Wireframe VS Prototype
Un Wireframe (que l’on peut traduire par fil de fer) est une maquette fonctionnelle constituée de formes simples représentant l’interface d’un site Web, d’un outil métier, d’une application mobile ou d’un logiciel.
Dans un prototype, s’agit d’aller plus loin que dans un Wireframe : en y ajoutant les interactions possibles et éventuellement des objets graphiques.
Il est particulièrement utile pour vérifier l’ergonomie de l’interface, pour anticiper d’éventuels problèmes liés à la navigation ou à la compréhension de l’interface et des interactions par l’utilisateur.
Qu’est-ce qu’Axure ?
Axure est à l’origine un logiciel à destination des ergonomes et a fortiori des chefs de projet et des graphistes, permettant de construire des arborescences, des schémas, des Wireframes et des prototypes, pour pouvoir notamment les soumettre au regard du client.
A partir d’objets (widgets), il est possible de créer des interfaces, interactives ou non. Ses objets sont plus ou moins configurables. Axure offre une large palette de stylisation et d’interaction pour ces différents objets.
Axure permet d’exporter en différents formats, HTML ou documents (spécifications) et aussi de travailler de manière collaborative sur un même projet grâce à sa fonctionnalité de partage intégrée.
Interface et espace de travail
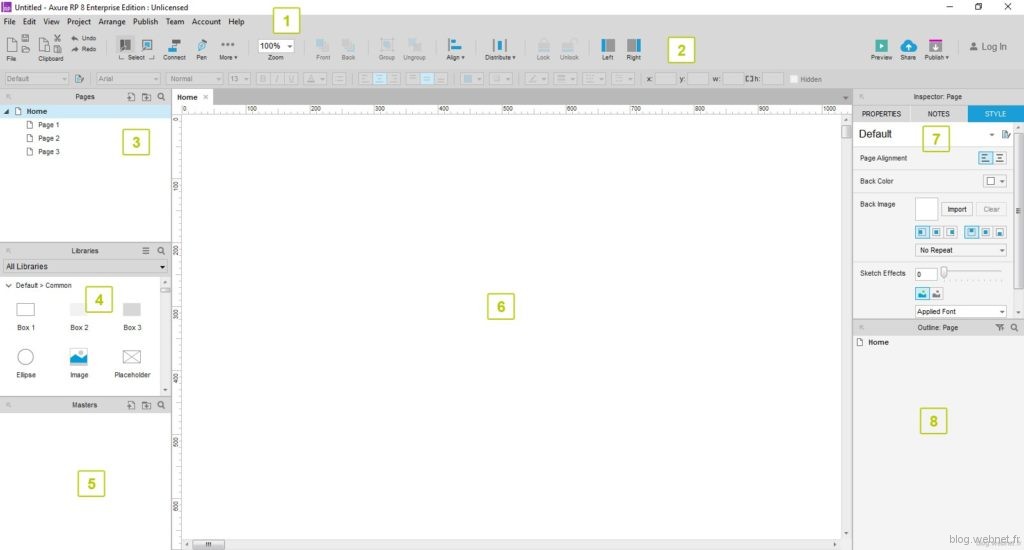
L’interface modulable est constituée par défaut de :
1. une barre de menu : barre de menu classique permettant d’accéder à diverses fonctionnalités (enregistrement, export, organisation de la fenêtre, etc.).
2. une barre d’outils : accès aux fonctionnalités principales et aux outils courants (copier/coller, outils de sélection, organisation des éléments présents dans l’espace de travail).
3. un volet Pages : qui permet de matérialiser l’arborescence des écrans du prototype en cours de construction, il est possible d’ajouter, de dupliquer, de supprimer des pages, et de créer des dossiers pour les regrouper. On peut ainsi créer rapidement un organigramme des écrans.
4. un volet Libraries : accès à ce qui est appelé dans Axure des widgets, ce sont des objets types qu’il est possible d’utiliser dans ses écrans (textbox, tableaux, menus, etc.).
5. un volet Masters : permet de créer ce que l’on pourrait appeler des modèles qui peuvent ensuite être utilisés et réutilisés dans un ou plusieurs écrans (header, footer, etc.).
