Comme Selenium pour les applications web, Appium se présente comme un outil incontournable de test des applications mobiles.
Mais sa prise en main et son utilisation nécessitent des compétences techniques.
Katalon Studio est un outil qui se base sur Appium et permet de réaliser des tests d’applis mobiles de façon un peu plus user-friendly.
Cet outil gratuit permet également de tester les API et les applications web (via Selenium bien entendu), nous y reviendrons en fin d’article.
Dans les exemples à venir nous utiliserons un poste Windows avec un mobile sous Android, mais Katalon Studio fonctionne également sous Mac et iOS.
Autre précision, l’application testée en exemple est une appli native (cf. en fin d’article la note sur la prise en charge des applications hybrides).
Installation
Une fois Katalon Studio installé (dans notre cas sur Windows), l’installation d’Appium se fait en suivant la documentation de l’éditeur, par le biais de node.js.
Le process nécessite d’installer UiAutomator2 Driver, et le contrôle de l’installation se fait en utilisant la commande appium-doctor dans une console node.js, commande qui indique les paramétrages nécessaires et optionnels au bon fonctionnement d’Appium.
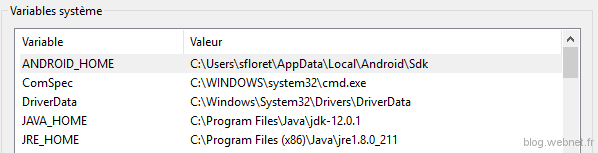
Notez également que le Android SDK doit être présent sur le poste, le plus simple moyen de l’obtenir étant d’installer Android Studio, et que le Java JDK7 minimum doit également être installé.
Une configuration de variables d’environnement est nécessaire.

Et enfin, il faut activer le mode développeur sur le mobile qui servira de support pour les tests (Paramètres du mobile / A propos / Taper 7 fois sur le n° de Build), puis activer l’option Débogage USB.
Prise en main
Comme exemple nous allons utiliser une application mobile développée par Webnet, qui permet aux collaborateurs de saisir leurs temps passés de la semaine.
Un test simple consistera à valider le fonctionnement du formulaire d’identification.
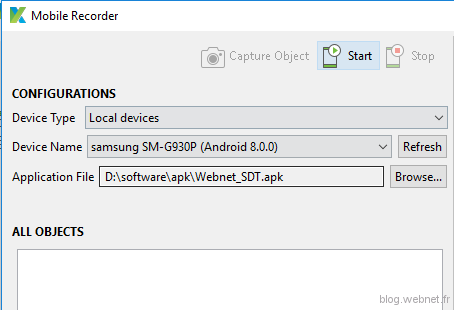
Une fois Katalon Studio lancé et un nouveau projet Mobile créé, un clic sur « Record Mobile » ouvre la fenêtre suivante :

Le device connecté en USB à l’ordinateur est indiqué.
Il ne reste plus qu’à sélectionner le fichier .apk de l’application, puis à lancer l’enregistrement.
