Introduction
Avril 2015, le nouveau bébé de Microsoft voit le jour lors d’une conférence des développeurs Build. Il s’agit bien de, Visual Studio code, l’éditeur de code qui fait de plus en plus parler de lui par les développeurs de nos jours. Qu’est-ce que Visual Studio Code ? Pourquoi le choisir ? A quoi est dû son essor rapide face à ses concurrents ?
Qu’est-ce que Visual Studio Code ?

Figure 1 : logo de Visual Studio Code
Visual studio code ou VS Code est un éditeur de code développé par Microsoft en 2015. Contrairement à ce à quoi Microsoft a eu l’habitude de nous habituer durant des années, il est l’un de ces premiers produits open source et gratuit, et surtout disponible sur les systèmes d’exploitation Windows, Linux et Mac. Vs code est développé avec le framework Electron et conçu principalement pour développer des projets avec Javascript, Node.js ou encore TypeScript.
Visual Studio Code, pourquoi ?
Décider de changer d’éditeur de code n’est pas toujours simple. On possède souvent une solution à laquelle nous sommes habitués, qui nous convient la majorité du temps et on a peur de se retrouver perdu et de perdre par la même occasion en productivité. Pourtant, Visual Studio Code rassure la majorité des nouveaux utilisateurs dès les premières heures d’utilisation.
Facile à installer, à comprendre, à utiliser et rapide, il dispose d’une interface graphique responsive et customisable via des thèmes déjà installés.
Quel que soit le langage : Javascript, PHP, JAVA, C#, C++ ou autres, VS code permet de développer soit via les fonctionnalités par défaut (pour le HTML, CSS, Javascript, Typescript…) ou en ajoutant des extensions disponibles selon les besoins de chacun.
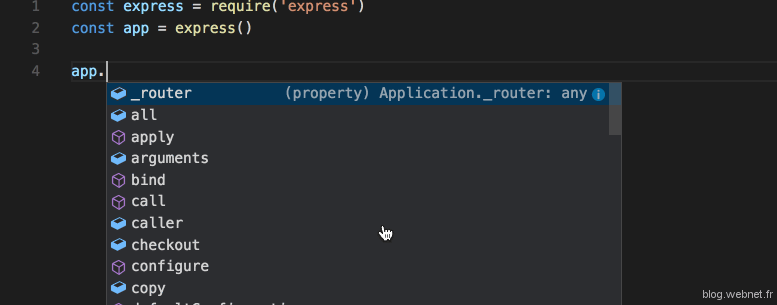
Avec la fonctionnalité « IntelliSense », VS Code assiste les développeurs tout au long de leurs développements afin de simplifier l’édition du code, l’appel des propriétés, ou encore sur l’importation des dépendances. Ce système est disponible par défaut pour plusieurs langages mais aussi peut être configuré pour d’autres.
 Figure 2 : la fonctionnalité « IntelliSense »
Figure 2 : la fonctionnalité « IntelliSense »
L’un des outils le plus important de VS Code est la capacité de déboguer les applications directement sur l’éditeur sans même avoir recours aux navigateurs, grâce à un système de points d’arrêt et une console de débogage intégrée qui permet de résoudre les problèmes directement dans l’éditeur. Il est possible également de synchroniser le débogage du navigateur avec celui de VS Code en utilisant par exemple l’extension « Debugger for Chrome ». C’est un gain de temps très appréciable durant le développement.
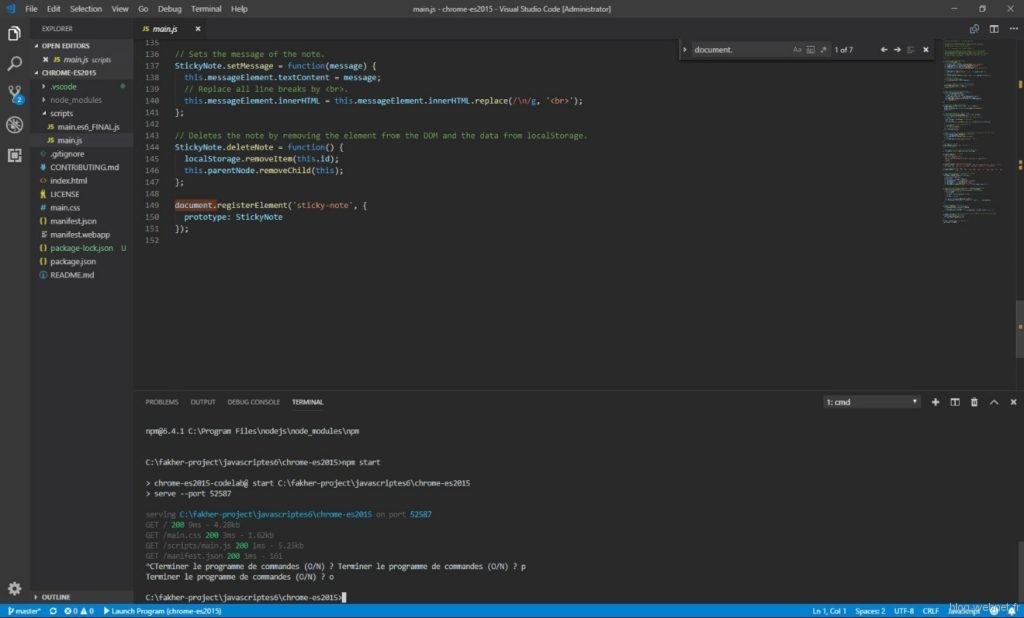
L’intégration par défaut d’un terminal dans l’éditeur est l’une des forces de VS Code. Pour les fans de terminal ou les projets qui nécessitent son utilisation, l’option permet de ne plus avoir à basculer sur un invité de commande externe : tout le projet sera réalisé via une seule et même fenêtre.