6. un espace de travail : il s’agit de la page/l’écran sur lequel on travaille et dans lequel on va ajouter les différents éléments issus des librairies/masters par glisser/déposer.
7. un volet Inspector : accès aux différentes propriétés des widgets placés dans l’écran en cours de construction. Il dispose de 3 onglets :
– 7a. Properties : dans lequel on va essentiellement définir les interactions des widgets (onClick, onLoad, etc.) ; ces événements peuvent être conditionnés (ex : « si mon champ possède la valeur ‘2’ »)
– 7b. Notes : qui permet d’enrichir le prototype de certaines remarques, particulièrement utile pour la génération automatique de documents
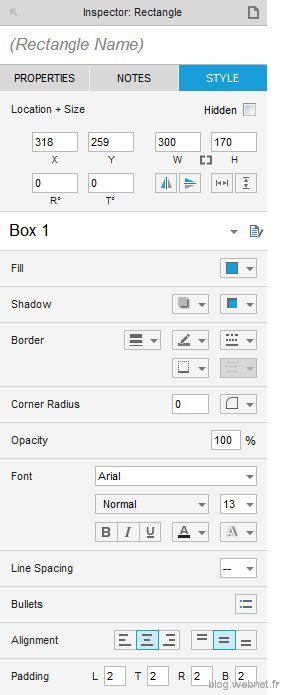
– 7c. Style : qui permet de définir les attributs liés aux widgets (couleur, dimension, position, etc.)
8. un volet Outline : dans lequel sont listés tous les éléments (objets et groupes d’objets) présents dans l’écran ou le master en cours de consultation. Il est essentiel de penser à renommer chaque objet créé, de manière à faciliter la gestion des objets de l’écran.
Zoom sur quelques fonctionnalités
Librairies de widgets
C’est dans ce panneau que sont regroupés les objets utilisables dans l’espace de travail. Pour les y ajouter il faut glisser déposer l’objet du panneau vers l’espace de travail, il est ensuite possible de le déplacer où l’on souhaite.
Parmi les widgets les plus classiques, mis à disposition, on retrouve (par défaut) :
- des boutons ;
- des éléments de formulaire (champ texte, zone de texte, liste déroulante, cases à cocher, boutons radio, etc.) ;
- Image : pour délimiter une zone d’image ou pour ajouter une image de son poste de travail ; à noter qu’il est également possible d’importer un média externe (image, vidéo, etc.) par simple copier-coller ;
- Place holder : pour délimiter des zones ;
- des formes prédéfinies (rectangle, flèche, filets séparateurs, etc.) ;
- des éléments complexes (tableau, menus, iframes, etc.) ;
- dynamic panel : puissant composant permettant de définir des sous-éléments de page à diriger avec les interactions.
Il est également possible d’ajouter des librairies gratuites ou payantes, pour compléter les librairies proposées, et même de créer sa propre librairie pour pouvoir réutiliser ses objets facilement d’un projet à un autre.
Gestion des interactions
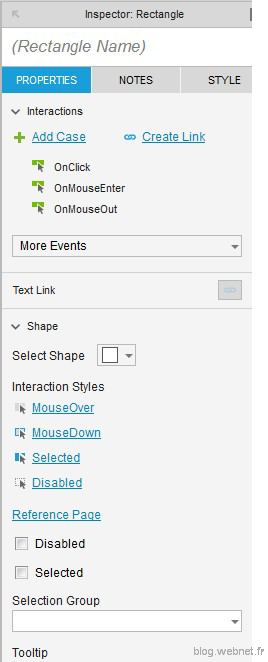
 Les widgets sont paramétrables sur un certain nombre de critères accessibles dans l’onglet Properties du volet Inspector :
Les widgets sont paramétrables sur un certain nombre de critères accessibles dans l’onglet Properties du volet Inspector :
- Interactions : permet de définir les interactions et les liens sur les objets :
– les événements associés au type d’objet sont proposés par défaut (clic, select, keyUp, etc.) ;
– une fois l’événement choisi, il est possible d’y appliquer des conditions d’exécution (if/if/else) ainsi que la liste des actions à appliquer lors de l’exécution de l’événement (masquer, changer d’état, définir une valeur, etc.). - Text Link : permet d’appliquer un lien hypertexte ;
- Shape : une boîte peut être utilisée pour afficher une forme prédéfinie (cercle, flèches, etc.) ;
- Interactions styles : permet de définir des changements de style (gras, italique, etc.) lors du déclenchement d’évènements (mouserOver, selected, etc.) ;
- Selection group : permet de définir des groupes de contrôles (pour y faire référence lors d’interactions) ;
- Tooltip : permet d’afficher une infobulle au survol de l’élément.