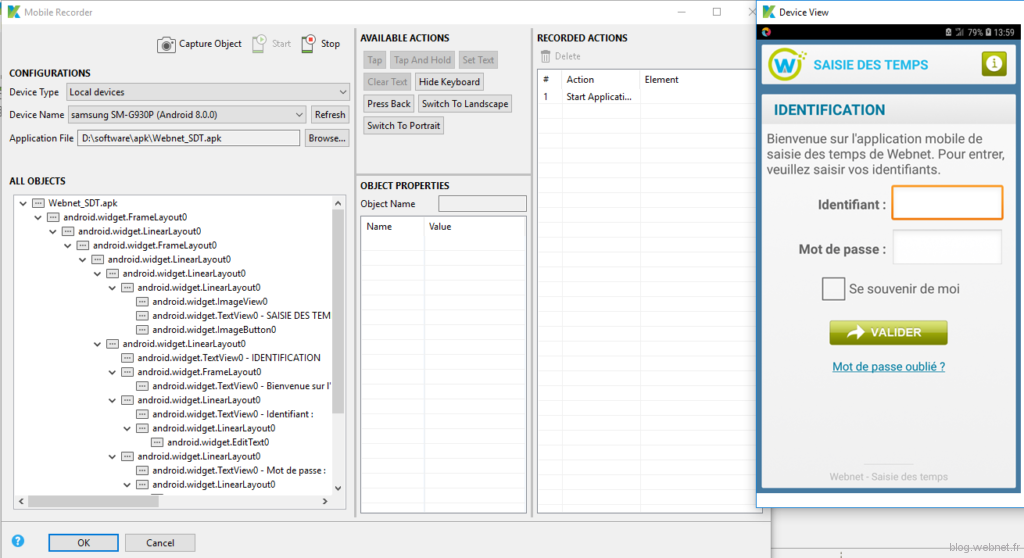
Katalon Studio déploie alors Appium sur le mobile, puis l’application, et l’écran suivant apparaît.
De gauche à droite apparaissent
- l’arborescence des objets capturés par Appium
- une liste d’actions disponibles
- la liste des actions enregistrées
- puis la fenêtre « Device view » de l’émulateur
La liste des actions à effectuer pour enregistrer une connexion est :
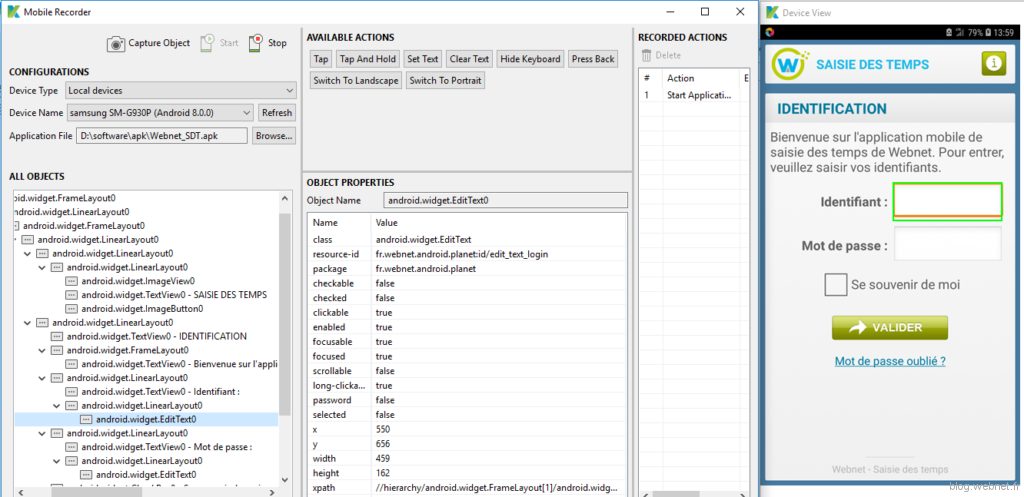
- Device view : clic sur la textbox « Identifiant ». L’objet est identifié dans l’arborescence et ses propriétés sont renseignées

- Sélection de l’action « Set Text », une popup permet de saisir le texte du login
- Device view : clic sur la textbox « Mot de passe »
- Sélection de l’action « Set Text », une popup permet de saisir le texte du mot de passe
- Device view : Clic sur le bouton « Valider »
- Sélection de l’action Tap
Les actions sont enregistrées dans la liste, et lorsque l’on stoppe l’enregistrement Katalon propose de sauvegarder les objets utilisés dans un Repository, puis de créer un nouveau Test case pour enregistrer l’enchainement.
Voila pour le principe d’enregistrement.
Les objets du Repository peuvent être renommés, leur nom par défaut étant constitué de leur type (par ex. « android.widget.ImageButton0 »), voire du type + la valeur en ce qui concerne les TextView.