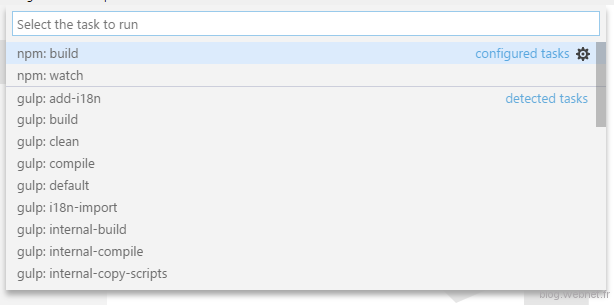
La détection automatique de plusieurs fonctionnalités liées au terminal comme par exemple les tasks (les tâches) de TYPESCRIPT, NPM, GULP ou GRUNT s’avère d’ailleurs très pratique à l’utilisation.
Figure 4 : la détection des tâches NPM et GULP
Figure 5 : Le cmd de Windows intégré à VS Code
L’intégration par défaut de Git est également une des options qui vous permet de ne vous focaliser que sur l’environnement de travail du projet dans une seule interface. Malheureusement, cette fonctionnalité n’est pas encore complète. Pour les développeurs qui ont une tendance à manipuler GIT via un terminal ou via un GUI dédié, l’intégration de VS Code semblera trop partielle. C’est une option qui va certainement s’étoffer prochainement et qui s’avérera très utile aux utilisateurs dans l’avenir.
Le problème de VS Code réside aussi dans un support qui n’est pas assez riche pour plusieurs langages comme Python. L’équipe de Microsoft est consciente de cela et ils sont en train de travailler sur ces aspects.
Expérience avec quelques éditeurs de code
J’ai commencé à travailler avec VS Code depuis bientôt un an, après une première expérience de plus de 2 ans sur Adobe Brackets. Ce dernier m’offrait la possibilité de travailler facilement sur du HTML/CSS ou encore d’installer des extensions capables de résoudre quelques problèmes de développement. Malheureusement, sur d’autres langages la solution n’était pas assez complète donc j’ai commencé à utiliser d’autres éditeurs.
Après avoir testé Atom et VS Code, j’ai retenu finalement VS Code, avec une interface assez proche de Brackets, il était facile de s’y retrouver. La rapidité de la solution et la disponibilité du système « IntelliSense » ont fini de me convaincre. Je suis tombé sous le charme et je n’ai pas trouvé des difficultés à migrer vers cette solution.
J’ai vraiment pris du plaisir à travailler avec cet éditeur notamment avec le mode débogage, l’utilisation du terminal et la possibilité de travailler sur plusieurs projets sur une seule et même fenêtre. Cela m’a permis d’être plus à l’aise dans le développement des applications avec un système d’aide « IntelliSense » qui m’a grandement facilité la tâche.
L’expérience avec Atom était intéressante également mais au vu du nombre d’extensions à installer dès le début et les performances plutôt médiocres de l’éditeur, je n’ai pas accroché.
On remarquera néanmoins que l’intégration de Git est bien meilleure sur ce dernier.
Reste également SublimeText dans l’univers des éditeurs les plus connus et les plus utilisés par les développeurs. Rapide et facile d’utilisation celui-ci n’est malheureusement pas gratuit. C’est l’une des principales raisons qui m’en ont écarté. Si SublimeText reste une référence dans le monde de développement en tant qu’éditeur, les fonctionnalités proposées par VS Code sont plus intéressantes selon moi.
VS Code en chiffres
En 2017, le site de Visual Studio Code a illustré quelques chiffres qui semblent rassurants sur leur éditeur, 2 ans après sa première publication :
Figure 6 : Quelques chiffres sur VS CODE
- La version actuelle est la version 1.29. Elle est sortie en octobre 2018.
- En 2017, l’éditeur regroupe 2,6 Millions d’utilisateurs actifs par mois. Une croissance de 160% par rapport à 2016. Un nombre qui montre une migration de plus en plus massive vers la solution de Microsoft.
- VS Code fédère près de 15,000 contributeurs ce qui lui a permis d’occuper la première place sur les projets en 2017 sur GitHub. De nombreux développeurs utilisent d’ailleurs VS Code pour la réalisation de leurs projets déployés sur GitHub.
- 4700 extensions sont désormais disponibles sur la marketplace pour différentes utilisations et différents langages ce qui incite les utilisateurs à se tourner de plus en plus vers VS Code.
Conclusion
Visual Studio Code est un donc un éditeur de code open source et gratuit, disposant de nombreuses fonctionnalités qui tendent à rendre la vie du développeur bien plus simple et plus intégrée dans un seul et même outil. La forte communauté de contributeurs du projet sur GitHub présage un bel avenir pour cet outil et nous laisse curieux de connaitre les prochaines fonctionnalités qui seront intégrées prochainement. Pour moi l’essayer ça a été l’adopter !