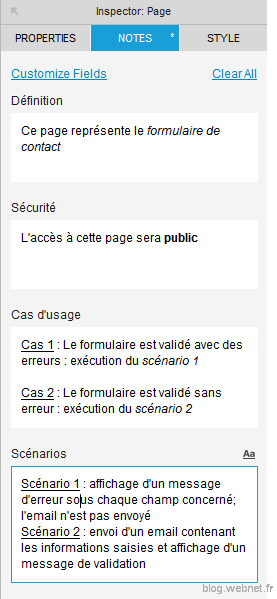
Gestion des notes
 Par défaut il n’y a qu’un seul champ ‘notes’, mais il est possible de créer de nouvelles propriétés qui seront alors répercutées sur l’ensemble des ‘pages’ du projet.
Par défaut il n’y a qu’un seul champ ‘notes’, mais il est possible de créer de nouvelles propriétés qui seront alors répercutées sur l’ensemble des ‘pages’ du projet.
La valeur de chaque propriété sera cependant propre à chaque ‘page’
Il est préconisé de définir les propriétés au début du projet, et uniquement si vous souhaitez générer une documentation.
NOTA : Comme il sera possible de choisir quelle propriété exporter (et dans quel ordre) lors de la génération automatique d’une documentation, il est tout à fait envisageable d’utiliser le même projet Axure pour générer différentes documentations.
Gestion des styles des objets
 On peut accéder aux Styles liés aux widgets depuis le volet Inspector, (certains sont accessibles également directement dans la barre d’outils) ils offrent plusieurs possibilités en fonction du type d’objet sélectionné, on peut :
On peut accéder aux Styles liés aux widgets depuis le volet Inspector, (certains sont accessibles également directement dans la barre d’outils) ils offrent plusieurs possibilités en fonction du type d’objet sélectionné, on peut :
- Indiquer précisément les dimensions et positions de l’objet ;
- changer son orientation : sa rotation (y compris pour du texte), retourner un objet par symétrie, ajuster la taille d’une zone de texte au texte qu’il contient ;
- régler la visibilité (case à cocher Hidden) ;
- changer la couleur de fond pour une forme ;
- ajouter un ombré ;
- modifier les bordures : épaisseur, style, couleur ;
- pour certaines formes, arrondir les coins ;
- régler l’opacité ;
- modifier les paramètres de texte : police, taille, alignement, couleur, graisse, italique ou non, souligné ou non, espacement des lignes ;
- créer des listes à puces ;
- ajuster les marges intérieures d’un bloc (Padding).
Il est possible de modifier les styles associés à un type de widget en particulier cela affectera alors tous les objets de ce type présent dans tous les écrans du projet ou créer de nouveaux styles d’objet. Pour cela il faut se rendre dans le Widget Style Manager accessible rapidement depuis le bouton présent dans la barre d’outils :
Création de modèle : Masters
Les Masters sont faciles à créer. Il y a 2 méthodes :
- créer au préalable les objets dans l’écran et les convertir en Master (clic droit > Convert to Master) ;
- dans le volet Masters, ajouter un nouveau master, l’ouvrir dans l’espace de travail et ajouter les éléments voulus .
Les masters correspondent à des éléments qui sont communs à plusieurs écrans par exemple un header, une barre de menu, etc.
Ces masters peuvent ensuite être appliqués à une ou plusieurs pages de l’arborescence (par glisser-déposer, comme un élément de libraire classique). Vous pouvez aussi depuis ce panneau, supprimer un master d’un ou plusieurs écrans, organiser vos masters, ou dupliquer un master. Lorsque vous modifiez un master, ces modifications sont ainsi répercutées sur l’ensemble des pages dans lesquelles il a été inséré.