Dans la configuration du recorder, il est possible de choisir le mode d’identification des objets, xpath ou resource-id.
Validation d’un jeu de données
De façon similaire à Selenium, pour établir un test de module d’identification, il faut au préalable enregistrer une authentification réussie, puis une échouée.
Voyons à présent comment configurer l’outil pour valider le fonctionnement de l’application avec un jeu de données.
Test Case
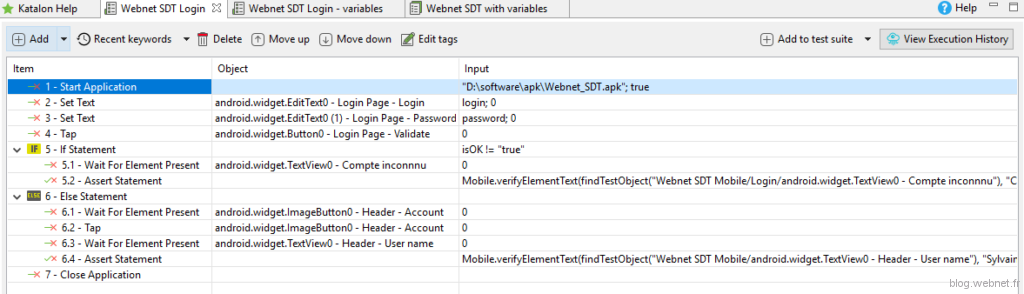
À la suite de l’enregistrement, et après quelques aménagements, le test case se présente comme suit (vision « Manual »). Les objets sont ceux référencés dans le Repository.

L’algo est simple : si la connexion est censée réussir alors on doit être redirigé vers une page qui contient un bouton Account, le test vérifiera que tap sur ce bouton fait apparaître le nom de l’utilisateur connecté. Si la connexion est censée échouer, un message indiquant « Compte inconnu » doit apparaître.
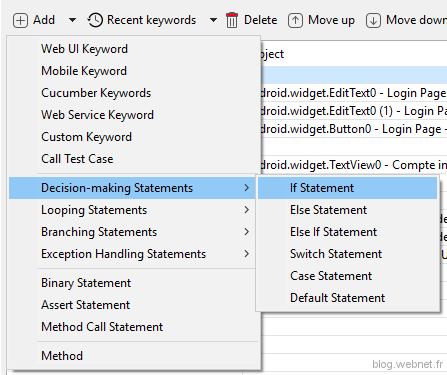
Cette interface permet d’ajouter des steps.

La liste des « Mobile Keywords », en plus des classiques similaires à ceux d’une appli web, présentent des spécificités de la navigation mobile telles que « Pinch to zoom in » qui permet de zoomer en sélectionnant la zone sur l’écran pas ses coordonnées X-Y, « Hide keyboard », « Swipe », « Switch to landscape », etc…
La création de Custom Keywords permet d’encapsuler plusieurs actions au sein d’une seule.
