Avec l’émergence des tablettes et smartphones, les habitudes de consommation du web media ont changées. Les utilisateurs voient leur mode de communication et d’information évoluer : l’email, la téléphonie par internet, les abonnements aux ressources d’informations se sont banalisés. On comprend donc qu’Internet est omniprésent, quel que soit l’endroit où se trouve l’internaute.
De ce fait, la multiplication des tailles et des résolutions d’écran poussent les éditeurs à adapter leur site à chaque type de périphérique, de l’ordinateur au smartphone, en passant par la tablette. On comprend donc que le Responsive Web Design permet d’offrir à l’utilisateur une expérience optimale de consultation. En effet, ce principe de conception génère l’adaptabilité du site à la taille de la plateforme à partir de laquelle ce dernier est consulté.
Voici un exemple de site web responsive : celui de Story To a Job, réalisé par Webnet, et accessible sur des appareils de taille diverse.
Quelques notions de base…
Avant de vous lancer tête baissée dans la création d’un site web responsive, sachez qu’il faut tout de même avoir certaines notions et bases.
Vous devez maîtriser l’HTML(5) pour la sémantique et la construction de vos pages web, et le CSS(3) pour mettre en forme votre contenu et faire varier le comportement de vos éléments.
Vous devez aussi comprendre que les media queries permettent de cibler les périphériques en fonction de leur résolution, afin de leur appliquer une feuille de style. Ces medias queries sont à la fois présente dans le HTML et dans le CSS.
Voici un exemple d’utilisation dans le HTML. Notez que l’attribut media précise le contexte dans lequel les styles doivent être appliqués. Il peut prendre de multiples valeurs (print, screen, all, tv, etc…)
On appelle la feuille de style global.css. Cette feuille de style s’applique pour tous les périphériques.
<link rel="stylesheet" href="css/example/global.css" media="all">
On appelle ensuite la feuille de style layout.css qui s’appliquera pour tous les périphériques ayant une largeur minimale fixée.
<link rel="stylesheet" href="css/example/layout.css" media="all and (min-width: 33.236em)">
Dans le CSS, les règles @media ont une syntaxe légèrement différente et s’écrivent de cette forme :
@media screen and (min-width: 30em) and (max-width: 63.236em)
{
#container { width: 30em; }
}
Les styles définis entre cette règle s’appliqueront uniquement aux périphériques répondant aux conditions, en l’occurrence une résolution minimale de 30em et une résolution maximale de 63.236em.
Etant donné les diverses résolutions d’écran à traiter pour un site responsive, l’intégrateur web doit avoir une réflexion en amont plus importante. En effet, chaque support présente des contraintes. Il faut donc adapter l’ergonomie et la navigation pour rendre la consultation du site plus confortable pour l’internaute : tous les éléments doivent se mouvoir et se redimensionner pour chaque support.
Assurez-vous d’avoir un design web assez simple et épuré qui permettra à vos différents éléments de s’adapter sans difficulté. Il est recommandé d’avoir un design fonctionnant par « bloc ». Il est préférable de maquetter trois types de gabarits : pour les ordinateurs, pour les tablettes en version landscape et une pour smartphones.
Pour terminer sur les notions de base, vous avez peut-être entendu parler de grilles CSS, mais vous ne savez pas trop à quoi ça correspond. Elles permettent la mise en page « carrée » de votre site, elles servent de guide pour placer vos éléments. Vous obtiendrez ainsi un design harmonieux qui respecte des proportions précises (gouttières, largeur des éléments …).
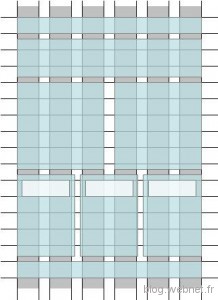
Exemple de grille CSS (Grille CSS)
Exemple d’utilisation de grille
Vous avez toutes ces cartes en main et vous souhaitez créer un site web responsive mais vous passez beaucoup de temps avec le CSS ? Pas de panique, des solutions existent ! Je vous propose de (re)découvrir Less Framework 4 et The Goldilocks Approach, deux frameworks qui vous guideront dans la conception votre site web.
Pour une intégration simple et fonctionnelle
Less Framework 4 est un framework simple qui vous propose un système de grille pour la conception de sites web responsives. Il contient 4 layouts (les plus courants) et 3 ensembles de préréglages typographiques, tous basés sur une grille unique.
Lorsque vous téléchargez Less Framework 4, vous devez choisir votre préréglage typographique et vous pouvez choisir d’inclure les médias queries afin de détecter les écrans Rétina (comme l’iPhone 4). Il vous est également proposé d’inclure la sémantique HTML5 pour les versions précédentes du navigateur Internet Explorer 9.