Il y a plusieurs modes de fonctionnement grâce au paramètre Drop Behavior (répartition du comportement) :
- Lock to master location : les interactions sont gérées dans le master et lorsqu’il est appliqué à une page les éléments sont positionnés aux même coordonnées que dans le master et ne peuvent pas être déplacés ;
- Place Anywhere : les interactions sont gérés dans le master mais dans ce cas l’objet peut être déplacé dans l’écran comme bon vous semble ;
- Break Away : les éléments et les interactions peuvent être modifiés et sont indépendants d’un écran à l’autre.
Export du prototype
Le bouton Preview vous aidera au fur et à mesure de votre avancement à vérifier l’aspect de votre Wireframe ou prototype mais surtout vos interactions et le parcours utilisateur (touche F5).
Une fois votre interface finalisée, pour la présenter à un client vous pouvez l’exporter en différents formats :
- Format HTML : Permet d’avoir un prototype entièrement fonctionnel (si vous avez ajouté des interactions) pour valider les parcours utilisateur. Cela permet aussi d’identifier des lacunes ergonomiques avant les développements.
- Format Word : L’export peut être basé sur un modèle de document spécifique, et permet ainsi d’utiliser une mise en page particulière (sommaire, entête/pied de page, etc.). Les différents éléments du projet pourront ensuite être sélectionnés comme devant être exportées (quelle page, quelles notes, quelles propriétés etc.) ainsi que leur ordre d’export. Les styles à appliquer au titres pourra également être définis, le tout pouvant être sauvegardé dans un template permettant de générer différents types de documents ayant des mises en pages différentes sans devoir refaire son paramétrage.
- Autres formats : d’autres formats d’exports peuvent être téléchargés et ajoutés à Axure (csv, odt, etc.)
Mon expérience, de la théorie à la pratique
Le maquettage / prototypage des interfaces est selon moi une phase très importante car il permet :
- de donner au client une vision claire de son produit pour lui permettre de valider les grands principes de navigation, de mise et page, voire des orientations graphiques ;
- d’anticiper les problèmes d’ergonomie et de navigation et d’identifier des problèmes de cohérences entre les écrans ;
- de mettre rapidement des solutions à l’essai avant les développements pour éviter de faire, défaire et refaire.
Les impressions de ma première expérience avec Axure :
- la prise en main des fonctionnalités de base est assez simple ;
- l’interface est intuitive en particulier pour des personnes habituées à des logiciels de graphisme (un espace de travail, des outils, des objets, des panneaux pour configurer ces objets) ;
- l’ajout des éléments depuis la librairie se fait uniquement par glisser/déposer ce qui peut être un peu surprenant car avec les outils de graphisme, on a plutôt l’habitude de sélectionner son outil puis de cliquer dans l’espace de travail là où l’on souhaite l’utiliser. Mais en fait c’est assez logique car ce ne sont pas des outils mais d’objets ;
- la création des interactions est dans certains cas un peu laborieuse ;
- le paramétrage des différentes propriétés d’un objet est simple pour quelqu’un habitué à l’HTML/CSS, un certain nombre d’éléments rappelant les CSS ;
- réaliser un prototype complet prend beaucoup de temps.
Pour conclure, Axure est tout à fait adapté à la création de Wireframes et de prototypes pour faire des démonstrations clients et présenter des solutions concrètes. Pour la partie Documentations et spécifications, je n’ai pas eu l’occasion de vraiment exploiter ces outils et donc je manque de recul pour pouvoir la juger.
Il faut garder en tête que la création d’un prototype demande un certain investissement en termes de temps mais qu’il est possible d’avoir des versions simplifiées (arborescence, zoning d’écrans, Wireframe).
Pour un petit projet, il est préférable pour des questions de temps de se limiter à des présentations simples (en créant un simple zoning sous Axure ou autre) , en les expliquant au client directement cela sera tout aussi efficace qu’un prototype avancé qui je pense est destiné aux projets les plus ambitieux avec de forts enjeux ergonomiques pour l’acceptation par les utilisateurs. Il faut donc dimensionner l’usage du logiciel de prototypage au projet que l’on va réaliser.
Pour aller plus loin
https://www.youtube.com/watch?v=J2BDVM6Qw5s
https://www.youtube.com/watch?v=1O8xFHQ4lHk