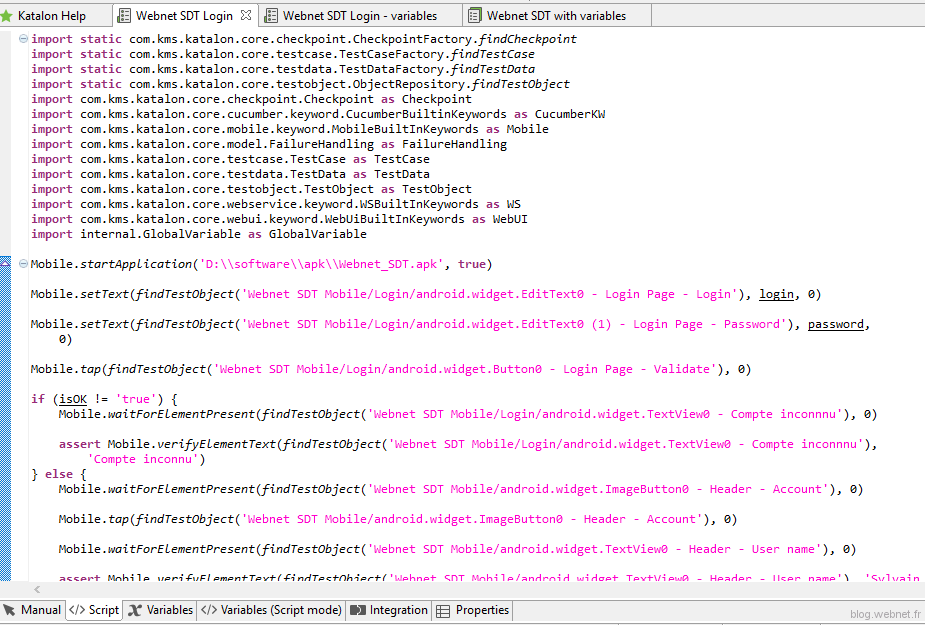
Il est possible de basculer sur l’onglet Script pour découvrir le code Groovy correspondant à la liste des steps du mode Manual.
 Les valeurs en dur saisies pour renseigner les login et password ont été remplacées par des variables.
Les valeurs en dur saisies pour renseigner les login et password ont été remplacées par des variables.
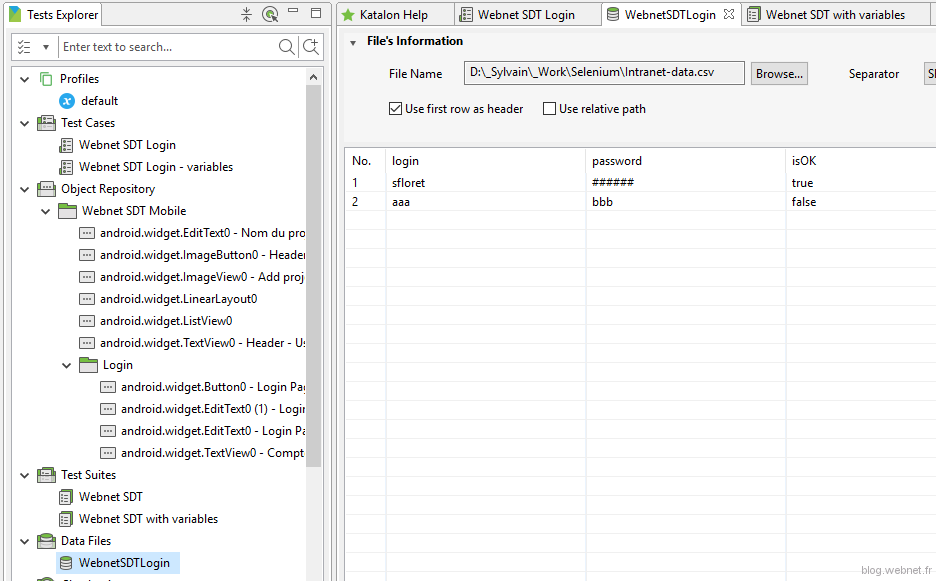
Data File
Un fichier de données est ajouté au projet.

