Pour une utilisation avancée il faudra bien évidemment aller plus loin que notre démo, mais nous avons déjà pu voir que la solution peut être mise en place très simplement et rapidement, tout étant versionné et le contenu pouvant même être géré par des personnes non-techniques.
Vous pouvez retrouver le code source complet de notre démo sur GitHub.