Créer un site responsive avec ce framework est simple. Le fichier CSS est préconstruit en fonction des préférences choisies. Il est commenté pour vous permettre de comprendre sa construction et vous indique le nombre de colonnes (pour la grille) par résolution.
Etant donné les 4 layouts proposés, la fluidité de votre site se retrouve donc limitée. Si vous disposez d’un écran très large, votre site sera d’une taille maximale de 992px et placé au centre.
Aucun fichier d’exemple n’est fourni par le site, ce qui limite la compréhension de ce framework (malgré sa simplicité).
Site officiel du framework: http://lessframework.com/
Pour une adaptation maximale…
The Goldilocks Approach est une base complète pour démarrer le développement d’un site web responsive.
Ce framework vous propose un boilerplate HTML5 et CSS3 qui vous inculque une bonne base de développement d’un site adaptatif.
Contrairement à un certain nombre de framework CSS reponsive, The Goldilocks permet de viser toutes les résolutions. Il permet donc de gérer trois états de largeur :
Il suffit d’implémenter ces trois états pour avoir un design compatible sur toutes les résolutions.
Lorsque vous téléchargez The Goldilocks Approach, un exemple complet, auquel vous pouvez vous référer, vous est fourni. Vous avez également à disposition les fichiers HTML & CSS préconstruits. Vous retrouverez deux fichiers CSS commentés dans lesquels sont implémentés les 3 media queries nécessaires.
Néanmoins, vous devez bien maîtriser les unités de mesures en EM, car toutes les tailles sont exprimées ainsi. Vous pouvez évidemment les modifier à votre guise. Si vous débutez, vous trouverez peut-être ce framework complexe. Je vous conseille donc d’étudier l’exemple fourni avant de vous lancer.
Site officiel du framework : http://goldilocksapproach.com/
Vous avez fait votre choix mais vous ne savez pas comment démarrer ?
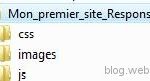
Soyez organisé ! Commencez par créer votre dossier de cette manière :
Vous pouvez ensuite commencer à développer votre site web.
Certains vous diront de commencer l’intégration complète de votre site internet, d’autres de commencer par la plus petite résolution… A votre guise !
Cependant, il est conseillé de commencer par la plus petite résolution, qui sera la version la plus épurée du site, et de finir par la plus grande résolution qui sera le site internet complet. C’est le principe du Mobile First, inventé par Ethan Marcotte en 2009.
Et comment tester ?
Vous avez plusieurs possibilités.
La première consiste à ouvrir votre site sur votre navigateur préféré et redimensionner la fenêtre pour ainsi attendre les différentes résolutions de votre site.
Vous pouvez aussi utiliser des émulateurs on-line. Ils vous donnent un aperçu de ce à quoi ressemblera votre site sur les différents périphériques de consultation. Attention, certains sont plus précis que d’autres. Je vous recommande de vous rendre sur http://quirktools.com/screenfly/ qui vous offre la possibilité de choisir de multiples résolutions en fonction des terminaux de consultation.
Le meilleur moyen de contrôler le rendu exact de votre site responsive reste… la réalité. Si vous le pouvez, testez votre site sur un maximum de périphériques mais surtout sur les plus connus comme les ordinateurs, les tablettes, les smartphones.
Mon avis…
Pour avoir utilisé les deux frameworks, je n’ai pas réellement de préférence quant au choix de l’un ou de l’autre. Ils sont tous les deux très fonctionnels. Il faut, dans tous les cas, avoir de bonnes connaissances en HTML et CSS.
Avant d’utiliser tel ou tel Framework, il est impératif aussi d’avoir une maquette TRES bien construite, qui prend en compte toutes les spécificités du responsive web design (placement et comportement des éléments lors de l’adaptation).
Néanmoins, pour un débutant en Responsive, je conseillerais d’utiliser Less Framework qui est plus adapté. En effet, les 4 layouts ayant des tailles prédéfinies, ils permettent un « cadrage » dans l’intégration d’un site responsive. Néanmoins, ils n’offrent pas une fluidité intégrale à votre site.
The Goldilocks est un Framework très complet qui confère au site web une fluidité intégrale. Pour l’utiliser, mieux vaut avoir correctement assimilé la notion de media queries et avoir un code bien construit. En effet, pour un débutant l’outil n’est pas forcément des plus intuitifs.
Conseil d’ami : découper votre CSS en plusieurs fichiers afin de ne pas en avoir un énorme au final ! Cela vous permettra de ne pas vous mélanger les pinceaux et de vous focaliser sur une « adaptation » à la fois. Soyez organiser dans votre processus de création et dans l’organisation de vos fichiers.
Concevoir un site web responsive est formateur et intéressant mais nécessite une certaine réflexion et un certain temps de développement. Je recommande tout de même d’en développer au moins un pour en comprendre correctement le fonctionnement.