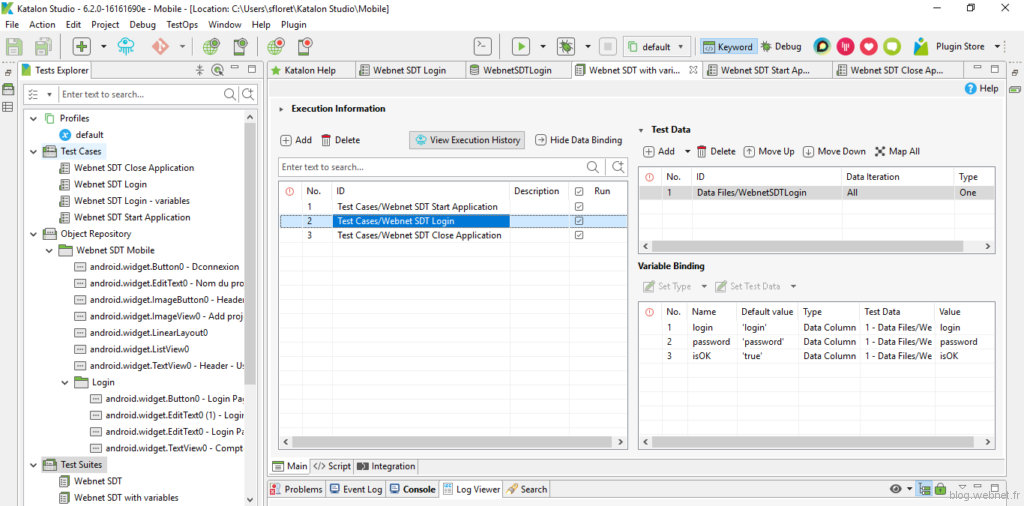
Test Suite
La dernière étape est la création d’une Test Suite, qui référence à la fois le Test Case (le démarrage et la fermeture de l’application ont été séparés dans des Test Case distincts pour ne pas être répétés à chaque itération lors de la lecture du fichier de données) et le fichier de données. Les variables du Test Case sont mappées sur les colonnes du fichier.

Résultat
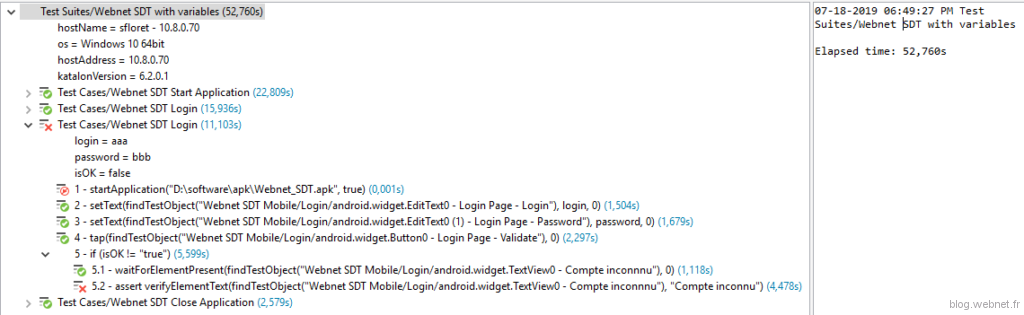
Le résultat de la Test Suite apparaît dans l’onglet Log Viewer.
L’identification correcte a été validée, mais l’identification erronée n’a pas fonctionné, le texte attendu dans le message d’erreur n’a pas été validé.

En examinant le log plus en détails, la raison de l’échec est sans appel 😊
Actual text 'Compte inconnnu' and expected text 'Compte inconnu' of test object 'Object Repository/Webnet SDT Mobile/Login/android.widget.TextView0 - Compte inconnnu' are NOT matched.
|
L’examen du log nous apprend que l’exécution aura duré plus 52 secondes, dont 22 rien que pour démarrer l’application (en fait déployer Appium sur le device, démarrer le serveur Appium, déployer l’application sur le device et la lancer).
Presque 16 secondes pour entrer login et mot de passe, attendre la page d’accueil et valider le libellé.
Nous reviendrons sur ce point dans la conclusion.
Tour d’horizon
La solution Katalon, toujours dans sa version gratuite propose également en plus du Studio d’autres outils, voici un rapide aperçu de la suite logicielle.
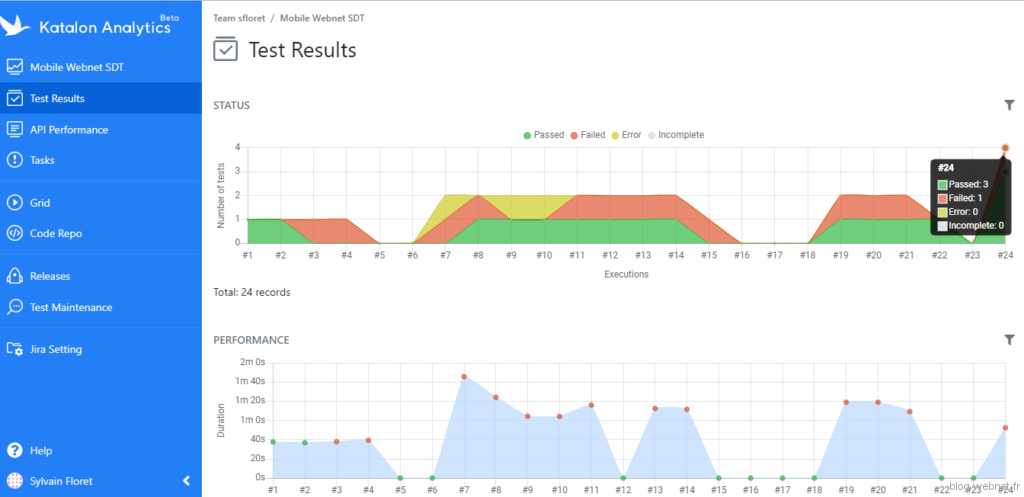
Katalon Analytics
Chaque résultat d’exécution de test peut être importé (automatiquement ou non) au module Katalon Analytics, et une interface web donne accès à toutes les statistiques des campagnes de tests menées : nombre de tests sur une période données, nombres de réussites/échecs/erreurs, durée des tests, captures d’écran (selon la configuration des TestSuites du studio, des screenshots peuvent être automatiquement exportés vers Analytics en cas d’erreur)…

Katalon Recorder
Ce plugin pour Firefox et Chrome est une alternative au SeleniumIDE.
Ses atouts sont l’ajout d’instructions d’identification des éléments (XPath, CSS,..), de branchements conditionnels et de boucles, et sa possibilité de s’interfacer avec le Studio et Analytics.
Intégration
Katalon peut s’interfacer avec Jenkins et Docker dans le cadre du développement continu, JIRA pour la gestion des anomalies.
Il est également possible d’interfacer Katalon Studio nativement avec Kobiton, plateforme qui permet de déployer et de tester une application sur un ensemble de vrais mobiles connectés. Il faudra par contre souscrire un abonnement pour pouvoir utiliser ce service.
Plugins
Le Plugin Store de Katalon permet d’enrichir les fonctionnalités du Studio en complétant la collection de keywords disponibles. Ces plugins (gratuits pour la plupart) permettent par exemple de mieux gérer l’intégration avec Jenkins, ou de simplifier la gestion des fonctionnalités comme le drag-and-drop.
Fonctionnalités
Cet article a pour but de présenter le testing d’application sur mobile, mais Katalon Studio permet également de tester les applications web, ainsi que les API/webservices.
Nous avons déjà parlé dans ce blog de SoapUI et Postman pour les tests d’API : rassembler les tests des webservices et d’une application web dans le même outil peut éventuellement être une idée à creuser.
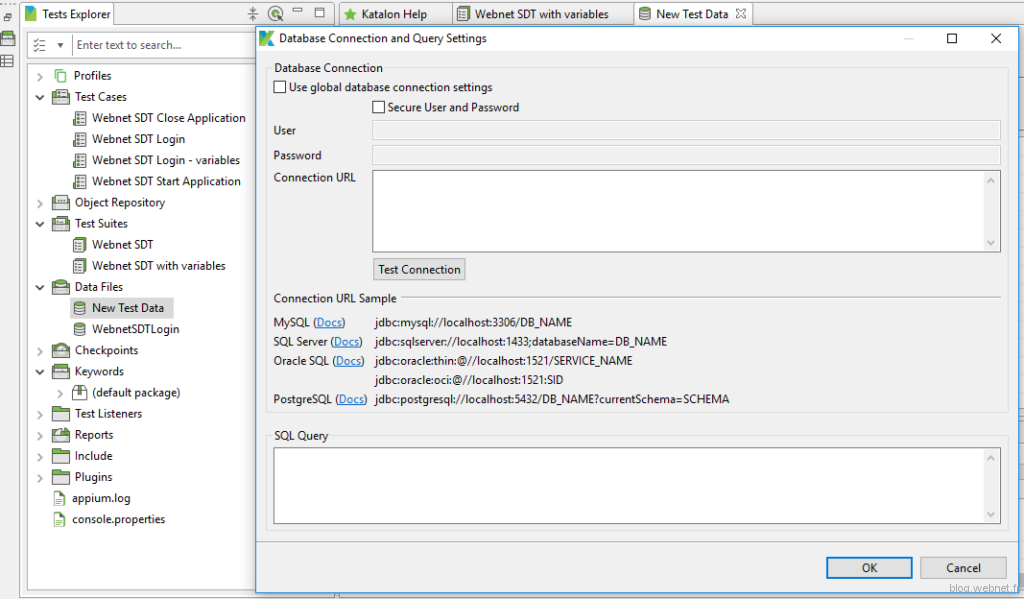
À noter également que pour les données utilisées lors des tests, Katalon Studio dispose d’une interface permettant d’effectuer des requêtes en base de données.
On peut récupérer des données comme paramètres de test, mais également valider les traitements métier en comparants les valeurs retournées à celles attendues. Des Chekpoints dont c’est précisément la fonction sont d’ailleurs disponibles, et permettent d’inclure des actions de contrôle des données au cours des traitements.

Conclusion
Katalon Studio est un outil bien pensé, assez facile à prendre en main, et qui propose gratuitement bon nombre de fonctionnalités.
Étonnamment encore assez méconnu, sa communauté d’utilisateurs et de développeurs est de plus en plus active.
Le site de l’éditeur est très complet et bien documenté (tutoriels avec de nombreuses vidéos et exemples).
En ce qui concerne le test d’applications mobiles, on retrouve les mêmes limitations que pour les applications web : l’enregistrement et la capture des navigations prennent beaucoup de temps.
Il sera nécessaire d’acquérir suffisamment d’expérience pour concevoir des tests directement en mode Script et éviter au maximum le mode graphique.
Mais l’acquisition des objets et leur stockage dans le repository restera un passage obligé. Ici aussi, les bonnes pratiques en termes de nommage d’éléments devront être respectées (et partagées !), d’autant que les interfaces mobiles peuvent générer une quantité importante d’éléments « parasites ».
Qui plus est la navigation mobile présente des spécificités qui ne facilitent pas forcément les choses (il faudra un peu de temps avant de concevoir un test avec un zoom ou un swipe qui ne fonctionne pas pour une raison légitime).
En guise d’exemple voici en 14 étapes comment valider un libellé apparaissant sur une fenêtre modale :
https://docs.katalon.com/katalon-studio/docs/handle_alert_dialog_mobile_app.html#manual-mode
L’exécution des tests est également plus lente que pour les applications web, du fait du transfert des informations entre la machine qui pilote le test et celle sur laquelle s’exécute l’application.
Enfin, Katalon Studio ne prend pas en charge les applications hybrides (environnements pris en charge : https://docs.katalon.com/katalon-studio/docs/supported-environments.html#mobile), en tout cas pas de façon native. Il semble possible d’utiliser des fonctions Appium pour permettre le test de telles applications (http://appium.io/docs/en/writing-running-appium/web/hybrid/#automating-hybrid-apps).

